Firebase and web integration
Firebase was launched by Google in 2014 to provide backend services to its users. It provides different types of high-quality services that we can use to develop mobile and web applications. For example, it provides real-time database, user authentication, cloud storage, and more. Additionally, it provides analytics capabilities to analyze the application’s traffic. More popular due to its quick setup.
In this tutorial, we will learn how to integrate Firebase Authentication into a single-page web application.
Users should follow the steps below to set up and integrate a Firebase account with a single-page web application.
Step 1 - First, visit the Firebase website and create an account.
Step 2 - Now, go to https://console.firebase.google.com/u/0/ to open the Firebase console.
Step 3 - Now, click on the "Create Project" button to start creating a new project.

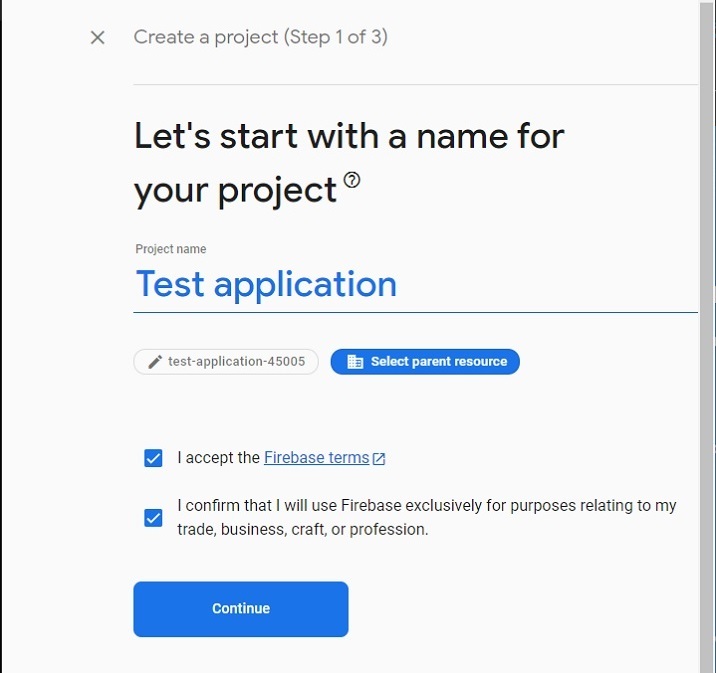
Step 4 - Fill in the required details here and click on the Continue button. We are creating a "test" application here.

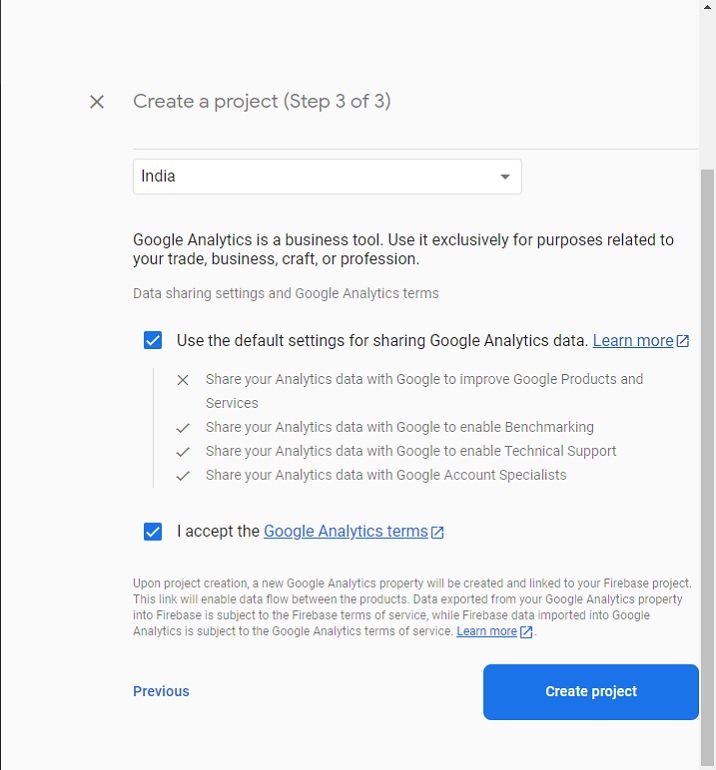
Step 5 - Select your preferred location, accept the terms and conditions, and click the "Create Project" button. After that, wait for it to create a project for you.

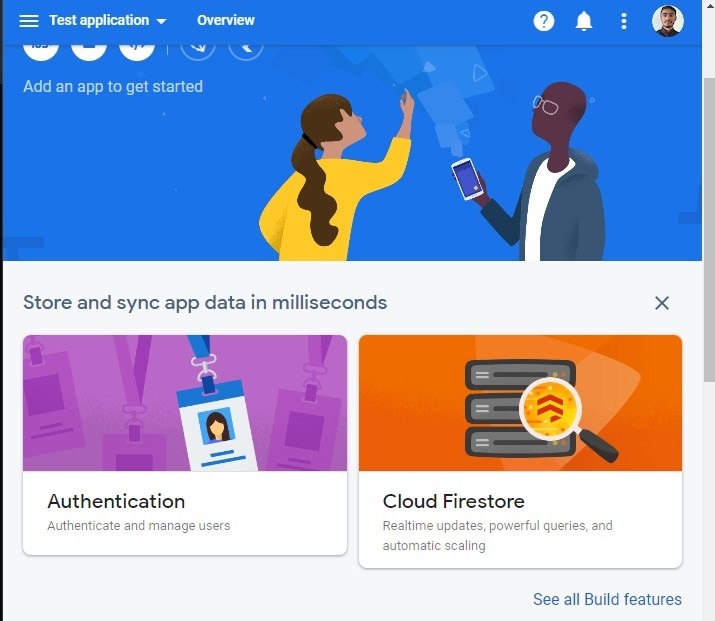
Step 6 - It will redirect you to the following page. Here, click on the "Authentication" card element. After that, click on the "Start" button.

