Create and upload a PNG logo in WordPress: a step-by-step guide
Struggling to create a PNG logo for your WordPress website? Not sure how to upload a PNG logo to WordPress?

Creating and adding a logo may seem difficult, but it's much easier than you think. This step-by-step guide will detail how to use online tools to create an eye-catching logo and easily upload it to your WordPress website.
Let us install a new logo on your WordPress site!
How to create a PNG logo for WordPress
To create a PNG logo for WordPress, you can use an online logo design tool like Canva, or design your logo using graphic design software like Adobe Illustrator.
I highly recommend using Canva as it is an all-in-one graphic design software for all your logo design needs. The software is easy to use and you can get stunning results even if you have little knowledge of logo creation.
Design a logo using graphic design software

Creating a unique logo for your WordPress website is crucial and can be achieved using graphic design software.
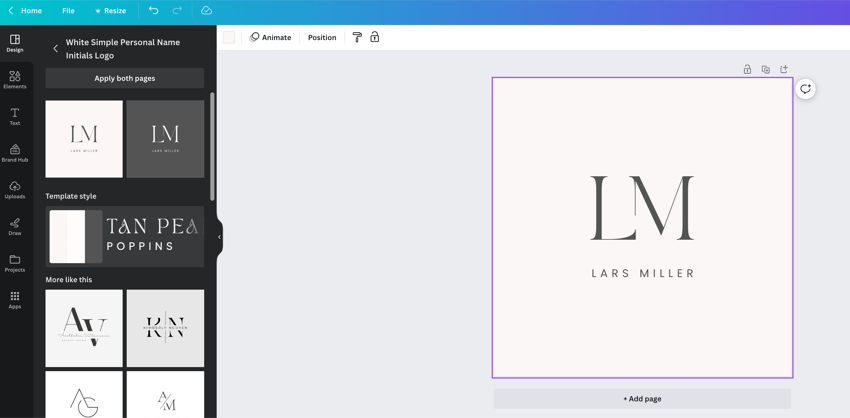
- Start by choosing a graphic design software that suits your needs. If you're a beginner, Canva's user-friendly interface makes navigating and designing your logo simple.
- Start creating your logo using Canva’s wide range of design options and templates.
- For more advanced designs, Adobe Illustrator provides precise vector-based tools that allow your logo to maintain its quality both on screen and in print.
- Adobe Illustrator also gives you greater control over every element of the design process, ensuring a unique end product that fits your brand.
- Gather inspiration from free branding kits available online. These kits provide additional resources to enhance the creative process of your logo design journey.
- Once you're happy with how your logo looks, download it in PNG format for optimal web use.
- Remember, patience is key during this process. Perfecting a logo takes time, and revisions are part of the process of accurately representing your brand.
How to upload a PNG logo to WordPress
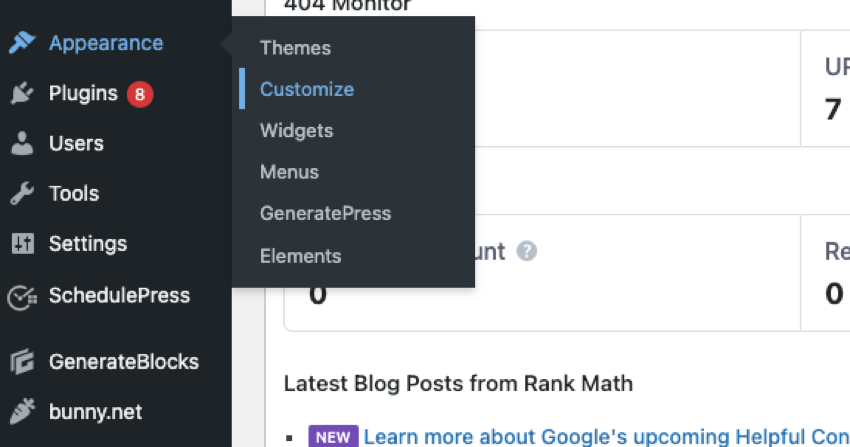
To upload a PNG logo to WordPress, log into your WordPress Dashboard and go to Appearance Tab.
From there, select Customize, which will take you to a page where you can customize the look of your site.

