Where is the default installation location for npm packages in Windows 10?
Directory path to the NPM package installed locally for a specific project on Windows:
Those interested in installing the package using npm can do so after navigating to their project directory. Run the given command from the command prompt.
npm install package-name
When we execute the above command, it will download the specified package and all required dependencies from the npm registry to install into the node named node_modules folder. This will be created in the current project's working directory.
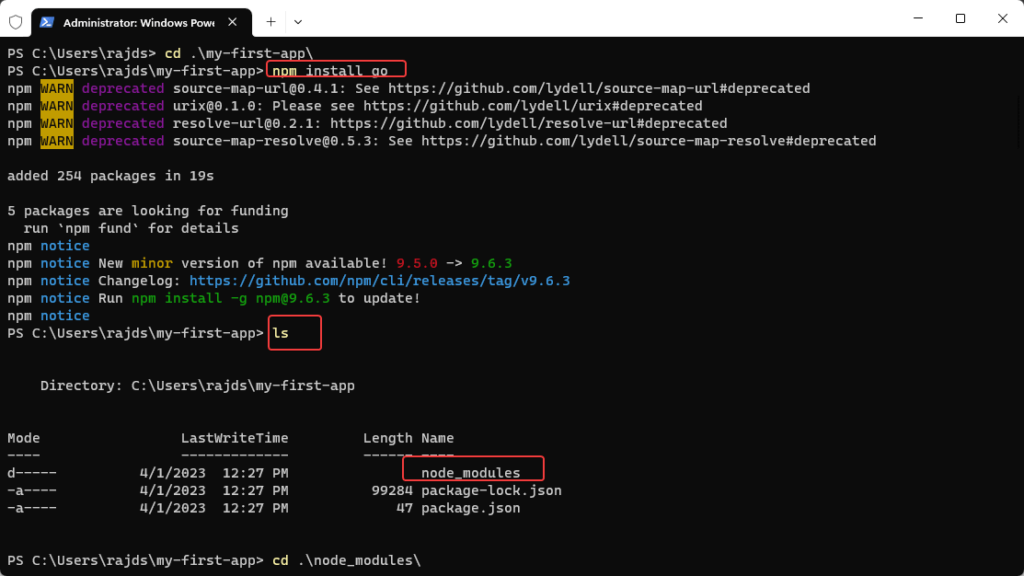
For exampleSuppose we are building some Node.js application and our project directory name is: my-first-app.
Then first we use the command prompt to switch to the directory and then install some software packages, say – Go.
npm install go
The above command will download and install the Go package from the NPM registry, located in a folder named node_modules–, located at We now install it in the same directory.

Also , if your project depends on multiple modules, then the packages and dependencies they require will also be installed by npm, but node_modules A nested folder structure environment within a directory, where each package is installed in its folder.
For example , if your project depends on the "express" module, which further requires a body parser module, then ## The folder structure of the #node_modules directory will look like this:
node_modules├── express│ ├── index.js│ ├── ...│ └── node_modules│ ├──body-parser│ ├── index.js│ └── ....└── go├── index.js├── ...└──bin
For the globally installed NPM package directory on Windows 10 or 11
Sometimes we need to install some NPM packages, not for a specific local project, butInstall globally so that multiple projects can benefit from it. This saves developers from having to install common packages needed across multiple projects again and again.
To install an NPM package globally, we just need to add the-g flag to its regular installation command, this is the syntax:
npm install -g <package-name>
install globally When a package is installed, it is stored in a different location on our file system rather than in a specific folder within the project.
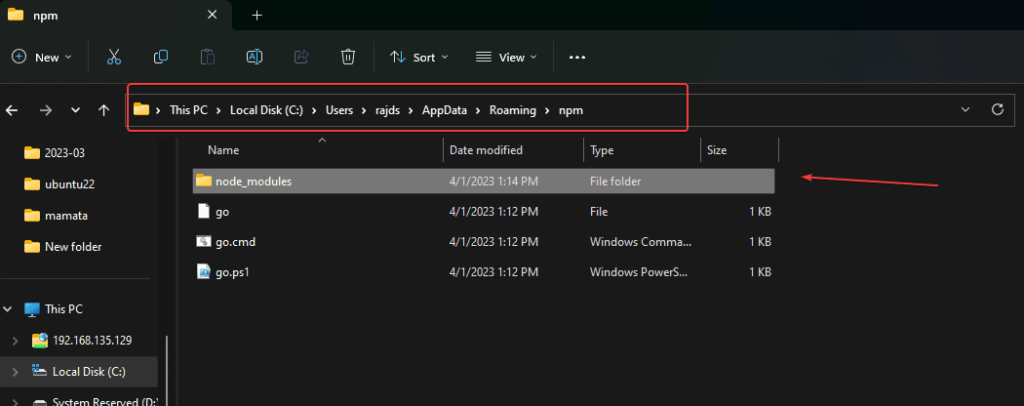
On Windows,npm stores globally installed packages in a directory – C:\Users\your-username\AppData\Roaming\npm. Change
your usernamewith the current user. Under the NPM folder you will see a directory –
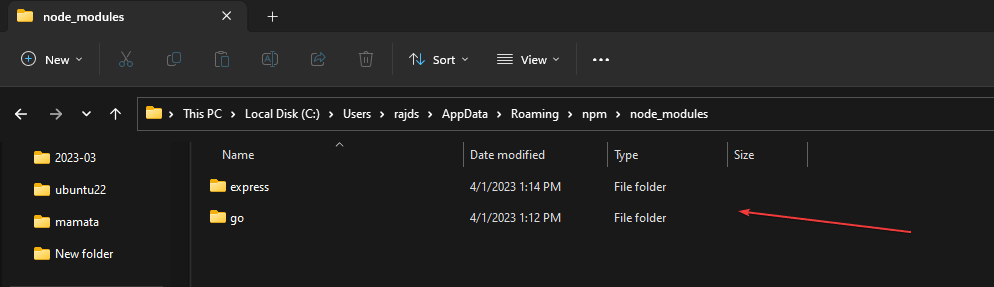
node_moduleswhere you can find all npm installed packages on Windows 10 or 11.