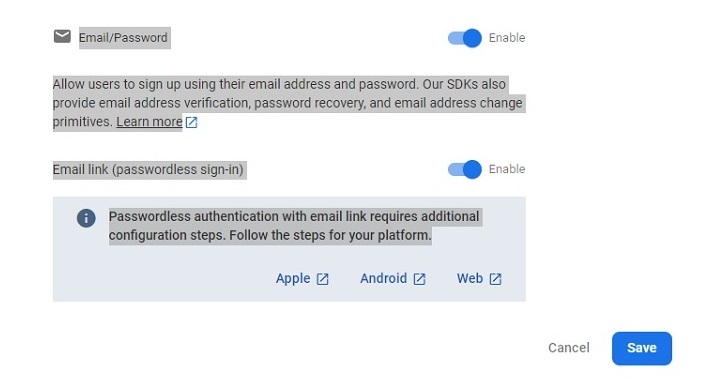
Step 7 - Go to the "Login Method" tab and click on the "Email/Password" field. After that, enable the Email/Password method and click on the Save button. From here users can also enable other ways to authenticate your web application.

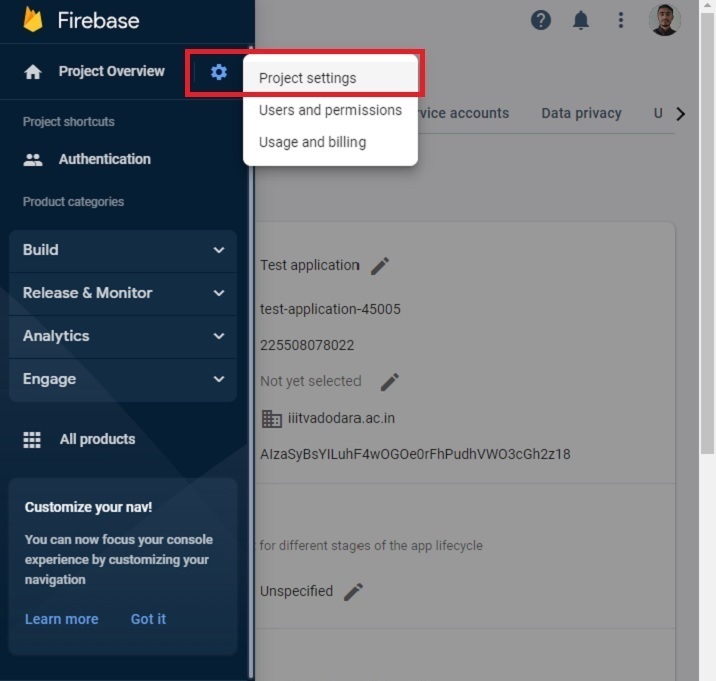
Step 8 - Now, click on "Project Settings" and get the API and project ID from there. Store it somewhere. We will use this in the examples below.

Create a single-page static application
Now, the setup of the Firebase project is complete. Next, we'll create a single-page static application.
step
Step 1 - Add Firebase to your project either way. Here, we added the use of a CDN. Developers can also use the SDK according to the projects they are currently working on.
Step 2 - Now, build a simple HTML template to enter email and password. Also, add register, login, and logout buttons.
Step 3 - In JavaScript, initialize the Firebase configuration using the API key and project ID.
Step 4 - Use the onAuthStateChanged() method to print a message when the authentication state changes.
Step 5 - Initialize authentication using Firebase's auth() method.
Step 6 - Now, create an addUsers() function to add users to Firebase. Access the email and password in the function and use the createUserWithEmailAndPassword() method to add the user to Firebase.
-
Step 7 - Now, create a logIn() function and use signInWithEmailAndPassword() method to log in to the application using email and password.
李> Step 8 - Additionally, create a logout() function that uses the signOut() method to end the current session.
Example
In the example below, we create a simple form with two input fields. Whenever a user clicks the register button, it calls the addUsers() function, which adds the user to Firebase. Firebase will return an error if the user enters a weak password or incorrect email address.
Additionally, when the user clicks the login button, it calls the "login()" function, which allows the user to log in to the application. If the user enters an incorrect password or email, Firebase returns an error. When the user clicks the signOut button, it executes the signOut() function and ends the current session.
Note - Here, developers need to change the API key, project ID, and project domain as per their project. The following credentials are generated for testing purposes only.
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
Users learned how to integrate Firebase with web applications. For experienced developers, integrating Firebase with any web application takes barely 15 minutes. Additionally, it will give an error if the user enters a weak password when logging into the app, and it manages everything else that the developer doesn't need to worry about.
Additionally, developers can use Firebase Database with any web or mobile application.
The above is the detailed content of Firebase and web integration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






