How to pass CSRF token via Ajax request in Laravel?
CSRF stands for Cross-Site Request Forgery. CSRF is malicious activity performed by an unauthorized user pretending to be authorized.
Laravel protects against such malicious activity by generating a csrf token for each active user session. The token is stored in the user's session. It is always regenerated if the session changes, so the token is verified every session to ensure an authorized user is performing any task. The following is an example of accessing csrf_token.
Generate csrf token
You can obtain the token in two ways.
By using $request→session()→token()
Use the csrf_token() method directly
Example
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
echo $token = $request->session()->token();
echo "<br/>";
echo $token = csrf_token();
}
}
Output
The above output is -
13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d 13K625e8mnDna1oxm9rqjfAPfugtTlYdndBoNR4d
CSRF token in blade template
Whenever you have to use POST, PUT, PATCH, DELETE in html form, make sure to use csrf token as hidden field in html form. This will ensure that requests made are protected by CSRF middleware protection.
In blade template you can use @csrf directive to help you generate csrf token which can later be stored as a hidden field as shown below -
Example
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller {
public function index(Request $request) {
return view('hello');
}
}
hello.blade.php
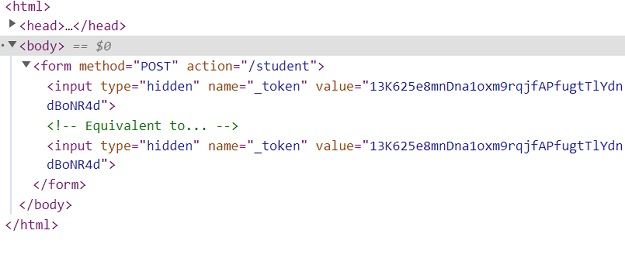
<form method="POST" action="/student">
@csrf
<!-- Equivalent to... -->
<input type="hidden" name="_token" value="{{ csrf_token() }}" />
</form>
Using csrf tokens in Ajax requests
Ajax request will be used here and the csrf token will be passed in it. Using csrf tokens with Ajax. You need to add csrf token in head section of html like below -
<meta name="csrf-token" content="{{ csrf_token() }}">
Include the jquery file in the html because we will use $.ajaxSetup() and $.ajax to make the ajax calls.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
Later call ajaxsetup using the header as shown below -
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
Now make the ajax call as shown below -
$.ajax({
type:'POST',
url:'/getdata',
success:function(data) {
$("#data").html(data.msg);
},
error: function (msg) {
console.log(msg);
var errors = msg.responseJSON;
}
});
The complete code in ajaxtest.blade.php is -
Ajax CSRF TOKEN Example <meta name="csrf-token" content="{{ csrf_token() }}"> <script> function getData() { console.log("ABCD"); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type:'POST', url:'/getdata', success:function(data) { $("#data").html(data.msg); }, error: function (msg) { console.log(msg); var errors = msg.responseJSON; } }); } </script> '/ajaxtest'));?> 'getData()']);?>
AjaxCSRFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AjaxCSRFController extends Controller {
public function index() {
$data = "Hello World";
return response()->json(array('msg'=> $data), 200);
}
}
Create a route for CSRF testing in routes/web.php
Route::get('ajaxtest',function() {
return view('ajaxtest');
});
Route::post('/getdata',[AjaxCSRFController::class, 'index']);
Now click on the URL in your browser: http://localhost:8000/ajaxtest and you will get the following output-

The above is the detailed content of How to pass CSRF token via Ajax request in Laravel?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 Laravel schedule task is not executed: What should I do if the task is not running after schedule: run command?
Mar 31, 2025 pm 11:24 PM
Laravel schedule task is not executed: What should I do if the task is not running after schedule: run command?
Mar 31, 2025 pm 11:24 PM
Laravel schedule task run unresponsive troubleshooting When using Laravel's schedule task scheduling, many developers will encounter this problem: schedule:run...
 In Laravel, how to deal with the situation where verification codes are failed to be sent by email?
Mar 31, 2025 pm 11:48 PM
In Laravel, how to deal with the situation where verification codes are failed to be sent by email?
Mar 31, 2025 pm 11:48 PM
The method of handling Laravel's email failure to send verification code is to use Laravel...
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Laravel - Dump Server
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Laravel dump server comes with the version of Laravel 5.7. The previous versions do not include any dump server. Dump server will be a development dependency in laravel/laravel composer file.
 Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
The impact of sharing of Redis connections in Laravel framework and select methods When using Laravel framework and Redis, developers may encounter a problem: through configuration...
 Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Custom tenant database connection in Laravel multi-tenant extension package stancl/tenancy When building multi-tenant applications using Laravel multi-tenant extension package stancl/tenancy,...
 Laravel - Action URL
Aug 27, 2024 am 10:51 AM
Laravel - Action URL
Aug 27, 2024 am 10:51 AM
Laravel - Action URL - Laravel 5.7 introduces a new feature called “callable action URL”. This feature is similar to the one in Laravel 5.6 which accepts string in action method. The main purpose of the new syntax introduced Laravel 5.7 is to directl