, when you install a package locally, npm will install the package in the node_modules directory located in the current working directory of the command prompt. And when you
globallyinstall a package, npm will install it in the %AppData%\npm\node_modules directory. The location of npm packages helps manage Node.js projects and dependencies.
The above is the detailed content of Where is the default installation location for npm packages in Windows 10?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
You may not be able to install guest additions to a virtual machine in OracleVirtualBox. When we click on Devices>InstallGuestAdditionsCDImage, it just throws an error as shown below: VirtualBox - Error: Unable to insert virtual disc C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso into ubuntu machine In this post we will understand what happens when you What to do when you can't install guest additions in VirtualBox. Unable to install guest additions in VirtualBox If you can't install it in Virtua
 What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
If you have successfully downloaded the installation file of Baidu Netdisk, but cannot install it normally, it may be that there is an error in the integrity of the software file or there is a problem with the residual files and registry entries. Let this site take care of it for users. Let’s introduce the analysis of the problem that Baidu Netdisk is successfully downloaded but cannot be installed. Analysis of the problem that Baidu Netdisk downloaded successfully but could not be installed 1. Check the integrity of the installation file: Make sure that the downloaded installation file is complete and not damaged. You can download it again, or try to download the installation file from another trusted source. 2. Turn off anti-virus software and firewall: Some anti-virus software or firewall programs may prevent the installation program from running properly. Try disabling or exiting the anti-virus software and firewall, then re-run the installation
 How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
Installing Android applications on Linux has always been a concern for many users. Especially for Linux users who like to use Android applications, it is very important to master how to install Android applications on Linux systems. Although running Android applications directly on Linux is not as simple as on the Android platform, by using emulators or third-party tools, we can still happily enjoy Android applications on Linux. The following will introduce how to install Android applications on Linux systems.
 How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
If you have used Docker, you must understand daemons, containers, and their functions. A daemon is a service that runs in the background when a container is already in use in any system. Podman is a free management tool for managing and creating containers without relying on any daemon such as Docker. Therefore, it has advantages in managing containers without the need for long-term backend services. Additionally, Podman does not require root-level permissions to be used. This guide discusses in detail how to install Podman on Ubuntu24. To update the system, we first need to update the system and open the Terminal shell of Ubuntu24. During both installation and upgrade processes, we need to use the command line. a simple
 How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
How to Install and Run the Ubuntu Notes App on Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
While studying in high school, some students take very clear and accurate notes, taking more notes than others in the same class. For some, note-taking is a hobby, while for others, it is a necessity when they easily forget small information about anything important. Microsoft's NTFS application is particularly useful for students who wish to save important notes beyond regular lectures. In this article, we will describe the installation of Ubuntu applications on Ubuntu24. Updating the Ubuntu System Before installing the Ubuntu installer, on Ubuntu24 we need to ensure that the newly configured system has been updated. We can use the most famous "a" in Ubuntu system
 Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer Go (also known as Golang) is an open source programming language developed by Google. It is simple, efficient and has excellent concurrency performance. It is suitable for the development of cloud services, network applications and back-end systems. . Installing the Go language on a Win7 computer allows you to quickly get started with the language and start writing Go programs. The following will introduce in detail the steps to install the Go language on a Win7 computer, and attach specific code examples. Step 1: Download the Go language installation package and visit the Go official website
 How to install Go language under Win7 system?
Mar 27, 2024 pm 01:42 PM
How to install Go language under Win7 system?
Mar 27, 2024 pm 01:42 PM
Installing Go language under Win7 system is a relatively simple operation. Just follow the following steps to successfully install it. The following will introduce in detail how to install Go language under Win7 system. Step 1: Download the Go language installation package. First, open the Go language official website (https://golang.org/) and enter the download page. On the download page, select the installation package version compatible with Win7 system to download. Click the Download button and wait for the installation package to download. Step 2: Install Go language



