New title: Designing a WordPress Cookie Consent Popup
Have you ever encountered a website that pops up a small window asking you if you agree to them storing your cookies? The window will not disappear unless you agree or select another option.
This is what we call a "cookie consent pop-up".
In this guide, I’ll explain how to add a cookie consent popup to your WordPress site in a few simple steps.
But before we go ahead and add the WordPress cookie consent popup, we first need to understand why cookies are required.
What is Cookie?
Simply put, cookies are small files stored by your web browser that allow a web server to track how you use their website.
Accessing a website from a browser may seem like a simple process, but it's a little more complicated behind the scenes. Before a website appears on your screen, a series of back-and-forth communication occurs between your browser and the server.
When you enter a URL, your browser will ask the server hosting the website for some information. The server, on the other hand, will ask your browser to return some information. Once both parties are satisfied and shake hands, the website you want to visit becomes visible.
This is where cookies come into play. They made some optimizations to the system. Cookies store all necessary information about a user's interaction with the website and provide this information to the server so that it can provide a consistent experience across all pages of the website and between sessions.
When a user visits a website for the first time, a cookie is created on their computer. If they visit the same website again, a cookie will be sent to the server containing information about how they used the website previously. For example, if you add an item to your shopping cart in an online store, the item will usually be listed in a cookie. This way, when you navigate to another page or even return to the store again, your items will still be in your shopping cart.
Cookies were originally developed to enhance user experience and do not require permission. However, cookies are increasingly being used to track users in ways they never intended. As privacy issues have become increasingly important in recent years, some jurisdictions require that you obtain users' permission before sending and receiving cookies from their computers.
With that said, let’s get started building our own WordPress cookie consent popup and give your users the privacy they deserve.
But does your website require Cookie Consent first?
Does your website require a cookie consent pop-up?
Let's be honest. Most websites use cookies. However, if you're not sure, you can determine whether your website stores cookies. After all, developing cookie consent pop-ups for websites that don’t use cookies isn’t the best use of your time.
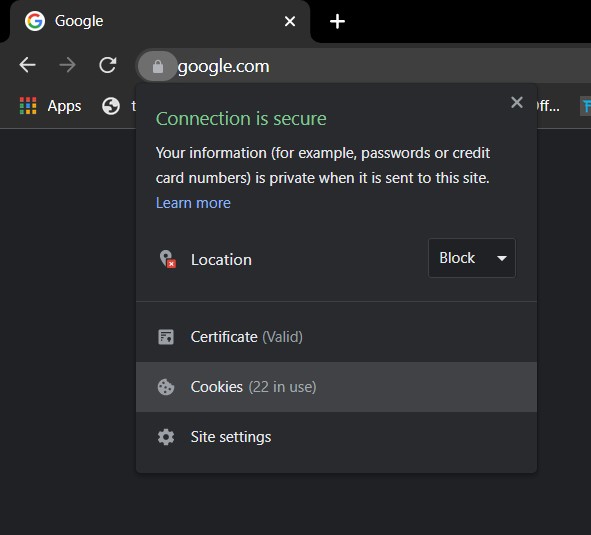
To find out the cookie status of your website using Google Chrome, enter the URL and wait for it to load correctly. Next, click the lock icon next to your website URL. In the drop-down menu that pops up, you'll see the number of cookies your site is using.

