Create Custom Forms in WordPress: A Step-by-Step Guide
Forms enable you to collect information from website visitors. Whether it's registering an account, logging into your website, providing you with feedback about a product, contacting you, or subscribing to a newsletter, you can collect data through forms.
With WordPress, it is very easy to integrate forms into your website. Most themes will provide you with common forms right out of the box, such as login, registration, and contact forms.
But the problem is that you may not like what is included by default. Maybe you want a tool that fits better into your overall theme or collects additional data.
In this article, I'll show you how to create beautiful forms that match your theme design and color scheme without writing any HTML or CSS code.
Install WordPress Membership Form Plugin
You can use dozens of free and paid plugins to create custom forms. In this example, we will use a free plugin called Ultimate Member.
The best thing about this plugin is that it creates everything for you – forms, pages, email newsletters, and more. It also features a super customizable form builder that offers tons of field types (such as date pickers and file uploads), as well as thousands of icons that can be included in your forms to make them eye-catching.
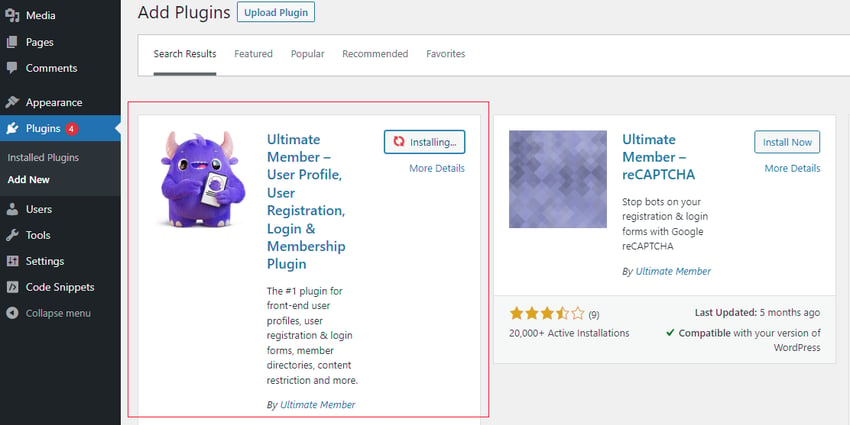
Before we begin, you need to install the plugin. To do this, follow these steps:
- Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New Plugin
- Use the search bar to search for "ULTIMATE MEMBERSHIP"
- Install and activate the plugin (options highlighted in image below)

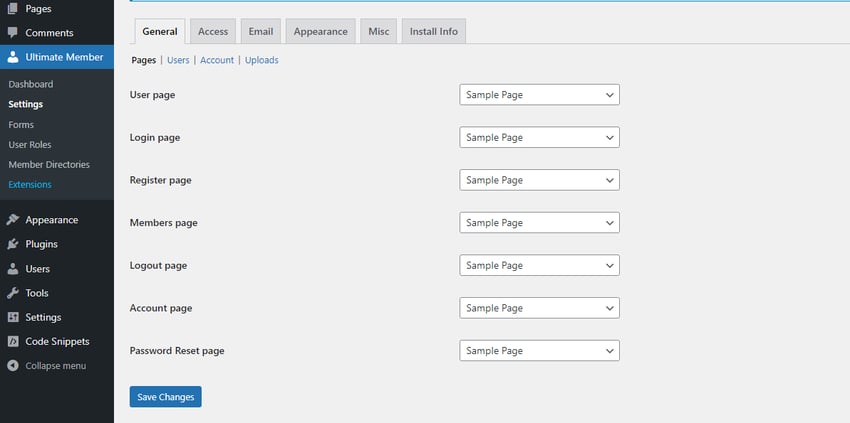
After the installation is complete, you will find the Ultimate Member tag in the information center. Navigate to Ultimate Membership > Settings to see all options.
Custom pages and newsletters
As I mentioned at the beginning of this article, the Ultimate Member plugin helps you create different types of pages that are typically required in your website.

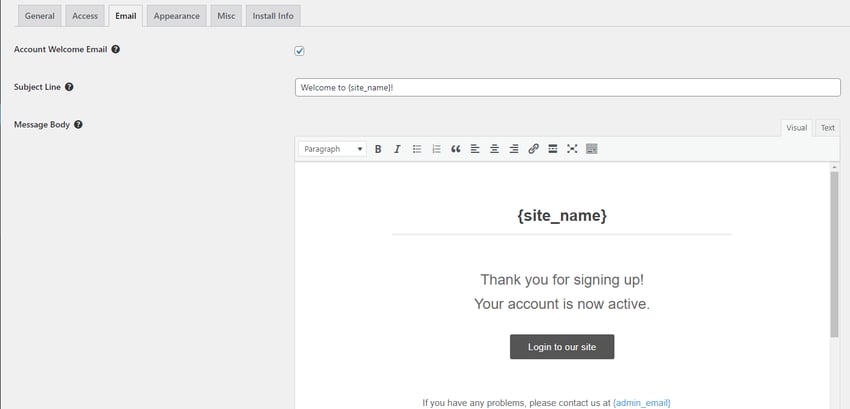
You can also add a newsletter sign-up prompt to your website and customize the welcome email (Account Activation Email) to your liking.

