
The previous article talked about the index of arrays, and this article talks about the use of arrays.
The size of the array
JS arrays can be resized dynamically. To be more precise, there is no concept of array out-of-bounds. There is no problem with a[a.length]. For example, if you declare an array a = [1, 3, 5], the current array size is 3, and the index of the last element is 2, but you can still use a[3], and accessing a[3] returns undefined. Assignment of a[3]: a[3] = 7 adds an element to array a. Now the length of array a is 4. You can try putting the following code into your browser and running it:
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
On my computer, Firefox will crash immediately, and the chrome tab takes up 99% of the CPU (viewed using chrome's task manager).
The length value of js will change as the array elements change. Of course, you can also manually set the length attribute of the array. Setting a larger length will not allocate more space to the array, but setting a smaller length will not allocate more space to the array. This will cause all attributes with subscripts greater than or equal to the new length to be deleted.
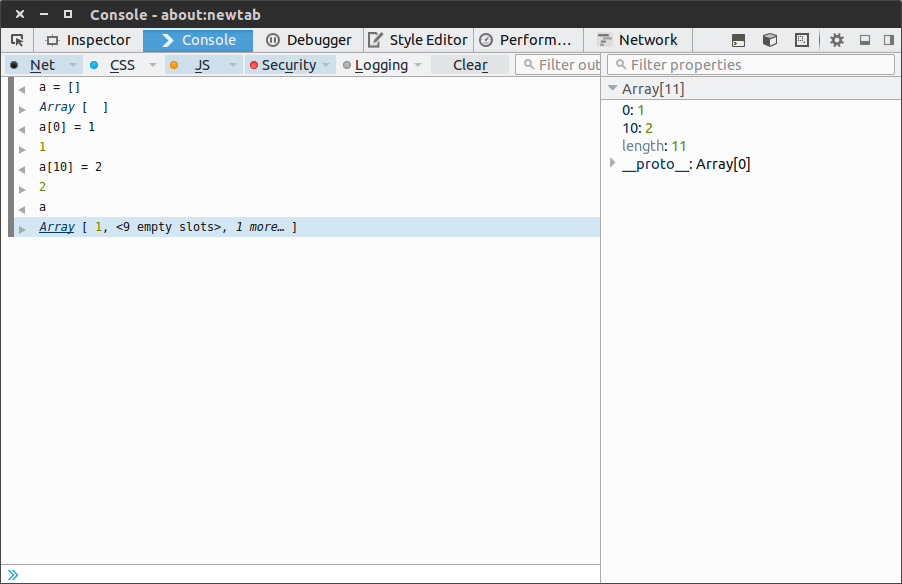
Another point is, how does the length value of the array come from? Some information says that it is the largest numeric index value plus one, which should be correct. However, if empty slots are also counted, the length value is the element of the array. number. Explain the above picture:

As you can see from the picture, there is an array a, a[0] and a[10] have been assigned values. At this time, the length of a is 11, and there are 9 empty slots in the middle (let’s translate it as empty slot) ). So do these nine empty slots count? I think they should, so that the length value can be explained reasonably. So what are the values of these empty slots? undefined! Therefore, if you use foreach traversal (forin) in chrome, then these empty slots can be skipped, but if you use for traversal, undefined will be printed. As for the performance in Firefox, it is different. Try it yourself.
Array traversal
When I was watching a js tutorial posted on Weibo yesterday, it was said that when traversing an array, the judgment statement i Regarding foreach traversal of arrays, the js method is very strange compared to languages such as java/c#: As you can see, the printed result is not the element of the array, but the numerical index value (it seems that this also shows that js arrays are also stored in hash mode). In any case, this should be noted. (As for why this is so, I think array elements are all attributes of the array. This traversal is traversing the length value, from 0 to length. Instead of outputting the elements of the array one by one, because elements are attributes, and arrays do not only have a numerical index. , so why only output them when traversing like this, instead of length, push, join and other methods? To be fair, I have to output the numeric index of the array. Of course, this is just my own opinion, I have not studied the details.) Some methods of array Arrays have push and pop methods, so that the array is like a stack. Using delete on an array can remove an element from the array, but that will leave a hole in the array (that is, delete can also delete elements in the array, but it only deletes the value at that position and does not change the size of the array. , the original position type is undefined), this is because the elements after the deleted element retain their original attributes, so splice should be used to slim down the array that has been deleted, and it will remove the deleted attributes. But this is not very efficient. There are also map, reduce, filter and other methods in the array, which I won’t go into details here (it’s quite similar to the list in python). Supplement Finally, I have said before that arrays in js are objects (nonsense, they are originally objects), so does that mean that arrays and objects can be used interchangeably? The answer is yes. However, for the sake of clarity, it is better to use them separately. Let’s talk about when to use arrays and when to use objects (refer to "The Essence of JavaScript Language"): When the attribute name is a small and continuous integer, an array should be used, otherwise, an object should be used. Extra I feel that closures have been deified. Maybe the implementation at the language level is technical, but at the application level I think it should be like that. When using it, you don’t feel that you are using closures. But this closure has almost become a concept that must be asked in front-end interviews. The above is the entire content of this article, I hope you all like it.
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
In addition, since the result of using typeof for arrays and objects in js is Object, there is a way to determine whether an object is an array:
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};