If one or more cookies are in use, and your site is used by users from the EU or California, your site requires a WordPress Cookie Consent pop-up.
Add Cookie Consent Popup to Your WordPress Site
WordPress allows you to add a cookie consent popup to your website with just a few clicks. For this you don't need any programming knowledge. However, having general information about WordPress plugins is necessary to optimize your WordPress usage.
WordPress offers a variety of plugins for integrating cookie consent pop-ups into your website. In this tutorial, I will be using the free CookieYes plugin.
Install CookieYes plug-in
You can install this cookie consent popup plugin like any other plugin from your WordPress dashboard.
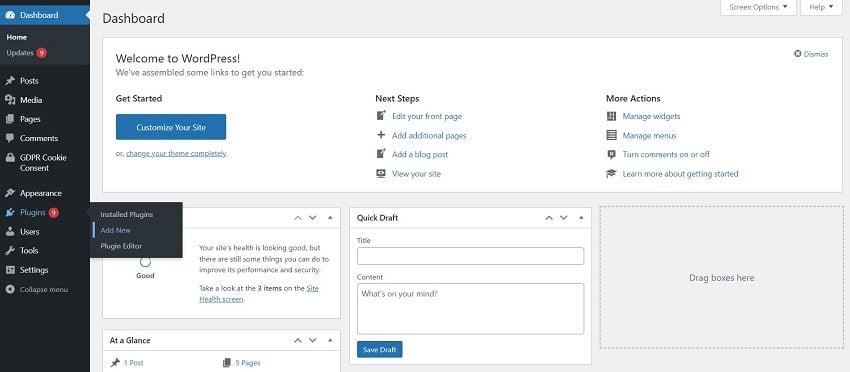
Hover your mouse over the Plugins menu in the left navigation bar. Select Add New Plugin and you will be taken to a new window containing every possible free plugin that WordPress offers.

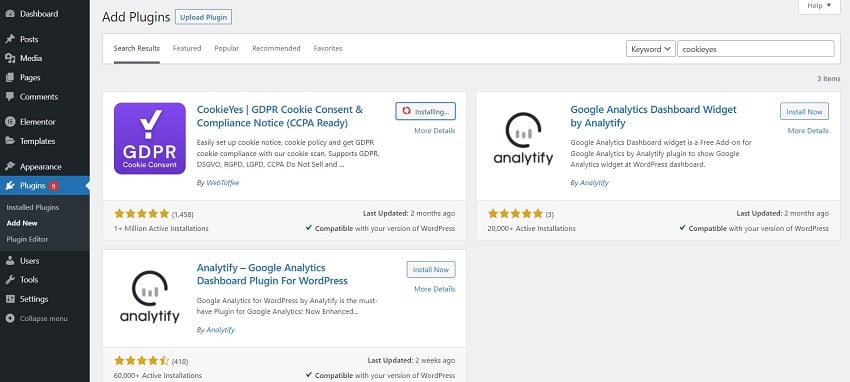
Search for CookieYes plugins and install the first one shown.

Once the installation is complete, activate it and you're good to go.
Now let’s see what options this cookie consent plugin offers you.
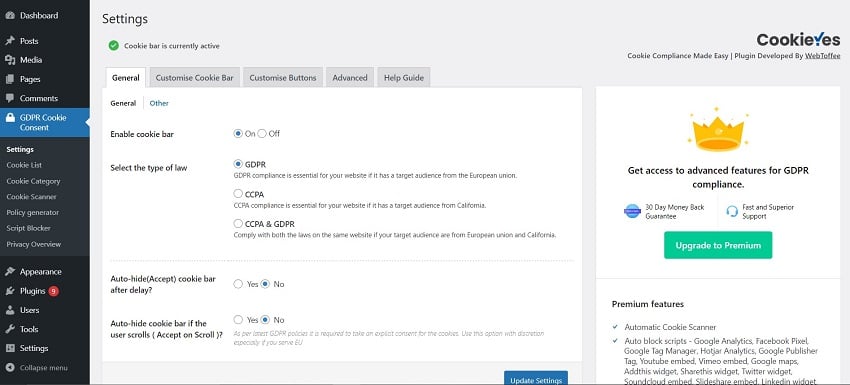
GDPR Cookie Consent Settings
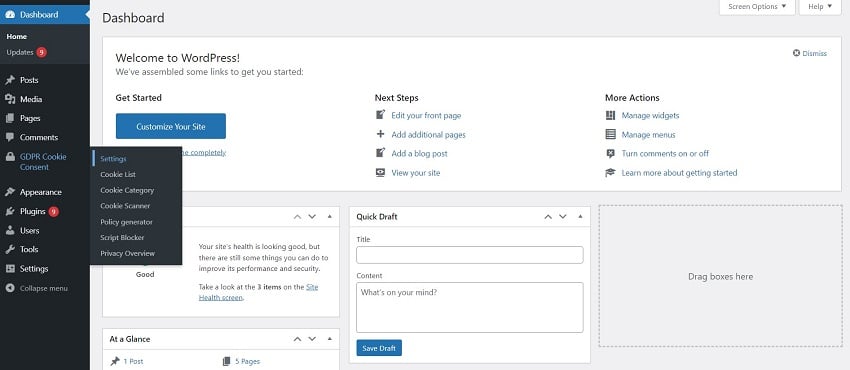
After activation, the plugin will appear in the left navigation bar. Hover over GPDR Cookie Consent and select Settings.

