
Have you ever tried building a custom search engine? If so, you should know how much effort it takes. First, we need to create a search algorithm that should show the best matching results when the user searches. This may take a long time.
Instead of wasting time creating our own search engine, why not use Google Custom Search Engine? Yes, you heard it right! Google allows us to integrate a search engine into our website, and when users search for something on our website, Google handles everything.
Users should follow the steps below to integrate the Google Custom Search Engine into any website, from creating an account to using the search functionality.
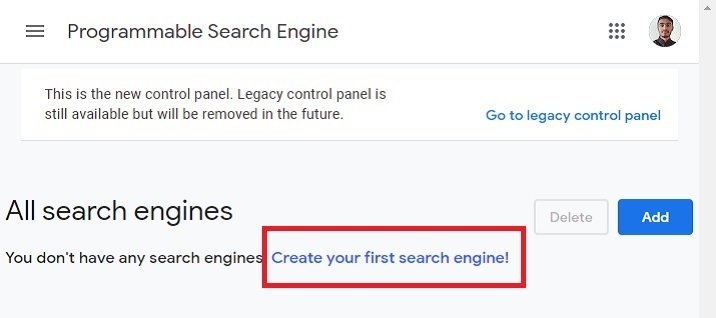
Step 1 - Create an account on the Custom Search Engine. After successfully creating an account, you will see the following interface. You can click on the "Create your first search engine!" text.

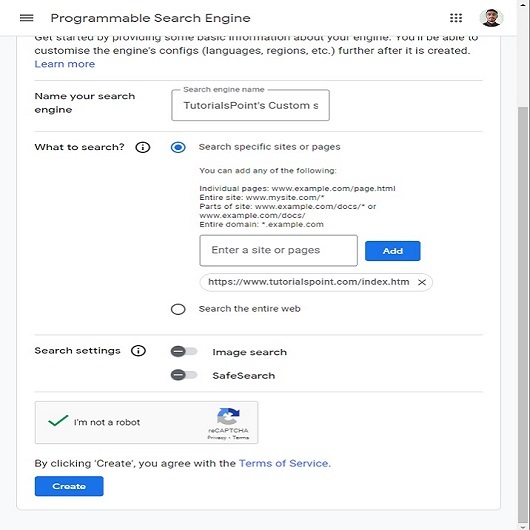
Step Two - Now, fill in the required details and add the website link on the website where you want to use Google Custom Search Engine. If you want to use it on any website, you can select the "Search the entire web" radio button. Next, click on the Create button.

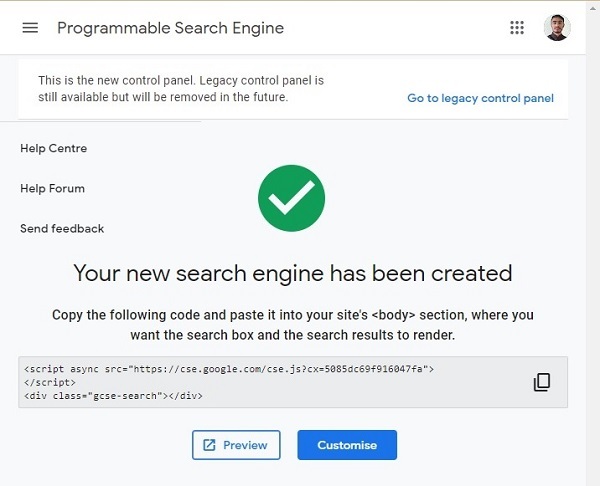
Step 3 - After the search engine is successfully created, the user can see the following interface. Copy the following code and paste it into the html file.

We are fully ready to integrate the Google Custom Search Engine into our website.
Users can use Google custom search engine according to the following syntax.
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
Users should place the "
" code wherever they want to add Google Custom Search.We have integrated the Google Custom Search Engine with the HTML code in the example below. In JavaScript, we change the placeholder text for search engines. We use the querySelector() method to select the searchButton and searchBox and replace their title and placeholder text.
We added some CSS styles to make the search more stylish. Whenever the user starts a search, it automatically hides the placeholder text.
Users can try to search for anything in the search box and it will give relevant results.
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
Users learned to integrate Google Custom Search into websites. We have integrated using native JavaScript, but users can also integrate using ReactJS and other frameworks.
Additionally, this search only works on TutorialPoint's sites because we created this search feature only for them. If users want to use the feature on their own website, they should create an account on Google's Custom Search website, as shown at the beginning of the tutorial, and will need to change the script tag.
The above is the detailed content of How to manually style Google Custom Search using CSS?. For more information, please follow other related articles on the PHP Chinese website!




