
The featured image is one of the most important images you can add to your blog post. The reason why the featured image is so important is because of how it is used in WordPress.
When people stumble upon a link to your website shared on social media, the first thing they see is the featured image and post title. This means that your featured image will influence whether people will click through to your post from social media.
These images can also serve another important function, depending on the theme you have installed on your website. They can appear anywhere on your website that links to articles. For example, let's say you have a sidebar that displays your top five most read articles. You will be able to display your post title along with the corresponding featured image in the sidebar.

This can make the site more visually appealing and potentially increase click-through rates for these articles.
Some themes also display featured images within the article body, most directly below the post title. The featured image variations shown here generally have the largest dimensions of all images.
When you upload an image to your media library, WordPress automatically generates a thumbnail for it. Currently, WordPress generates four different image sizes by default.
These correctly named sizes are: Thumbnail (150 pixels), Medium (300 pixels), Medium (768 pixels), and Large (1024 pixels).
Two more variants with widths of 1536px and 2048px were added in version 5.3. By default, they are not accessible through the WordPress admin dashboard. Some themes can also define specific dimensions for featured images. For example, the WordPress Twenty TwentyOne theme creates a 1568px wide variant that displays on top of the post title.
WordPress will generate all of these variations for any featured image you upload to your site.
Depending on the theme you use, some of these generated images may be too large. For example, the featured image in my post only displays at a width of 1250px. However, when I accessed the post, WordPress still loaded the 1568px wide image.

Larger images mean larger file sizes, which is a waste of resources for both you and your visitors. There is no need to generate a 1568 pixel wide featured image when you only display the featured image at a maximum width of 1250 pixels.
Changing the featured image size will save storage space and make the page load faster for visitors. Win-win!
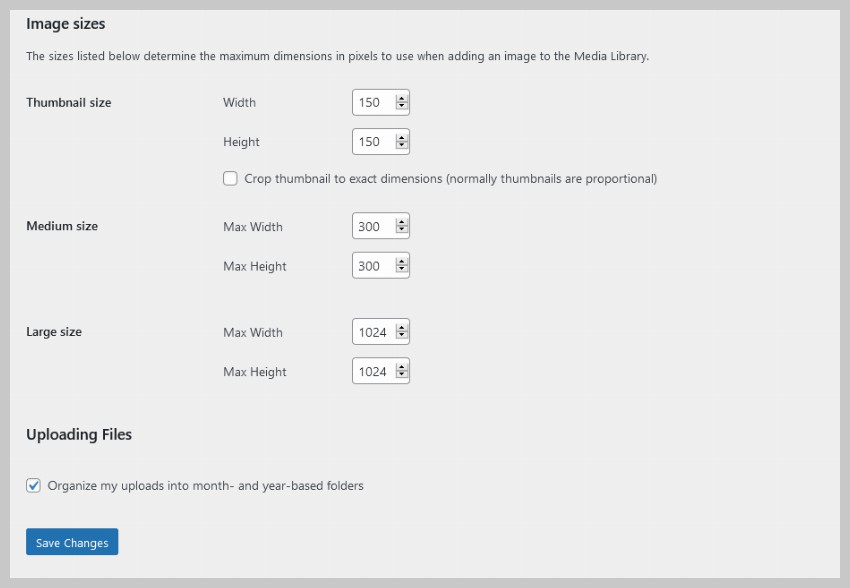
If you don't use any plugins, WordPress will only show you three different image sizes under Settings > Media. They are Thumbnail, Medium and Large. If you only want to change these three values, you can do so without installing additional plugins.

