
SASS is the abbreviation of Syntropically Awesome Style Sheets. It is a preprocessor that compiles SCSS code and converts it into CSS (Cascading Style Sheets). It is a superset of CSS.
This tutorial will teach us to compile SCSS code using the terminal.
Users should follow the steps below to run SASS code from the terminal.
Step 1 - User should install Node.JS on their local machine. If not, please visit https://nodejs.org/en/download, download and install it from there.
Step 2 - Now, we need to create a Node project. Open a terminal in the project directory and run the following command in the terminal to start a new NodeJS project.
npm init -y
Step 3 - Now run the following command in the terminal to install SASS in the current node project.
npm i node-sass
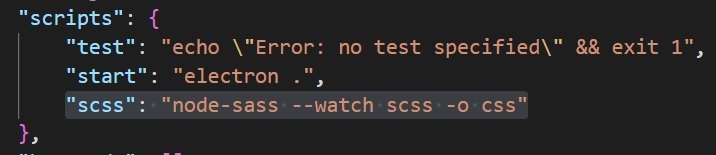
Step 4 - Open the package.json file of the current project and add the following lines in the "scripts" object.
"scss": "node-sass --watch scss -o css"

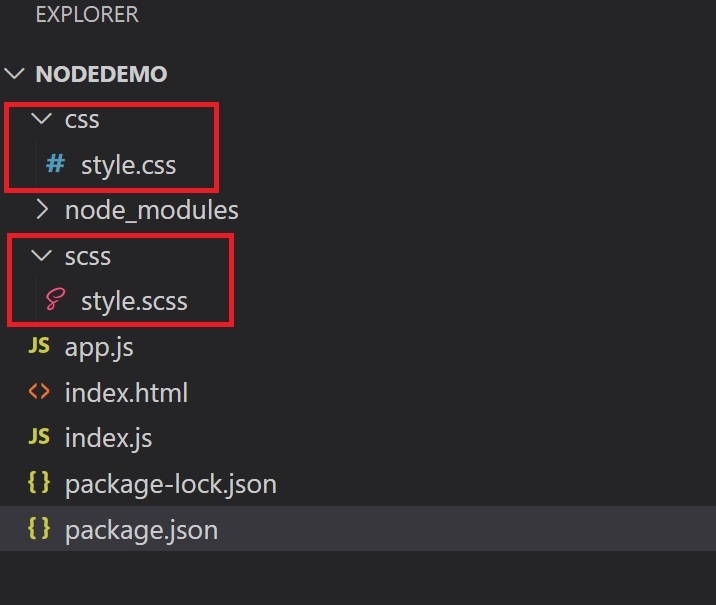
Step 5 - Create SCSS and CSS folders in the project directory. Also, add the style.scss file in the SCSS directory and the style.css file in the CSS directory.
This is the project directory structure.

Step 6 - Now add the following SASS code in the style.scss file.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
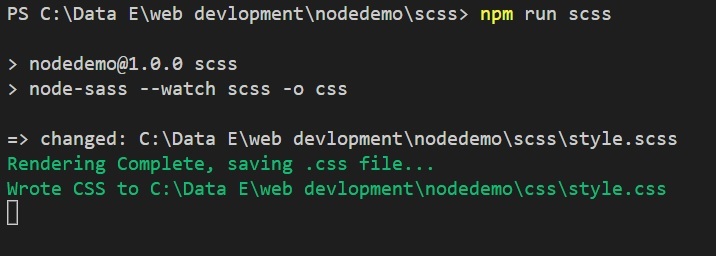
Step 7 - Now, run the following command in the terminal to compile the SCSS code.
npm run scss

Step 8 - It will generate the following output code in the style.css file. If not, change the code of the scss file while the script is running.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Now, whenever the user makes changes to the style.scss file, the output in the style.css file also changes.
There are many benefits to using SASS over CSS.
Variables - Sass allows us to create variables, which can simplify CSS code and reduce complexity. For example, we can define a backgroundColor variable and assign it the appropriate value. Afterwards, we can use variables throughout the code instead of hard-coded color values.
Mixins - Sass allows us to define mixins, which are reusable chunks of code, just like functions that we can use in other parts of the code.
Nesting - Sass allows us to nest CSS selectors together, making our code more organized and easier to read. For example, we can nest a ul selector within a navigation selector to style a navigation menu.
Import - We can create partial SCSS files in SASS and import them into other SCSS files, breaking the code for different components into separate files.
The above is the detailed content of Which command is used to run SASS code from the command line?. For more information, please follow other related articles on the PHP Chinese website!
 Computer screen shows no signal
Computer screen shows no signal
 what is oa system
what is oa system
 svg to jpg
svg to jpg
 The difference between counta and count
The difference between counta and count
 How to solve problems when parsing packages
How to solve problems when parsing packages
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 How to completely delete mongodb if the installation fails
How to completely delete mongodb if the installation fails
 Excel diagonal header is divided into two
Excel diagonal header is divided into two




