
Yup is an NPM package that we can install in react-native applications. It is used to validate form values stored in a single object. Additionally, we can use Yup to add different types of validation to different form fields.
Users can execute the following command in the project directory to install Yup in React Native.
1 |
|
If the user uses Yarn, you can use the following command.
1 |
|
Users can use Yup for form validation in react-native applications by following the following syntax.
1 2 3 4 |
|
In the above syntax, we created the schema using Yup and used the validate() method to validate the values based on the rules defined in the schema. Here, value is an object containing form property name and value pairs.
Step 1 - First, the developer needs to import the required content from Yup.
Step 2 - In the App() component, use Yup to create a "userFormSchema" that defines the rules for the Student_id, age, and Portfolio fields. Here, student_id is a string and a required field, age is a positive integer and a required field, and portfolio is the URL of the website.
Step 3 - Now, use the "useState" hook to define the status of the student information and validation messages.
Step 4 - Define the handleChange() function that takes the key and value as parameters and updates the value in the "initialValue" state object.
< /里>Step 5 - Next, define the validateValues() function, which uses the validate() method by passing userFormSchema as a reference and a StudentInfo object as a parameter to validate the form values.
Step 6 - Set the message to "Message" status based on validation of the form value.
In the example below, we create a form to collect student information. We added three input fields to get the Student_id, age, and portfolio website URL. Additionally, we created a submit button.
Whenever the user clicks the submit button, the validateValues() function is called, which displays a validation message on the screen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|

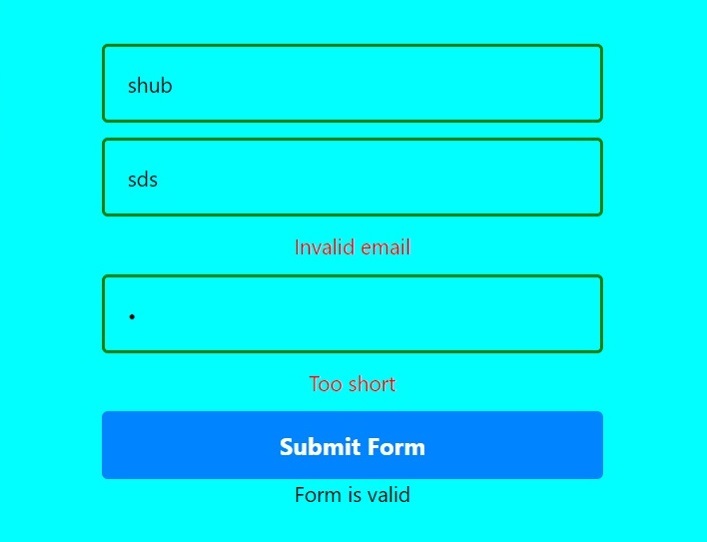
The following example is an advanced version of the above example. Here we have three input fields containing username, email, and password.
In addition, we also created a userFormSchema using Yup to validate the form. Here we define the rules so that the name should be at least three characters in length and is always required. The email should follow the format and is always required, and the password should be at least six characters long.
Additionally, we have provided some styles for input fields and error messages. When the user clicks the submit button, it calls the handleFormSubmit() function, which gets the validation results by calling the validateValues() function. It displays the output message based on form validation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
|

Users learned to use Yup and React-Native for form validation. Instead of writing custom form validation code, developers can use libraries like Yup, which makes the code more readable and simpler.
The above is the detailed content of How to install yup in React Native in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!