Here you can customize the WordPress cookie consent popup for your website.
In Settings, you will see five other tabs, all of which offer different types of customization for your popups. In the General tab you can enable or disable pop-ups. It will be enabled by default when you access settings for the first time.
Let’s take a deeper look at all the customization options the General tab offers.
General Settings
In addition to simply enabling pop-ups, this tab also allows you to select the types of laws under which your website accepts cookies.
Each region has its own laws regarding cookies. Therefore, you must do some research before choosing the most suitable option for your website.

Additionally, you can choose whether the popup disappears after a while when the user starts scrolling. If the popup disappears this way, it means you're assuming the user has consented to you storing their information.
Assuming consent in this way is not a good practice. In fact, this is very unethical because the user here does not give you direct permission, so let's disable this option.
Now, let’s move on to customizing the WordPress Cookie consent popup.
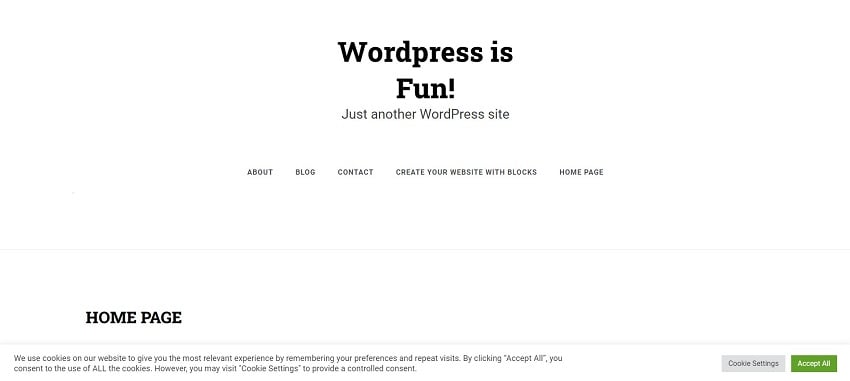
Customize Cookie Consent Pop-up Window
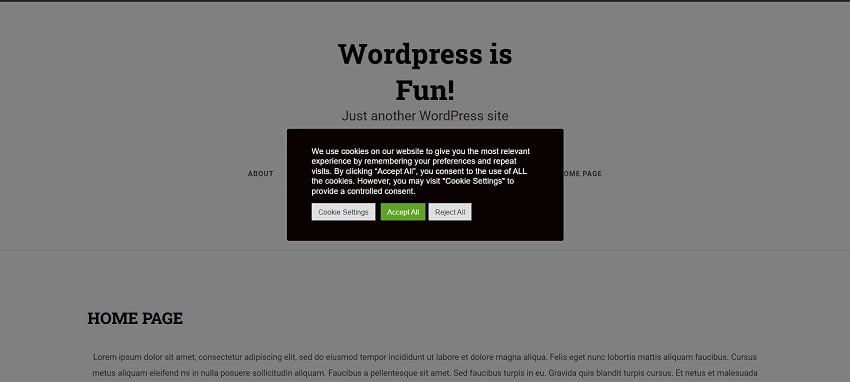
This is what the popup looks like at the beginning, at the bottom of the home page:

