 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Get started blogging with Parse.js: delete, logout, and view individual blog posts
Get started blogging with Parse.js: delete, logout, and view individual blog posts
Get started blogging with Parse.js: delete, logout, and view individual blog posts

In the last session, you restructured the entire blog system. Now that everything is cleared up, you're ready to get up to speed on some new adventures. In this session we'll do a little more work around the router and add three features to our blogging system: delete, logout, and a single blog view.
1. delete
In Part 6, we introduced the editing capabilities. You will most likely also want to delete one of your blog posts. There are two places to put this function: add it to BlogsAdminView, or send it to a URL and handle it in Router.
I will show you the router way. It is more commonly used and makes the code more structured.
Step 1: Add URL Pattern
As usual, we start by adding a URL pattern:
routes: {
'': 'index',
'admin': 'admin',
'login': 'login',
'add': 'add',
'edit/:id': 'edit',
'del/:id': 'del'
}
Step 2: Delete Link
Then, update the link in the admin page:
Delete
Step 3: del function
Now, let's add a new del function to Router to handle it. It's very simple: find the blog post using the id we passed in from the URL, and destroy it.
Try to challenge yourself to write my code without reading it. At this point you should have a good grasp of Parse.js.
del: function(id) {
var query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
alert('Deleted!');
})
});
}
Note that you can use the .then() function here instead of passing an object like we did before:
query.get(id, {
success: function(blog) {
...
},
error: function(blog, error) {
...
}
});
This is an easy way to add callback functions in Parse.js, making your code cleaner and more readable. Visit Parse.com for complete documentation on Promises.
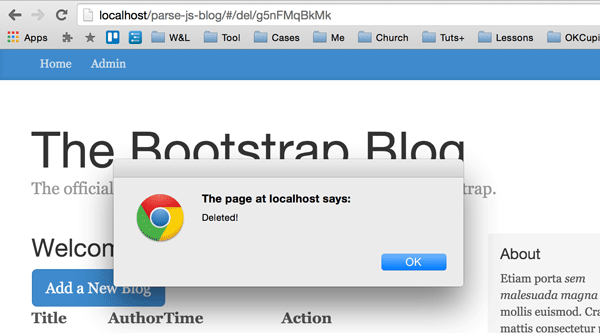
Let's give it a test run and double check the database to see if it's working properly.

Congratulations, it's working!
Step 4: Redirect back to the admin page
If you pay attention to the URL, you will find that after clicking out of the warning box, the URL is still /del/, and the post you just deleted still exists. We want to send the user back to the admin page after deletion and the page should refresh and reflect the changes they just made.
You can achieve all of this with redirects:
del: function(id) {
var self = this,
query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
self.navigate('admin', { trigger: true });
})
});
}
Note that because this time you are calling navigate from inside the router, you can store the router as self and then call self.navigate() .
Step 5: Check Login
Finally, we need to make sure you are the only one who can delete your blog posts. Let's check the login of this function. This should be the same as the edit function.
del: function(id) {
if (!Parse.User.current()) {
this.navigate('#/login', { trigger: true });
} else {
...
}
}
2. Logout
Like deletion, logout can also be handled by the router. It also starts with adding the URL pattern:
routes: {
...
'logout': 'logout'
},
The logout functionality itself in Parse.js is very simple. Just call Parse.User.logOut() and redirect to the /login page:
logout: function () {
Parse.User.logOut();
this.navigate('#/login', { trigger: true });
}
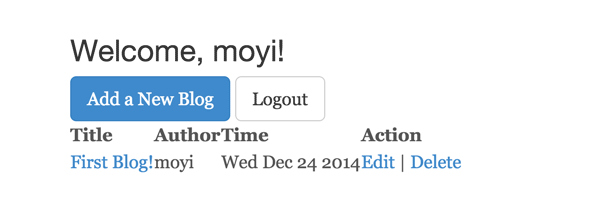
Finally, let’s add a button to #admin-tpl:
Logout

As you can see, styling is really not the focus of this tutorial. Feel free to fix the padding and style it however you want.
3. Single blog view
Now let's move on to some new features.
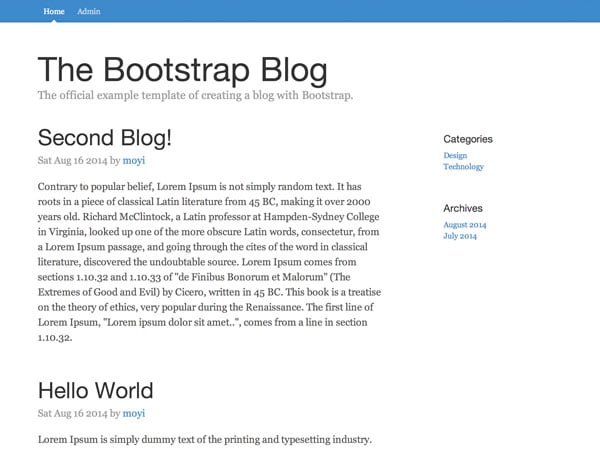
As of now, we are displaying the entire blog post on the home page. While some people do prefer this style, most blogging systems support the idea of providing a snippet excerpt up front, and if a visitor clicks on the article, they can see the content on a separate page, possibly with some comments area around it. < /p>
I will walk you through creating this detailed single blog view in this session, and we will focus on building comments in the next session.
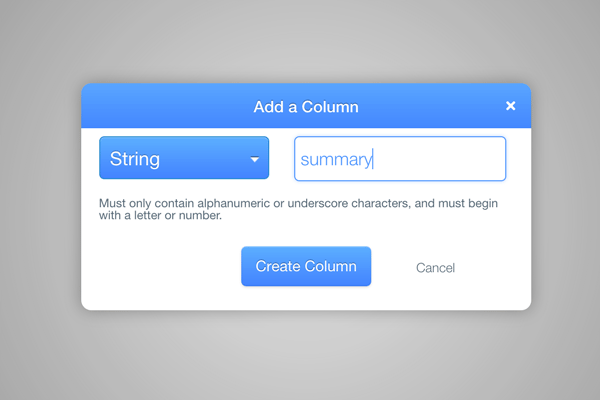
Step 1: Add Summary Column
First, we add a column as a summary to the blog table:

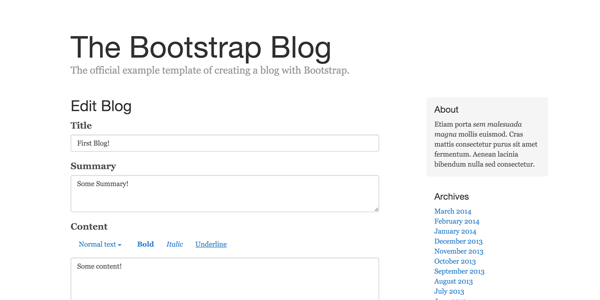
Step 2: Include summary in WriteBlogView
Now, let's add this to the Blog.update() function. You can change the function to get a data object containing title, summary, and content to avoid having to remember the order of the variables.
update: function(data) {
// Only set ACL if the blog doesn't have it
...
this.set({
'title': data.title,
'summary': data.summary,
'content': data.content,
...
}).save(null, {
...
});
}
Add another <textarea> in #write-tpl as a summary:
// Put this form-group in between the form-group for title and content
Summary
{{summary}}
并相应地更改 WriteBlogView.submit() 函数:
submit: function(e) {
...
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
现在,由于我们在模板中添加了一个新变量,因此我们需要在 WriteBlogView.render() 函数中为其指定一个默认的空值:
render: function(){
...
if (this.model) {
...
} else {
attributes = {
form_title: 'Add a Blog',
title: '',
summary: '',
content: ''
}
}
...
}
如果您对内容使用 wysihtml5 插件,您会注意到之前我们的目标是所有 <textarea> 元素:
this.$el.html(this.template(attributes)).find('textarea').wysihtml5();
让我们为内容文本区域指定一个类,并仅使用 wysihtml5 插件来定位该类。
在#write-tpl中:
{{{content}}}
在WriteBlogView.render()函数中:
this.$el.html(this.template(attributes)).find('.write-content').wysihtml5();
现在可以使用了!

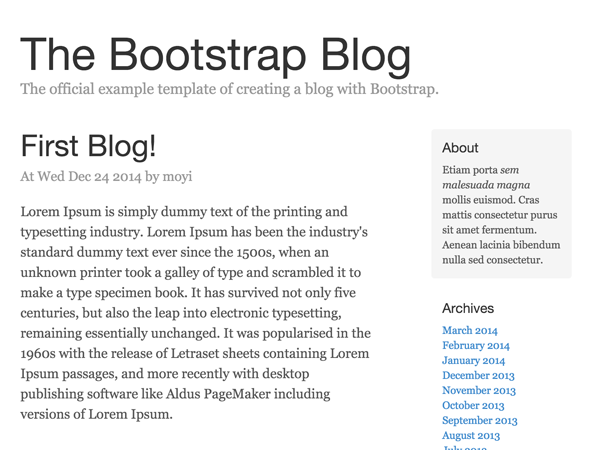
第 3 步:在主页上显示摘要
使用新的撰写博客页面并添加一些带有摘要的博客文章,并提取摘要而不是#blogs-tpl中的内容:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
第 4 步:添加 SingleBlogView 页面
花一点时间考虑一下如何添加 /blog/:id 页面来显示每篇博客文章的内容,并尝试自己完成。您现在应该能够自己完成这一切了!
但为了本教程的目的,让我给您快速演练:
为此页面添加新的 HTML 模板:
<div class="blog-post">
<h2 class="blog-post-title">{{title}}</h2>
<p class="blog-post-meta">At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
添加一个新的 BlogView 类,该类接受 blog 对象,并将其呈现在 #blog-tpl 中:
BlogView = Parse.View.extend({
template: Handlebars.compile($('#blog-tpl').html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
在 BlogRouter 中添加新的 URL 模式:
routes: {
...
'blog/:id': 'blog',
...
}
并在 BlogRouter.blog() 函数中,通过 id 获取博客,渲染一个 blogView,并将其放入 $container:
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
最后,更新#blogs-tpl中的链接以链接到此页面:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
尝试一下:

如果您自己完成此操作,可加分。
结论
在本次会议中,您构建了很多内容:删除功能、注销功能和另一种新页面类型。如果您到目前为止一直在关注本教程系列,我认为您对数据库、模型、视图、模板和路由器如何协同工作有深入的了解。我希望您现在也开始喜欢构建 Parse.js 项目。请留下您的反馈并告诉我是否有帮助。
通过我们这次构建的这个单一博客文章页面,我们下次将添加评论部分。应该是一件有趣的事。敬请关注!
The above is the detailed content of Get started blogging with Parse.js: delete, logout, and view individual blog posts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.