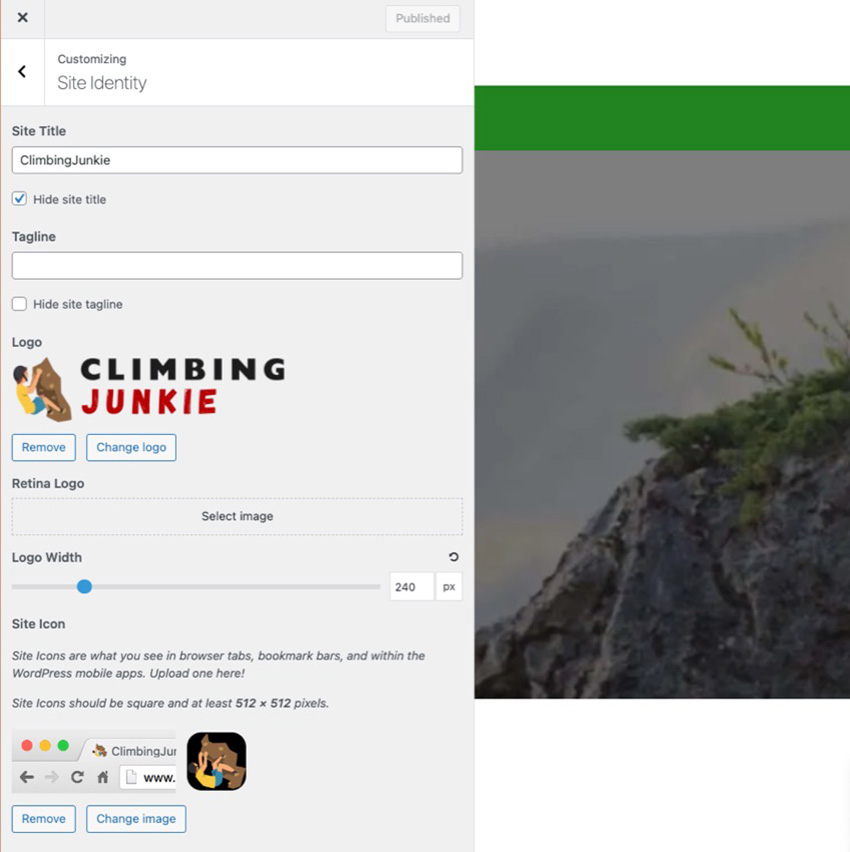
You can add or update your logo here. Just click on this option and select the file from your computer.

Remember that using a PNG file for your logo provides transparency to the image. This allows for seamless integration with different backgrounds and enhances branding and visual appeal.
After the file is uploaded, select the logo and click Save. It's that simple!
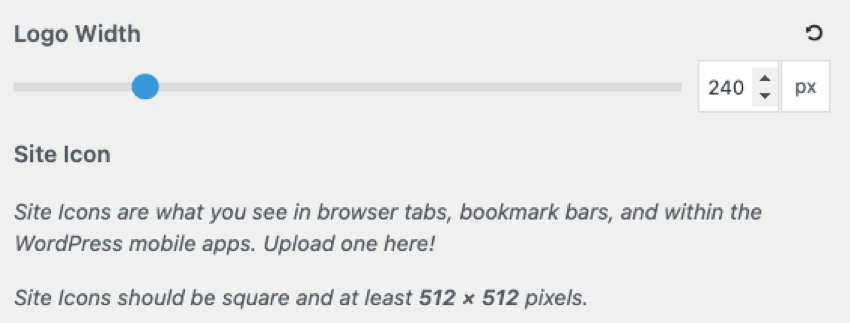
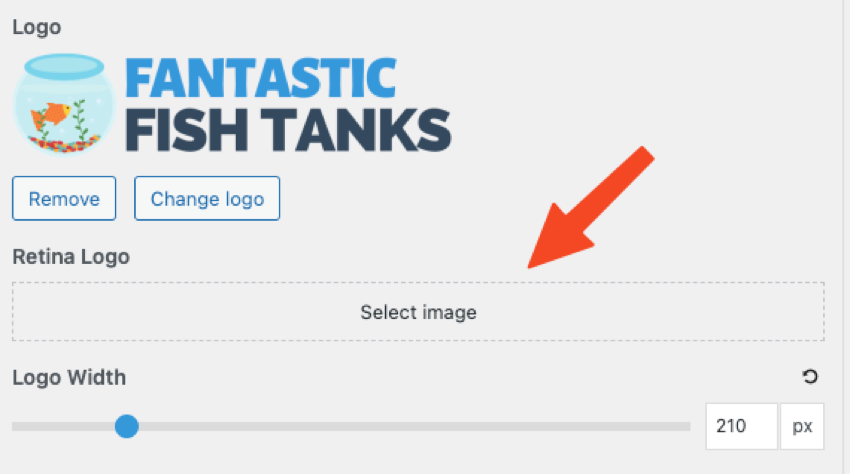
You also have the option to change the logo width using the slider provided in the same Website Logo section. As you adjust the slider to achieve your desired width, you can see the size change in real time.