As you can see, this is more of a banner than a cookie consent pop-up.
However, once you select the Accept all option, the popup will disappear. It won't let you see any further customizations you've made to it. For testing purposes, you need to keep this popup visible so you can see the changes. You can allow this by enabling the Revisit Consent widget.
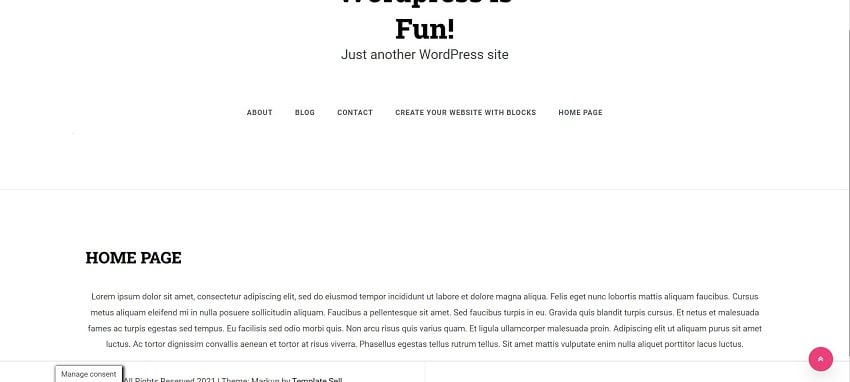
This can be done by Customizing Cookie Bar > Revisiting the Content tab.

This will allow you to always keep a button on your website through which you can access the popup menu. You can also change the location of this button if desired. For this tutorial, it's in the lower left corner of the screen.

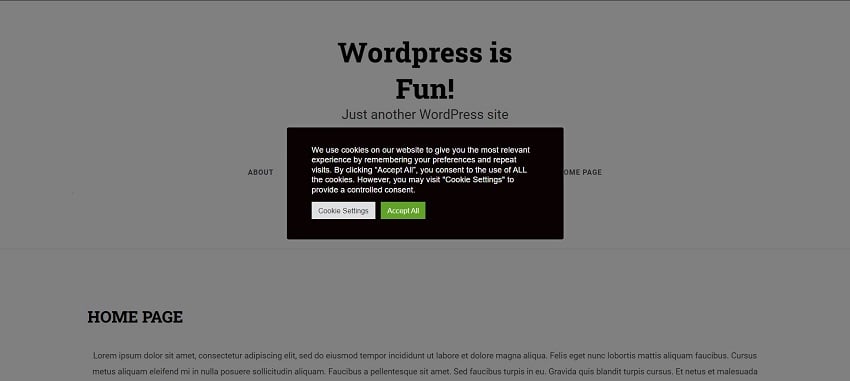
To turn the cookie consent banner into a pop-up, scroll down to the Show Cookie bar as option and select Pop-ups. You can add an overlay to it if needed.
Adding an overlay to your WordPress cookie consent popup will prevent users from accessing the website until they take action from the popup.

The other options on this tab will allow you to change the popup's background color, font color, and font style. You can also add a custom message and custom title to the popup, an option that can be used to reinforce your brand message.
But is there any button customization available for cookie consent popup?
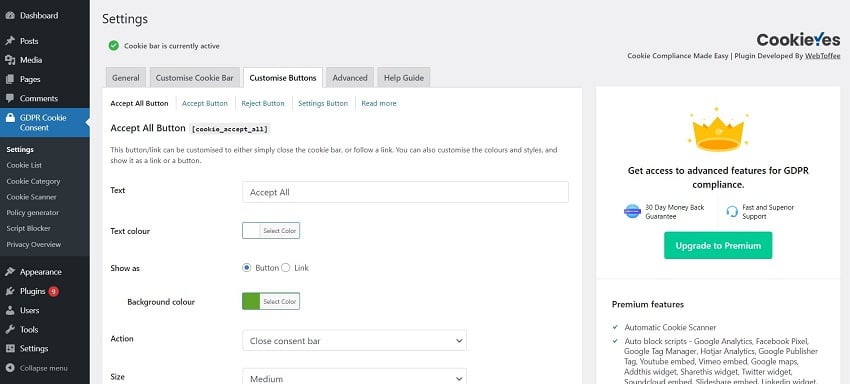
Custom button
This is the third tab in the settings menu and it allows you to get creative with the buttons for the cookie consent popup.

