Revamp your WordPress website's logo
A logo is an integral part of your brand image. They help you identify your business anytime and anywhere, whether online or offline. Therefore, using a brand logo on your website is very important and meaningful.
In this article, you will learn how to easily update your logo on your WordPress website. I'll start by discussing the things you should keep in mind when creating a logo for your brand.
In another article, I covered how to change the WordPress logo size on your website.
Things to Remember When Creating a Logo
Since you are reading this article, you probably already have a logo that you would like to use on your website. However, if you have recently created a website and are still trying to figure out what your logo should look like, you should consider using these two tips.
- Try to create a logo that is simple and unique. There are many places you may want to use this logo. If the logo design is complex, creating a small version will be a problem. Ideally, you want your logo to be legible at all sizes.
- Try to create a logo that is relevant to your brand name or the industry you represent.
You don't have to strictly follow these rules. Just use the logo that works best for you. However, keeping these tips in mind can help you create a better logo.
Change your logo in WordPress
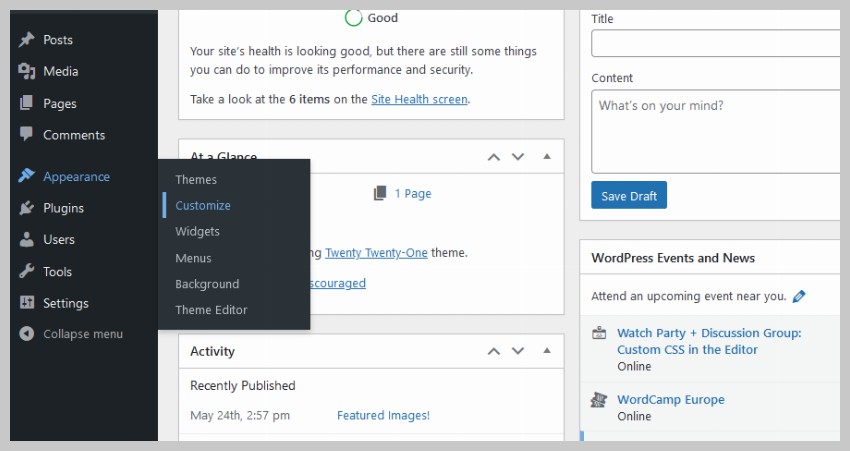
Different theme developers will have their own navigation links that you must click to get to the section where you can change your WordPress logo. However, they are all located somewhere in the admin dashboard under Appearance > Customization.

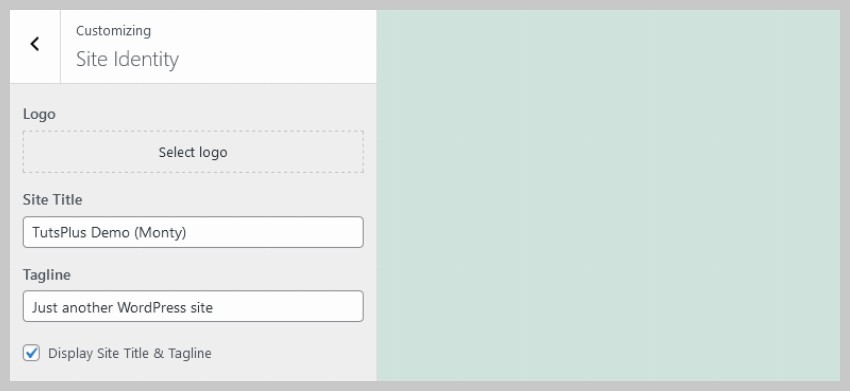
Afterwards, you can click Site ID in most free themes to get to the following screen. Just click Select Logo and select your logo from the media library.

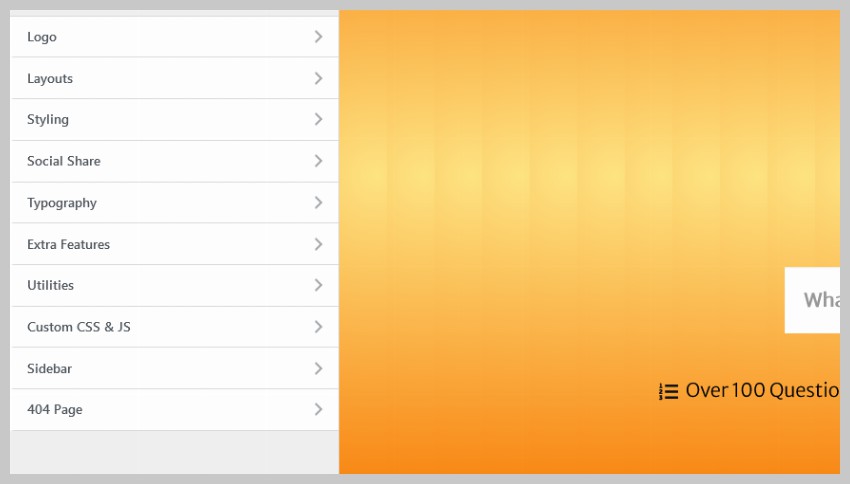
Developers of some premium themes may have more complex customizer settings that give you greater control over more aspects of your site's appearance. This also means that the option to change the website logo will be located elsewhere in the dashboard (but still under Appearance > Customization). Below is an example of the theme Eduma on ThemeForest.

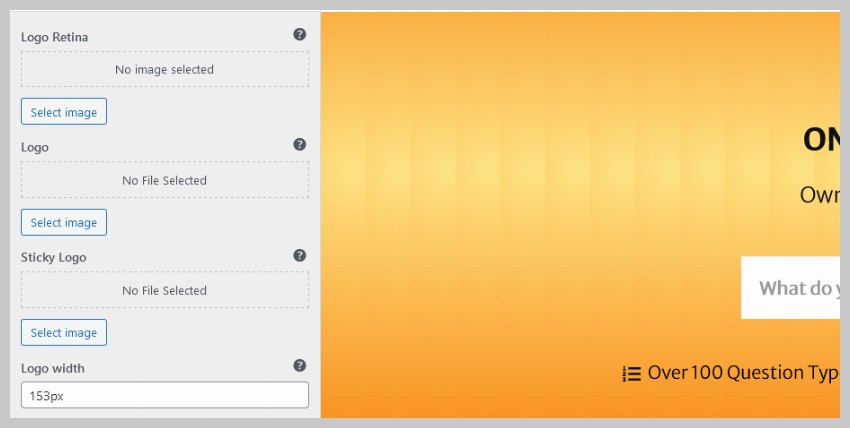
The Logo option in this example is located under Appearance > Customization > General > Logo. Additionally, clicking on LOGO will take us to a new menu with more logo-related options.

This particular theme gives us the option to upload two different logo variations: a regular logo and a sticky logo. The sticky logo appears when someone scrolls on the site for a while.
Just like Eduma, many other premium themes have their own customizer implementation. You may have to do some digging to find the exact options, but they're usually easy to find.
Logo change option not found
You may have tried different menus but still can’t find the option to change the logo on your WordPress site. In this case, the theme developer most likely did not add support for a custom logo when creating the theme.
Basically, the theme requires you to add the following line somewhere in your functions.php file to add support for a custom logo.
add_theme_support( 'custom-logo' );
If the above line is missing from your theme file, you won't see any option to change your website logo. If this happens, just ask the theme developer to add support for a custom logo.
in conclusion
I hope this article helped you learn how to change the logo on your own WordPress website. As I mentioned before, not all theme developers put these options in the same place. If you still can't find these options, just contact the theme developer and they may be able to help.
ThemeForest’s premium themes come with six months of free support. Check out the 11,000+ themes listed on ThemeForest and choose the one that best suits your needs.
If you need help choosing a theme, check out our curated list of the best themes on ThemeForest!
The above is the detailed content of Revamp your WordPress website's logo. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin






