1. Introduction to HTML5 Notification
HTML5 Notification is desktop notification. At present, browsers still operate in a strict sandbox mode, which isolates communication between the browser and the desktop. Notification can span sandboxes, allowing the browser to notify users of messages even when it is minimized.
2. Desktop Reminder API
window.webkitNotifications
The API has 3 methods:
requestPermission request desktop notification
checkPermission check desktop notification permission (PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification create desktop notification
3. Desktop Notification Example
Let’s use the desktop notification API to write a small function: send a message on the desktop every 20 minutes to remind the user to take a break.
The code is as follows:
if(window.webkitNotifications) {
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","Ruhua Warm Reminder: ","Your eyes will go blind if you face the computer for a long time, take a rest~");
popup.show();
},1000 * 60 * 20);
}else{
window.webkitNotifications.requestPermission();
}
}else{
alert('The browser does not support desktop notifications~!');
}
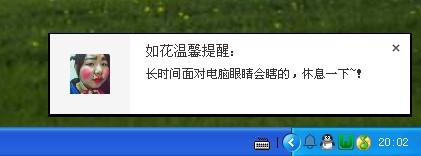
Then the desktop will appear after 20 minutes: