Better Navigation: How to Add a Dropdown Menu in WordPress
WordPress has a built-in menu management system that makes it easy to add menus to your website. However, as you add more and more pages, posts, and other miscellaneous content, it may become impossible to include every destination in the standard menu bar. In these cases, by replacing the standard horizontal menu bar with drop-down menus, you can easily access every part of your website,
without cluttering the menu bar.In this quick tip, I'll share two easy ways you can convert any
standard WordPress menu into a dropdown menu.Best WordPress Navigation Plugins
Before we get started, I want to mention that you can find over 7,000 of the best WordPress plugins of all time on CodeCanyon. For a cheap one-time payment, you can purchase these high-quality WordPress plugins for your navigation or other needs.Free WordPress Tutorial Video
Create at least one standard WordPress menu
You can add dropdown functionality to
any
WordPress menu.If you don't have a standard menu that you want to convert to a dropdown menu, then you need to create one.
Log in to your WordPress account (if you are not already logged in). In WordPress's left-hand menu, selectAppearance > Menus
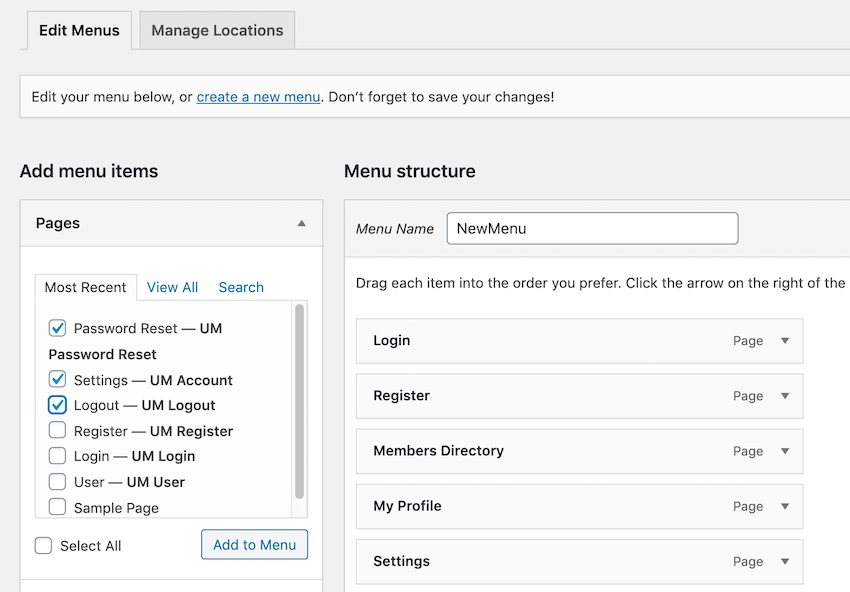
and click theCreate New Menu button. Give your menu a name and select Create New Menu. Please note that the menu name will not appear anywhere on your website and is therefore for your reference only. The Add Menu Item
section lists allPages, Posts, Custom Links, Categories and you can Format added to menu. Click on any section to see all available items in that category. When you find an item you want to add to your menu, select its accompanying checkbox.
When you are satisfied with your selection, click  Add to Menu
Add to Menu
At this point, you have created a standard WordPress menu; your next task is to add dropdown functionality.
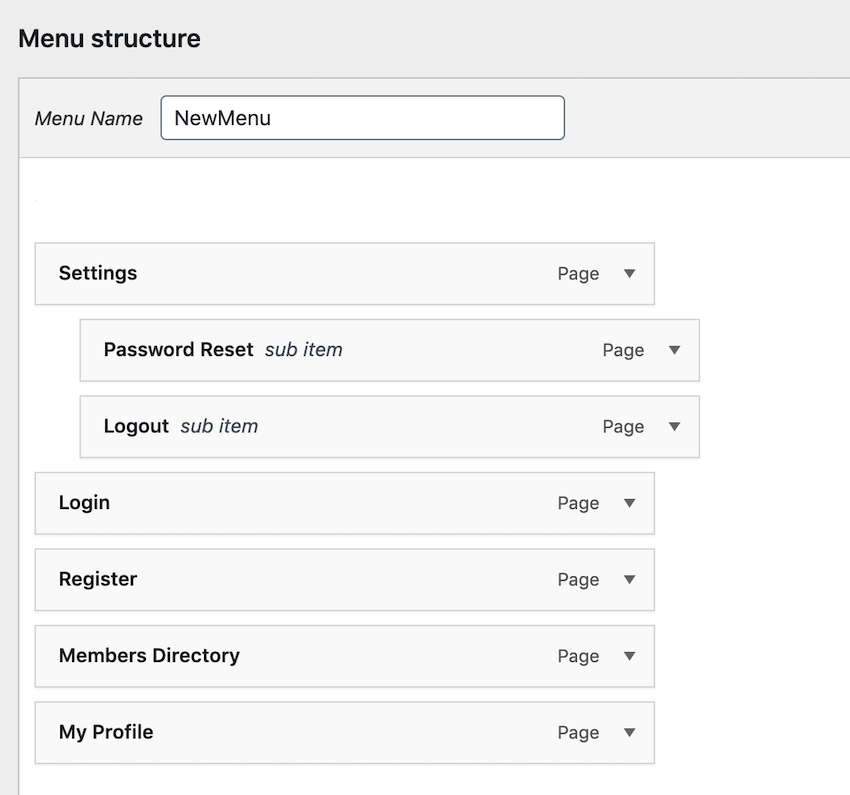
Convert any WordPress menu to a dropdown menuTo turn a regular menu into a drop-down menu, you need to use drag and drop to create "parent" items (which will appear as part of the main menu) and "child" items (which will appear as part of their parent's drop-down list.
For example, in the screenshot below,
Settings
is its parent andPassword Reset and Logout are its children.
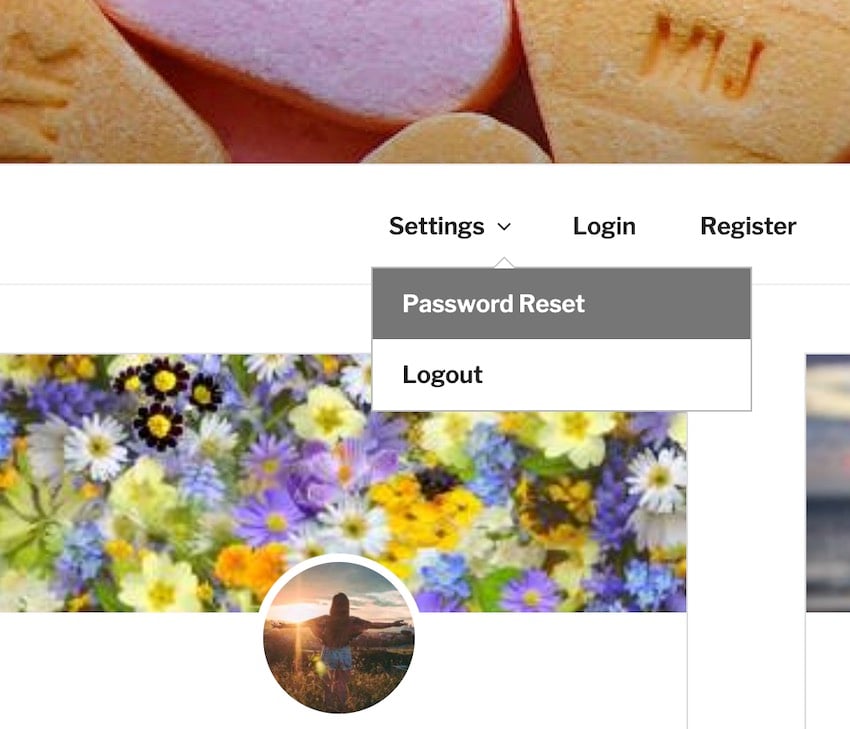
This gives me the following dropdown menu: 
You can divide menu items into parent menu items and submenu items in the  Menu structure
Menu structure
First, grab any item you want to turn into a child. Drag the child onto the parent, but don't release the mouse yet. Move the mouse slightly to the right so that it is embedded below the parent. Release the mouse and the menu item should become a child of the parent. p>If you are satisfied with how the drop-down menu is organized, click
Save Menu
.Manage location: show your menu
Now we need to place this dropdown menu on our website, so click on theManage Locations
tab.Depending on how your site is set up, you may have different menu positioning options. However, if you want the menu to appear as part of your site's title, you will typically need to select Top Menu
,Main Menu, or Main. If you are satisfied with your selection, click Save Changes
. Your dropdown menu should now appear at the top of your site.Build a drop-down menu using the theme customizer
Alternatively, you can create a drop-down menu using WordPress’ live preview and customizer features.In WordPress’s left-hand menu, select
Appearance > Menu
.Click the Manage with Live Preview
button. This will take you to an area of theTheme Customizer where you can build a standard WordPress menu by clicking the Create New Menu button. Give your menu a name and click Next.
Click Add Items and select each item you want to appear as part of the menu. To turn a standard menu item into a submenu item, drag it onto the item you want to use as its parent menu item. Before releasing the mouse, drag the child slightly to the right and then release. The item should now be converted into a child of the parent item, and it will appear as part of its drop-down menu.
When you split a menu into parent and submenus, your changes will automatically be reflected in the live preview. Rinse and repeat until you're happy with how your drop-down menu is configured.
Specify where the new drop-down menu will appear by selecting one of the Menu Position checkboxes. Please note that the available options vary depending on the WordPress theme you are currently using. If you're happy with how the drop-down menu is configured, click Publish.
Your new dropdown menu should now appear on your website.
in conclusion
In this quick tip, I show you how to create a standard WordPress menu and then convert that menu into a dropdown menu. By selecting drop-down menus, you ensure that your website is easy to navigate and doesn’t clutter your menu bar.
For more tips and tricks on how to get the most out of WordPress menus and other WordPress plugins, check out some of our other tutorials.
UberMenu: The best-selling WordPress mega menu plugin
If you’re looking for a top-notch WordPress menu plugin, check out UberMenu.

You can use UberMenu to quickly develop a custom mega menu for your WordPress website. One of CodeCanyon’s best-selling WordPress mega menu options, this plugin works out of the box to build fully responsive, touch-enabled menus that perform consistently across platforms. This user-friendly plugin lets you quickly build advanced submenu layouts in the system you're already accustomed to using.
This plugin is fully customizable, so you can build a mega menu that works perfectly with your website.
The above is the detailed content of Better Navigation: How to Add a Dropdown Menu in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
Is WordPress a CMS?
Apr 08, 2025 am 12:02 AM
WordPress is a Content Management System (CMS). It provides content management, user management, themes and plug-in capabilities to support the creation and management of website content. Its working principle includes database management, template systems and plug-in architecture, suitable for a variety of needs from blogs to corporate websites.
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.