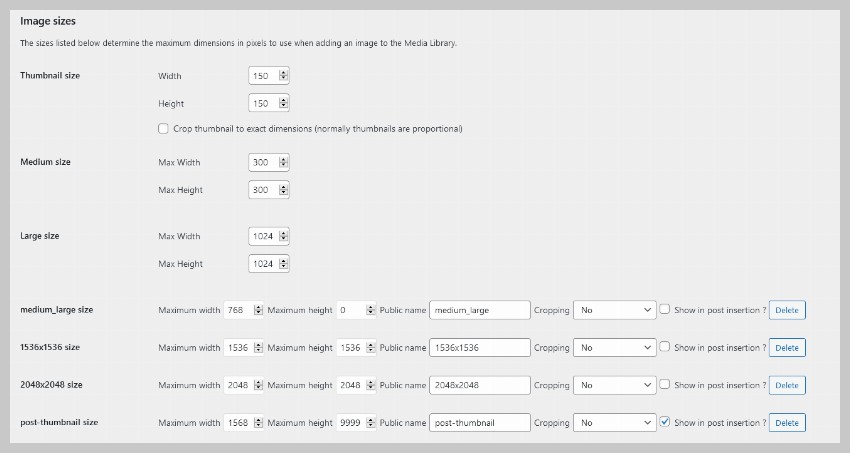
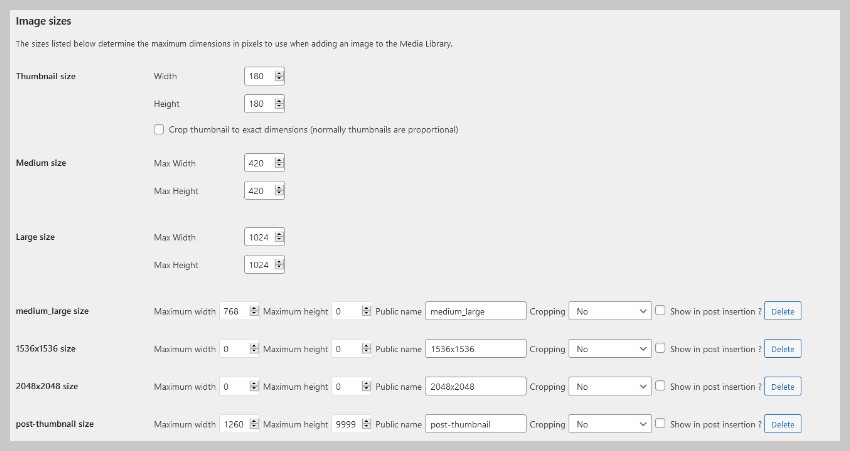
Changing the dimensions of other image variations will require you to change your theme files or use a plugin. I'm going to show you how to do this using a plugin called Simple Image Sizes. After installing and activating the plugin, you will see the Settings > Media page as shown below.

You can now simply specify your own dimensions for different image variations. Set the width and height to zero to prevent WordPress from generating any images of that size. For example, I set the width and height to 0 for the 1536px and 2048px variants.

After specifying your own dimensions, you can click the Save Changes button. Any future content uploaded to the media library will generate variations based on the size you set.
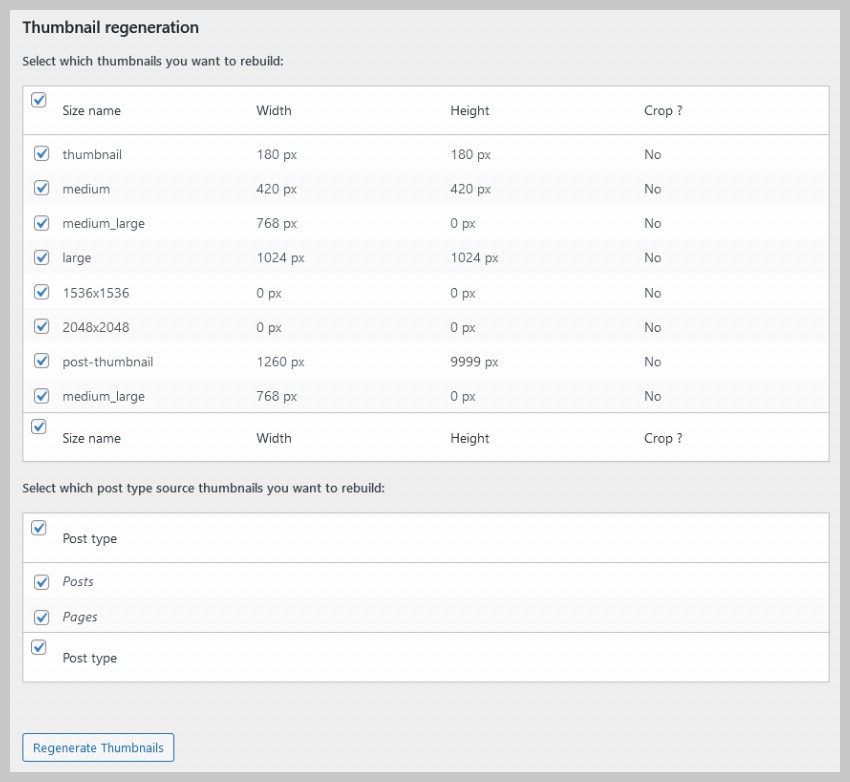
The last thing you should do now is regenerate a modified variant of the old image. Just click Regenerate Thumbnails and the plugin will do it for you.

In this tutorial, we briefly discussed several important aspects of featured images in WordPress. I hope this helps you understand the purpose of featured images and how to change the size of featured images in WordPress.
I also want to mention that you should not enter arbitrary values for the image size. Find out the most common sizes for images displayed on your site and change these settings accordingly.
The above is the detailed content of Modify Featured Image Size in WordPress. For more information, please follow other related articles on the PHP Chinese website!