By default, only two buttons will be integrated in the pop-up menu.
Here's how to add a new button:
- Select the button you want to add from the Custom Buttons tag.
- Copy the code in brackets at the top of the page.
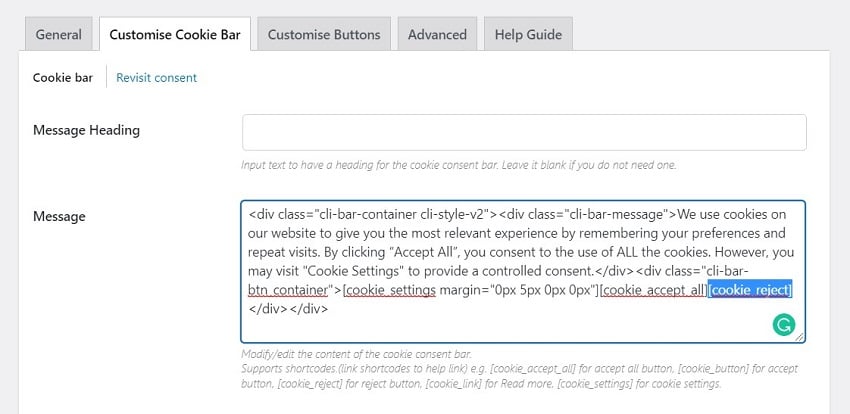
- Go to the Customize Cookie Bar tab again.
- Paste the code into the message box.
You can add four different types of buttons to your popup.
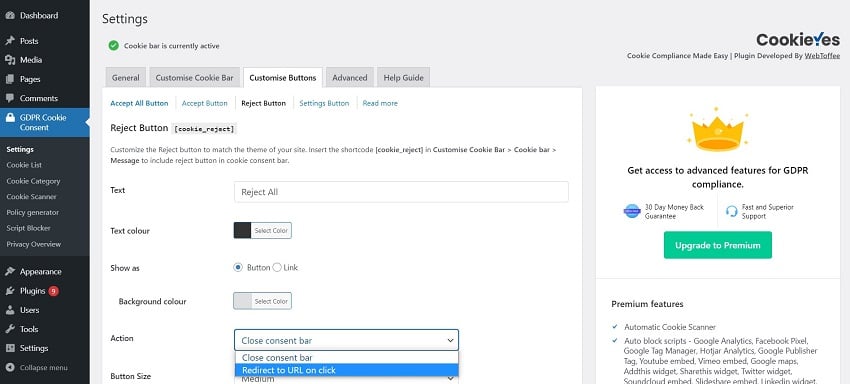
Let's say we want to add a reject button to the popup for users who don't want their information stored on the server. To do this, we will add [cookie_reject] to the message dialog of the Customize Cookie column settings.

This is how the reject button appears in the popup:

After integrating the button, you can change its size, background color, text color, etc. You can even add a link to another web page that users will be redirected to when they click a specific button on the cookie consent pop-up.

in conclusion
With just a few simple steps, you can now integrate a cookie consent popup into your WordPress website. CookieYes is just a plugin. If you want, you can explore more cookie plugins available on WordPress.
There are also thousands of premium WordPress plugins available on CodeCanyon that can help enhance your business’s website. Browse through this huge collection of plugins and you’ll find useful plugins in all different types of categories, from marketing to e-commerce to social media.
Here’s one last tip: You should keep your cookie consent pop-up as simple and unobtrusive as possible. It contributes to the overall user experience. In fact, this tip also applies to other pop-ups you wish to display on your website.
The above is the detailed content of New title: Designing a WordPress Cookie Consent Popup. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
Create WordPress Plugins With OOP Techniques
Mar 06, 2025 am 10:30 AM
This tutorial demonstrates building a WordPress plugin using object-oriented programming (OOP) principles, leveraging the Dribbble API. Let's refine the text for clarity and conciseness while preserving the original meaning and structure. Object-Ori
 How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
How to Pass PHP Data and Strings to JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
Best Practices for Passing PHP Data to JavaScript: A Comparison of wp_localize_script and wp_add_inline_script Storing data within static strings in your PHP files is a recommended practice. If this data is needed in your JavaScript code, incorporat
 How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress Plugin
Mar 09, 2025 am 11:08 AM
This guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.






