20 more great AJAX effects you should be familiar with
Back in October, we wowed you with 20 awesome Ajax effects you should know about. The article went on to become one of Nettuts' most popular posts ever. This time, we have more than twenty equally great Ajax effects for you to know and love.
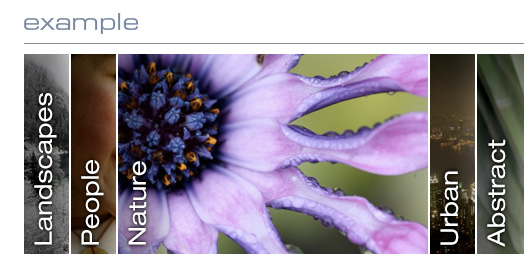
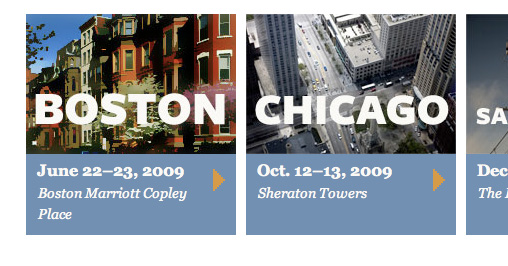
1. Image menu
Image menu is a simple piece of JavaScript that uses images to make a horizontal image menu. When you hover over the link, the image expands to reveal the rest of the image. It's compatible with almost all modern browsers (no word on IE 8).

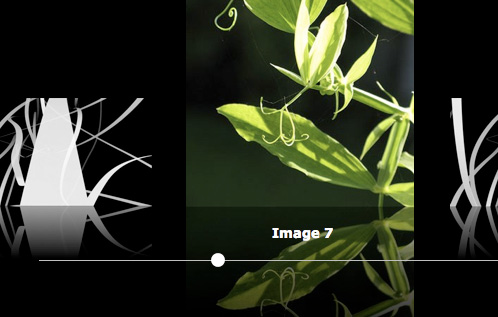
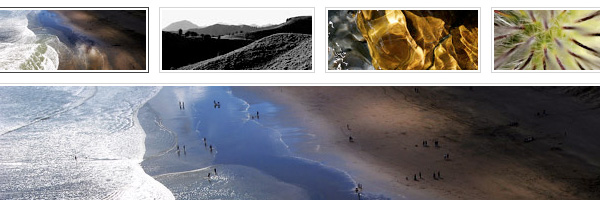
2. Image stream
ImageFlow is an unobtrusive and "user-friendly" JavaScript image library script. It features an elegant scrollbar to browse images, all of which sit on top of a reflection, creating a Mac-like cover flow effect.

3. Instant.js
If you want to add some interesting backgrounds, rotations, and other effects to your images, Instant.js might be just what you need. JavaScript degrades gracefully, so browsers that don't have JavaScript enabled won't notice the difference.

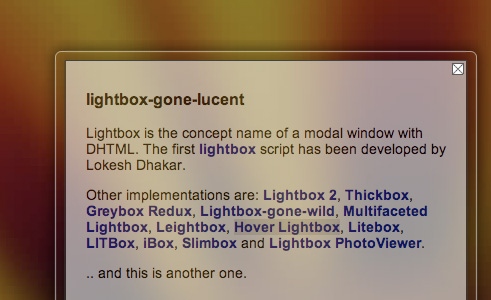
4. Glass box
We’ve all heard of light boxes and even gray boxes, but what about glass boxes? GlassBox is an interface library that relies on Scriptaculous and Prototype. This nifty library will add transparent borders and other glitter-like effects. It's easy to use, skinnable, and even features dynamic content loading.

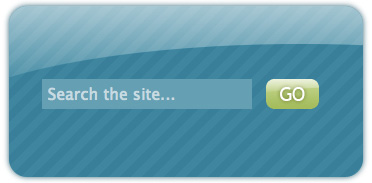
5. Search field CSS/JS
In terms of user interaction, autocomplete search fields are extremely valuable. Sometimes a searcher doesn't quite know what he's looking for, so anything that helps the user find exactly what he's looking for is a huge benefit.
CSSGlobe has a really good tutorial on how to enhance your website’s search field (unobtrusively, no less) with some CSS and Ajax.

6. Prototype loading
Loading images and fields is very important for modern web applications using Ajax. Protoload provides some built-in options to help show the user what is happening while waiting. The script provides many options such as color overlays for loading elements, custom text, and many other options.

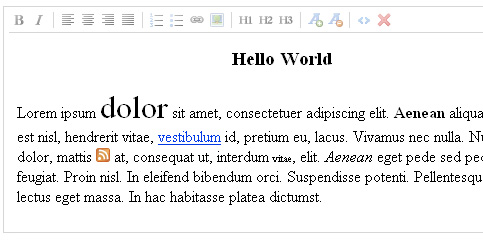
7. jwysiwyg
jwysiwyg is a simple, powerful and extremely lightweight JavaScript jQuery WYSIWYG plugin. The plugin has many of the standard features of a WYSIWYG editor and is only 7kb in total size.

8. jquery.biggerlink 2
Bigger link 2 is indeed a simple plugin that makes creating larger, clickable links easier. It even allows you to embed links within link elements if that makes sense. (View the demo for clearer information.)
Bigger Link 2 runs on the popular jQuery JavaScript framework.