You can customize various pages and forms from the Appearance tab. Now, let's see how to create a form in your website.
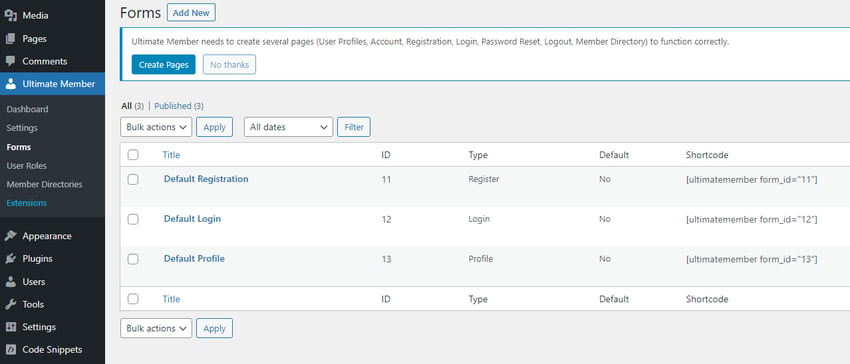
Create form
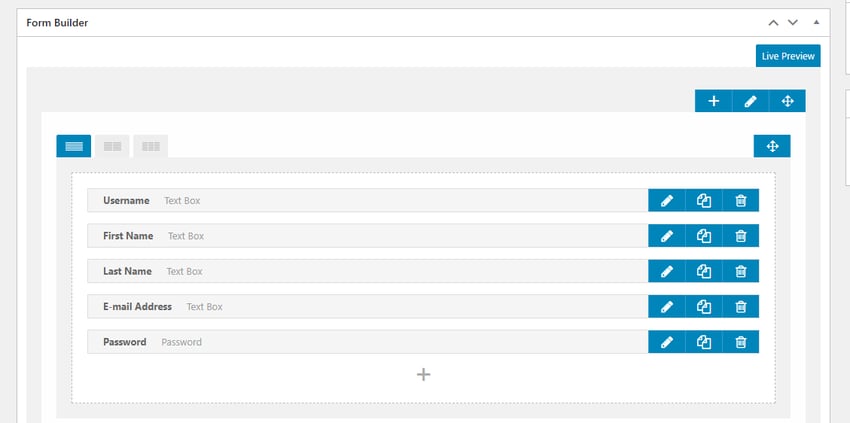
Navigate to Ultimate Members > Forms in your WordPress dashboard. There you should find the default Login, Register, and Profile forms.

You can edit one of these forms or create a new one from scratch. Click Edit on any form to enter the form builder.

There are fields for username, first name, last name, email address, and password. The first four are all text boxes, while password is a password type field, similar to a text field, but with masked input.
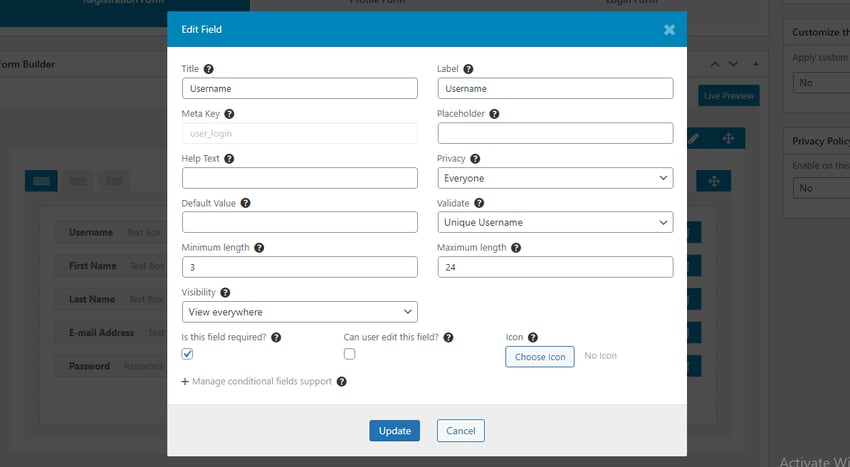
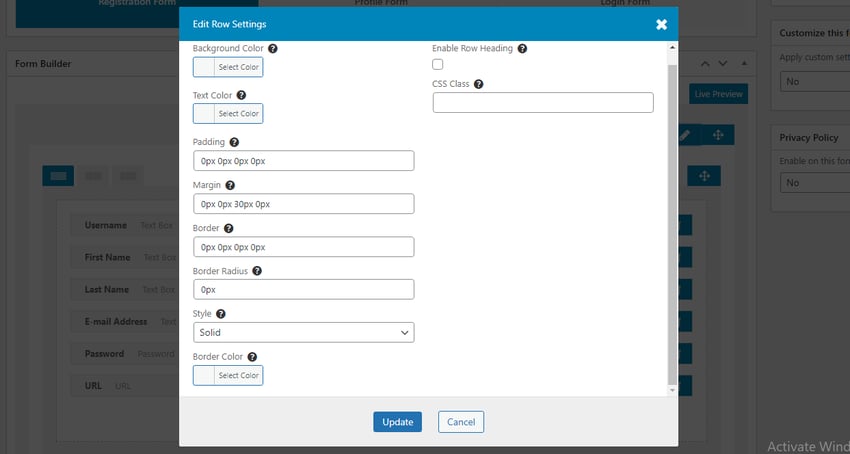
You can add new fields or customize existing fields. To customize an existing field, simply click on the pencil icon next to the field name and a schema will appear containing the field details.