Upload Retina Logo

High-resolution screens like Apple’s Retina Display are becoming increasingly common on devices like phones and laptops.
Regular images and logos may appear blurry or pixelated on these high-pixel screens because they lack fine detail. To get around this, some systems allow you to upload a second, larger version of your image, only suitable for high-resolution screens.
Users can upload a separate logo image that is twice the size of a regular logo. WordPress automatically switches to this HD Retina logo when viewed on an Apple Retina display or other high-resolution screen. This ensures that the WordPress logo always looks crisp and clear, avoiding blur.
So the Retina Logo feature is especially helpful for making logos shine on Apple’s iconic Retina displays and other modern high-resolution screens.
When uploading your retina logo, make sure it is twice the size of the regular logo you upload.
Tips for optimizing your PNG logo for WordPress
To optimize your PNG logo for WordPress, make sure to resize and compress the image for faster loading. Use a transparent background for seamless integration and ensure your logo accurately represents your brand.
Keep reading to learn about optimizing your logo for maximum impact on your WordPress site.
Resize and compress logo for faster loading

To ensure your WordPress website loads quickly and provides a seamless user experience, resizing and compressing your logo is crucial. Doing this allows you to optimize its loading speed without compromising quality.
Sites like Tiny PNG are great for resizing PNG files.
Resizing your logo to fit the desired dimensions prevents unnecessary strain on website resources. Additionally, compressing your logo can reduce file size while maintaining visual appeal.
This means visitors don’t have to wait for large files to load, speeding up page load times and improving overall performance. So remember, resizing and compressing your logo is crucial to optimizing its loading speed on your WordPress site.
Use transparent background for seamless integration
To seamlessly integrate your logo into your WordPress website, you must use a transparent background for your PNG logo. This means removing any solid color or white background from the logo image so that it blends seamlessly with the rest of the website design.
Doing this ensures that your logo appears overlaid on top of other elements without any awkward edges or visual distractions.
A transparent background is especially important if you are placing your logo in different parts of your website where there are different colors or graphics. A transparent PNG logo lets these underlying elements show through, creating a cohesive and professional look for your brand.
hint When designing or optimizing your logo, always keep in mind aesthetic appeal and accurate expression of your brand identity.Make sure the logo is visually appealing and accurately represents your brand

Designing a visually appealing and accurate logo is crucial to optimizing your PNG logo for WordPress. Your logo is the face of your brand, so it should appeal to your audience and reflect your brand image effectively.
Research different types of logos and layout options to gather inspiration and make informed decisions about the design elements you want to incorporate. Consider your target audience and make sure the colors, fonts, and overall style match their preferences while staying true to your brand image.
Remember, an attractive logo can leave a lasting impression on your visitors and help build a strong brand presence online.
Discover popular WordPress resources
Take your WordPress website to the next level by adding high-quality themes and plugins. Check out the following resources and discover new tools and designs you can add to your WordPress website:
Create stunning PNG logos for your WordPress website
Creating and uploading a PNG logo in WordPress is a simple and effective way to enhance the visual identity of your website. You can use online design tools or graphic design software to create a stunning logo that accurately represents your brand.
Then, with just a few clicks in your WordPress dashboard, you can upload and customize your logo to give your website a professional feel. Follow these steps to make your website stand out and leave a lasting impression on your visitors.
If you need more high-quality plugins and themes for your WordPress site, use Envato Elements. You can access thousands of WordPress resources for a low monthly fee.
The above is the detailed content of Create and upload a PNG logo in WordPress: a step-by-step guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
This guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.