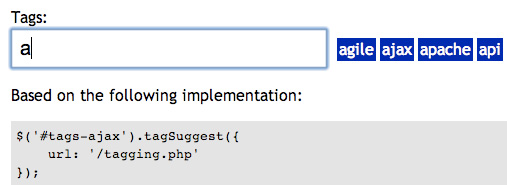
9. jQuery Tag Suggestions
tag suggestions are a popular use of Ajax in modern web applications. Much like the autocomplete search box, the jQuery Tag Suggestions plugin is an easy-to-use plugin that provides a way to quickly find the right tags for any application that uses tags. Improve user experience simply and effectively.

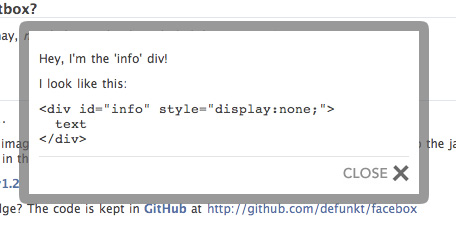
10. Face box
Facebox is a unique lightbox script that mimics the lightbox style of Facebook modal windows. Facebox is built on jQuery, looks and feels almost exactly like Facebook's interface, and is easy to install.

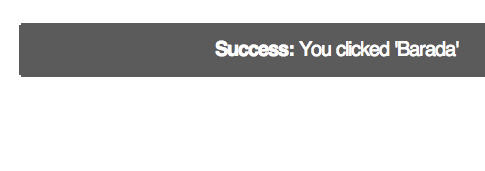
11. Humanized message
Humanized Messages is a beautiful jQuery plugin that does exactly what the name suggests: it creates user-friendly messages. The JavaScript plugin does this by creating a semi-transparent message on the screen that fades away over time.

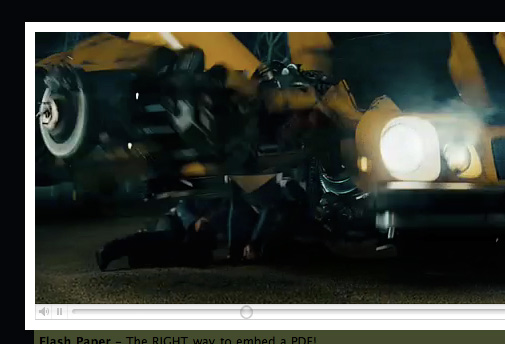
12. LightWindow v2.0
LightWindow is another Lightbox plugin, but it adds some functionality that this type of plugin seems to ignore. For starters, this plugin allows for rendering and using multimedia within a lightbox. Movies, images, and even entire galleries can be displayed in a LightWindow. Perfect for displaying multimedia discreetly.

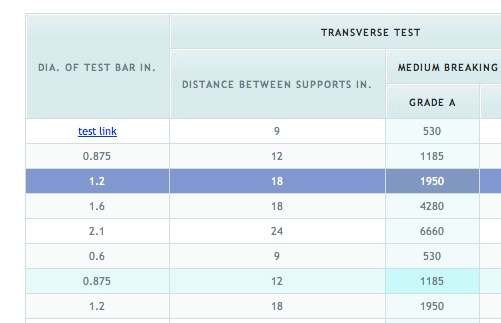
13. Unobtrusive table operations
Table data is often difficult to display efficiently, especially when you want to allow sorting of rows and columns. Unobtrusive Table Actions are a type of JavaScript that allow different effects to be applied to table data. With the help of this little script, you can highlight rows, columns, sort data, and more.

14. jQuery checkbox
jQuery Checkbox adds some tricks to checkbox fields in forms. It adds a toggle button that is very similar to the iPhone interface, giving a very distinctive on or off. Its usability is excellent, with dynamic skins that can be turned on or off on the fly.

15. iCarousel
Carousels are a great way to rotate content such as images or news stories. The iCarousel plugin fits the bill and is a simple small script that provides various configuration options and usage. News tickers, photo carousels and even ad carousels.

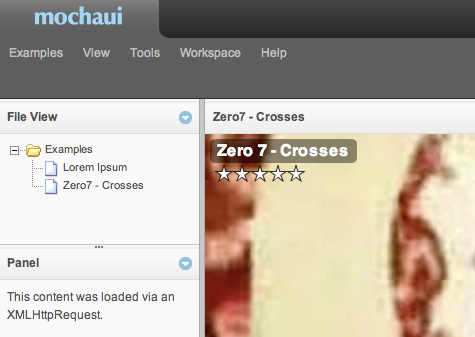
16. Mocha UI
MochaUI is another UI library for the JavaScript framework MooTools. MochaUI essentially builds a complete user interface for websites, forms, and widgets. It includes a file browser, window resizer, panel layout, tabbed layout, and more.

17. jTips
jTip is a simple concept but very effective for improving hover tip functionality. Based on jQuery, jTip simply adds an elegant hover box to pre-configured links on the page, all with the help of some Ajax.

18.Unified format
Forms have been a pain point for many web developers for years, and technologies like Ajax have greatly improved the user experience. Using Ajax, you can process forms, validate them, and send responses in real time without reloading the page. Uni-Form is a small Ajax script that is a plug-in playback concept that attempts to standardize form markup using XHTML and modularize forms so that individual elements can be easily added or removed.

19. Verification prompt
Validation prompt is a simple script that helps with form validation. It ensures that password and username fields are of specified length and can even validate based on regular expressions. Small and convenient.

20. Control Tab
Control Tabs (part of the powerful LivePipe UI) is a great script that provides many different ways to configure tabs on a page. You can use a standard tabbed interface or even use something like an image to display the tabs. Control Tabs is a powerful script and even has an API for fine-tuning the tabbed interface.

The above is the detailed content of 20 more great AJAX effects you should be familiar with. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