Here you can see a bunch of input customization options. You can get more information about each option by hovering over the question mark icon above each option. This will display a tooltip.
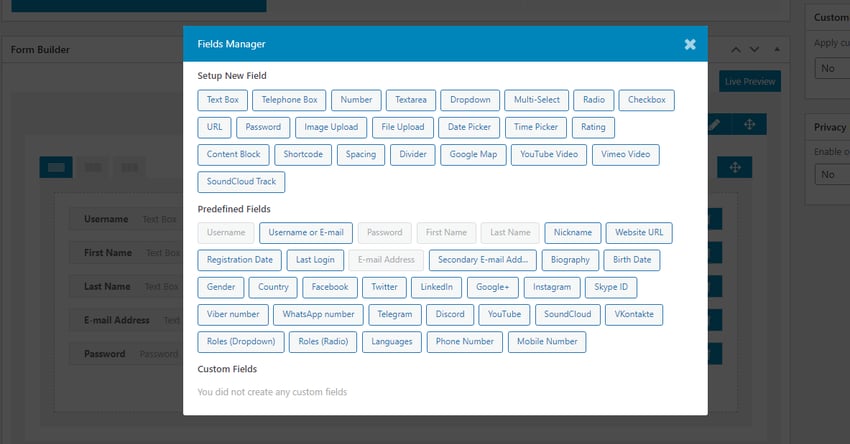
To add a new field, click the icon below the other fields to open the Field Manager.

Use this input to select the type that matches what you want to collect. You can also select a custom field below if you have created one before.
After selecting a field, a new modal will appear where you can provide details about the input (title, placeholders, etc.) and add an icon. Once completed, click the Add button to add the field to your form.
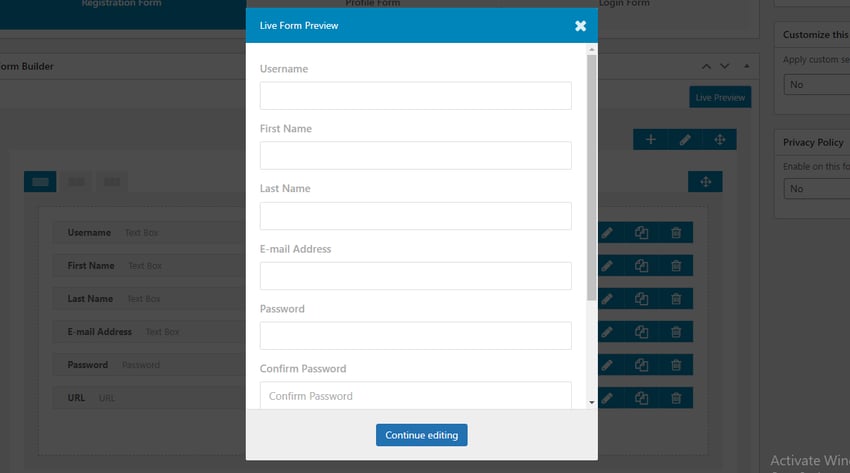
To see how your form will look, click the Live Preview button at the top of the form builder.

You can also add margins, padding, border color, border radio, etc. You can even use the line editor to link CSS classes to each input (click the pencil icon below Live Preview).

Using these tools, you can easily create attractive forms and make them blend in with your overall theme design.
in conclusion
While there are many other plugins for creating forms, Ultimate Member is definitely one of the most feature-rich. Not to mention it's free!
The above is the detailed content of Create Custom Forms in WordPress: A Step-by-Step Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
Best Practices for Passing PHP Data to JavaScript: A Comparison of wp_localize_script and wp_add_inline_script Storing data within static strings in your PHP files is a recommended practice. If this data is needed in your JavaScript code, incorporat
 How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
This guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper






