
Designing interactive user interfaces for Kivy applications is simple and effective by using buttons in .kv files. Kivy is a Python framework for building cross-platform applications that uses the .kv file type to separate the visual appearance and functionality of buttons from the underlying code. The declarative language of .kv files is used to provide button properties such as text, size, and event handlers, allowing developers to create simple, compact, and manageable user interfaces. Developers can easily change the appearance and functionality of buttons by adding them directly to the .kv file without adding redundant content in Python code
Python Kivy functions
Button introduction
Design applications with Kivy
User Interface (UI) Framework: To create interactive UI, Kivy provides various widgets and layout managers to meet various needs. It's compatible with a variety of input technologies, including touch gestures, mouse clicks, keyboard events, and more
Multi-touch support: Kivy is suitable for touch-enabled devices such as smartphones and tablets because it is designed for managing multi-touch interactions.
Graphics and Animation: Thanks to Kivy’s powerful graphics capabilities, developers can create beautiful applications with smooth animations and transitions.
Cross-Platform Development: Since Python Kivy applications are indeed cross-platform, developers only need to write the code once to use it across multiple platforms without making major changes.
Open Source and Community Driven: A thriving community of developers and volunteers continually improves and grows the open source project Kivy.
Easy to learn: Kivy’s syntax is simple and intuitive, making it especially easy for Python developers to understand. Both beginners and experienced developers can use it as it takes a declarative approach when building user interfaces
In Kivy, button widgets are interactive widgets that record user input and initiate specific actions or events in a Python program. They allow users to interact with applications and are a key component of the user interface. In most applications, buttons respond to touch, mouse clicks, keyboard actions, etc., and have a visual representation such as text or an image
The Button class is a component of the Kivy library and is used to represent buttons in Python. They can be declared in a .kv file using declarative syntax or programmatically using Python code. By utilizing the Button class's numerous properties and event handlers, developers can change the appearance and behavior of a button to better suit the program's requirements and make informed decisions and plan things differently.
Installing Kivyy: Before you start designing your application, make sure Kivy is installed on your computer. Using pip you can install it:
pip install kivy
Import required modules: Import the relevant modules from Kivy into your Python script.
from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout
Create the button event handler and Kivy application class: Create a method that will be called when the button is pressed, and define a class derived from App.
class MyApp(App):
def build(self):
layout = BoxLayout(orientation='vertical')
button = Button(text='Click Me!', on_press=self.on_button_press)
layout.add_widget(button)
return layout
def on_button_press(self, instance):
print("Button was pressed!")
Run Kivy application
if __name__ == "__main__": MyApp().run()
Execute script
python your_script.py
Thanks to its intuitive syntax, Python Kivy enables developers with a variety of skills to easily create dynamic cross-platform applications. It delivers an engaging user experience across different platforms with multi-touch support, rich widget library, and alluring animation features. Because of this, Kivy is widely used to create a variety of innovative applications serving various industries and sectors.
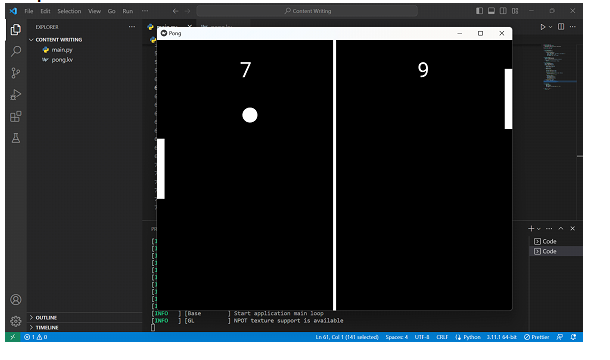
The classic arcade game Pong is a great starting point for learning Python Kivy game programming skills. With the open source framework Kivy, developers can easily create cross-platform programs and games, and Pong provides an excellent opportunity to investigate its potential for generating interactive gaming experiences. Two players compete for points by manipulating their rackets to bounce the ball back and forth as the ball accelerates.
Set up the environment: Install any necessary libraries, including Kivy.
Design the game interface: To specify the layout of the game (including racket, ball, and score display), create a Kivy.kv file.
Create Python code: Implement game logic in Python to handle baffle movement, ball collision and score tracking.
Set Game Events: Use the Kivy clock to update game state and handle events such as ball movement and collision detection
Add Game Control: Implement touch or keyboard events to control the bezel
Testing and Debugging: Run the game, test its functionality, and make necessary adjustments.
Create two files: a Python file named main.py and a Kivy file named pong.kv
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import (
NumericProperty, ReferenceListProperty, ObjectProperty
)
from kivy.vector import Vector
from kivy.clock import Clock
class PongPaddle(Widget):
score = NumericProperty(0)
def bounce_ball(self, ball):
if self.collide_widget(ball):
vx, vy = ball.velocity
offset = (ball.center_y - self.center_y) / (self.height / 2)
bounced = Vector(-1 * vx, vy)
vel = bounced * 1.1
ball.velocity = vel.x, vel.y + offset
class PongBall(Widget):
velocity_x = NumericProperty(0)
velocity_y = NumericProperty(0)
velocity = ReferenceListProperty(velocity_x, velocity_y)
def move(self):
self.pos = Vector(*self.velocity) + self.pos
class PongGame(Widget):
ball = ObjectProperty(None)
player1 = ObjectProperty(None)
player2 = ObjectProperty(None)
def serve_ball(self, vel=(4, 0)):
self.ball.center = self.center
self.ball.velocity = vel
def update(self, dt):
self.ball.move()
self.player1.bounce_ball(self.ball)
self.player2.bounce_ball(self.ball)
if (self.ball.y < self.y) or (self.ball.top > self.top):
self.ball.velocity_y *= -1
if self.ball.x < self.x:
self.player2.score += 1
self.serve_ball(vel=(4, 0))
if self.ball.right > self.width:
self.player1.score += 1
self.serve_ball(vel=(-4, 0))
def on_touch_move(self, touch):
if touch.x < self.width / 3:
self.player1.center_y = touch.y
if touch.x > self.width - self.width / 3:
self.player2.center_y = touch.y
class PongApp(App):
def build(self):
game = PongGame()
game.serve_ball()
Clock.schedule_interval(game.update, 1.0 / 60.0)
return game
if __name__ == '__main__':
PongApp().run()
#:kivy 1.0.9
<PongBall>:
size: 50, 50
canvas:
Ellipse:
pos: self.pos
size: self.size
<PongPaddle>:
size: 25, 200
canvas:
Rectangle:
pos: self.pos
size: self.size
<PongGame>:
ball: pong_ball
player1: player_left
player2: player_right
canvas:
Rectangle:
pos: self.center_x - 5, 0
size: 10, self.height
Label:
font_size: 70
center_x: root.width / 4
top: root.top - 50
text: str(root.player1.score)
Label:
font_size: 70
center_x: root.width * 3 / 4
top: root.top - 50
text: str(root.player2.score)
PongBall:
id: pong_ball
center: self.parent.center
PongPaddle:
id: player_left
x: root.x
center_y: root.center_y
PongPaddle:
id: player_right
x: root.width - self.width
center_y: root.center_y

Python Kivy 作为开源框架在创建 Pong 游戏中的无缝实现就是其有效性的一个例子。事实证明,从头开始创建游戏的过程是一次无价的学习机会,让我们对用户界面设计、Python 事件处理和基本游戏开发原理有了深入的了解。
The above is the detailed content of Working with buttons using Python Kivy and .kv files. For more information, please follow other related articles on the PHP Chinese website!




