Using Dashicons in WordPress: A Comprehensive Guide
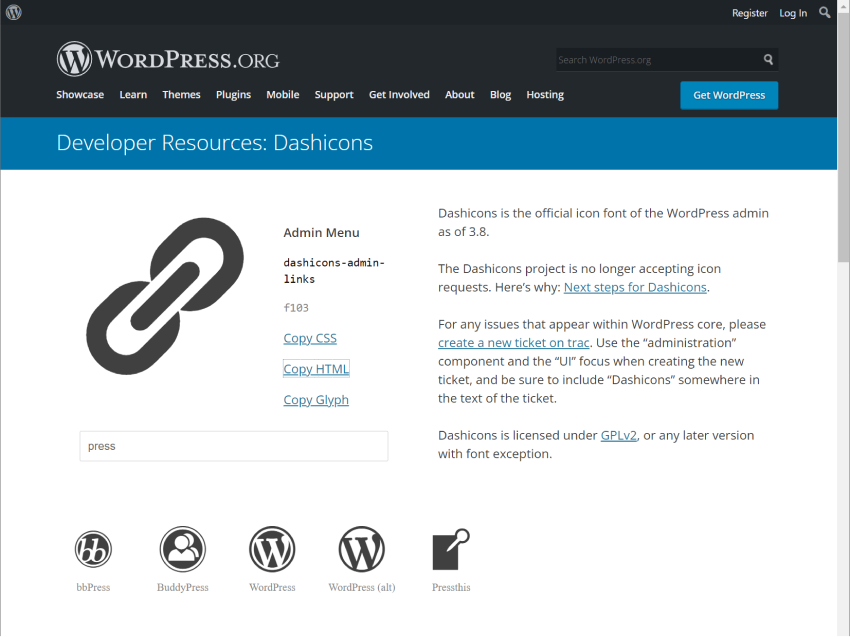
Dashicons are a set of font icons bundled with WordPress, providing an easy way to add icons to your WordPress website. Since the project was first launched, it has grown into an invaluable resource, including a rich collection of over 300 individual icons!

Dashicons are easy to use and cover most use cases for icon requirements, thus reducing the need for third-party icon libraries.
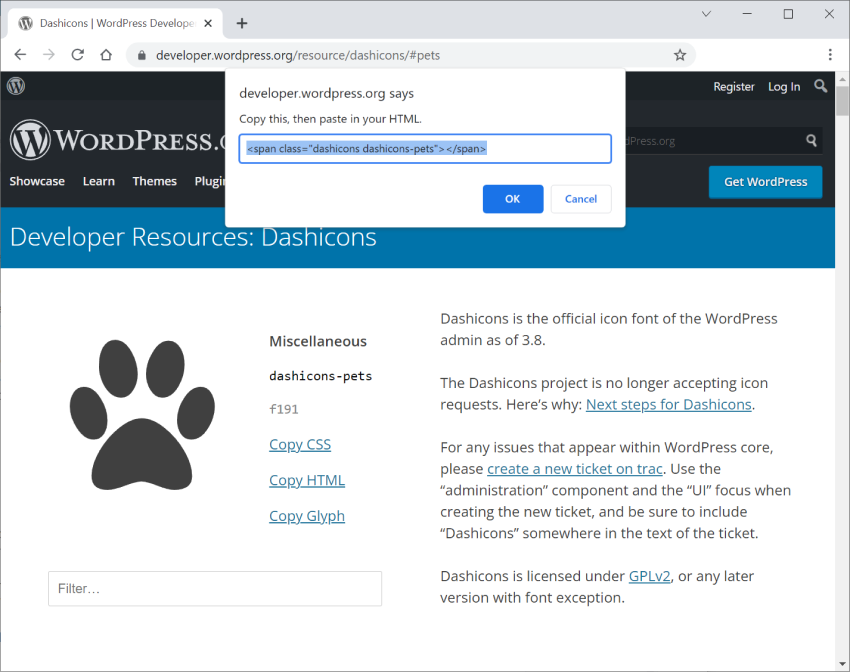
Fun Facts: Every time you visit the Dashicons homepage, it will display a random icon! Try it yourself.
What is a font icon?
Font icons are exactly what they sound like. Each font icon set (such as Dashicons) is a regular font, just like any other font, but contains symbols instead of letters and numbers.
This makes them easy to use, but one drawback of Dashicons is that they are effectively compiled into a single large sprite (a single large image containing all the individual icons arranged).
As you can imagine, the larger the icon collection, the larger the overall size of the font icon sprite. Even with caching, including every icon isn't ideal if you only need one or two.
However, this hasn’t stopped font icons from becoming extremely popular over the past few years.
Visit Dashicons in WordPress
The good news is that Dashicons are included in WordPress core, so they work out of the box. They are actually automatically added to every WordPress admin page, so you don’t have to do much work to use them.
However, if you plan to display Dashicons on the front-end of your website, you will need to queue them before trying to use them.
To enable Dashicons on your website front-end, add them to your plugin or theme:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Now we are ready to start using Dashicons on our WordPress website!
How to display Dashicons
Now comes the part you've been waiting for! Depending on your requirements, there are a few different ways to add Dashicons to your website:
- Custom plugin icons in WordPress admin menu
- Custom icon for plugin settings page mark
- Block Icon Component
- Anywhere within the frontend post or page content
Create custom menu icons for plugins
If you are developing a plugin, then you can take advantage of Dashicons, readily available in the WordPress admin, to display custom menu icons for your plugins and, if you wish, a title on the plugin settings page. < /p>
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
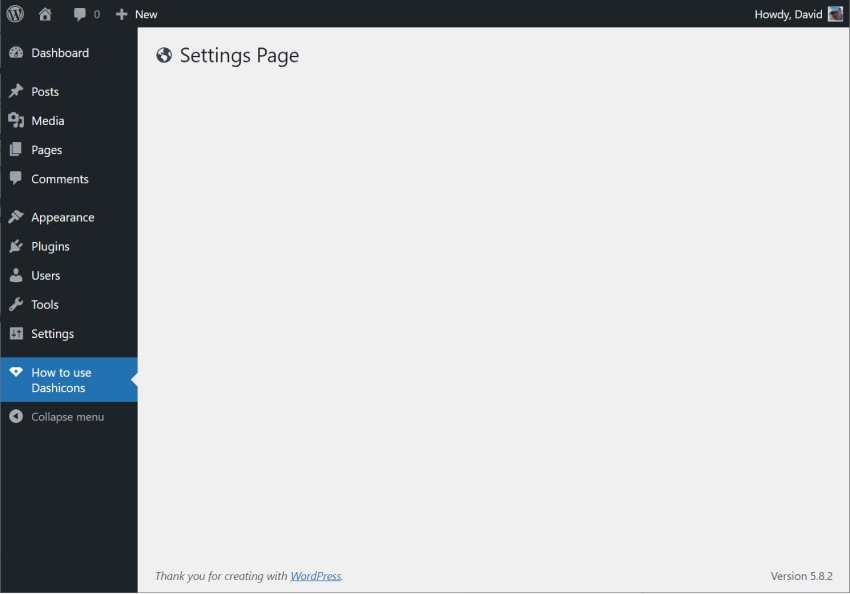
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
This is what it looks like in WordPress admin:

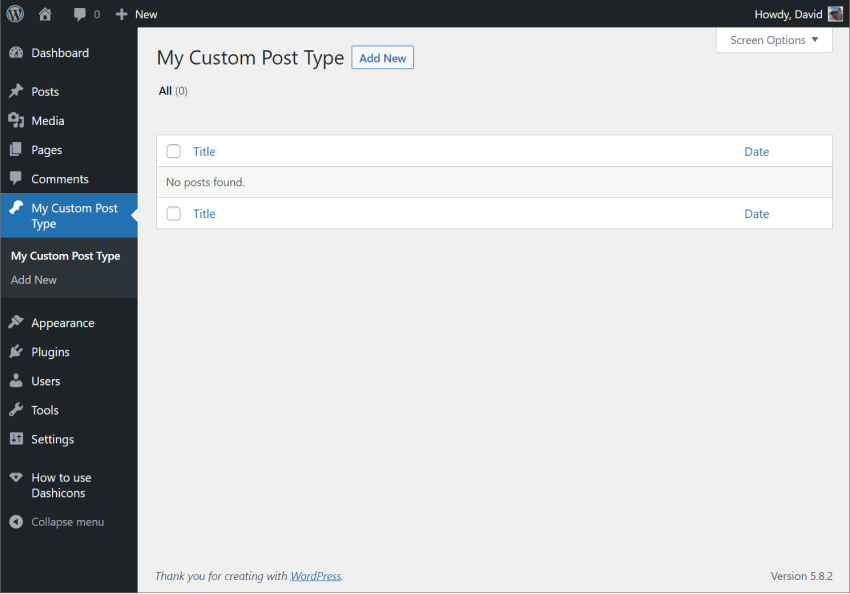
You can also use Dashicons in the admin menu to customize post types.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
This will add a menu icon for your custom post type, similar to the settings page example above.

Using Dashicons in Gutenberg blocks
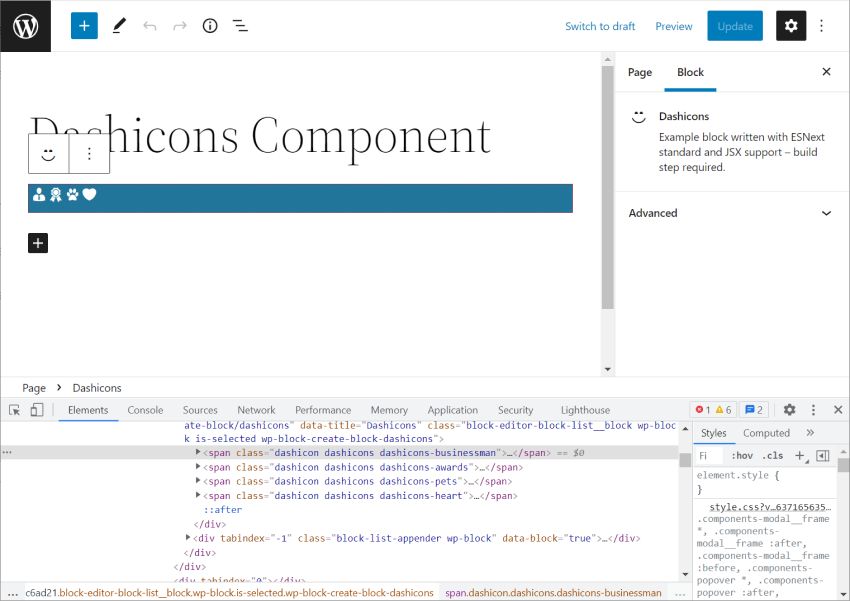
If you develop blocks for the Gutenberg editor, you can also use Dashicons directly in your code via the <Dashicon/ > component.
This component is very easy to use. Just import it and add it to the block like this:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
This will render the four specified Dashicons on one line.

Inspection of the code will reveal the actual markup output by the <Dashicons /> component, which is the same markup that the Dashicons website generates when you select the icon and click the Copy HTML link The content structure is the same span tag.

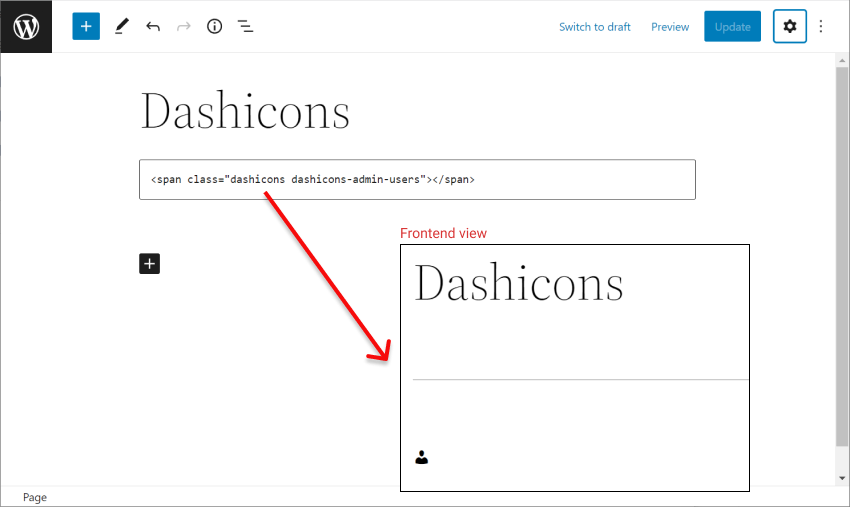
Adding Dashicons using core HTML blocks
Another way to use Dashicons on your website is to add icon tags via core HTML blocks. This enables you to enter Dashicon tags directly.

in conclusion
In this article, I explain what Dashicons are and how they work in WordPress. Then, I show you a few ways to include Dashicons into your own WordPress site or plugin.
The above is the detailed content of Using Dashicons in WordPress: A Comprehensive Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.
 How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
How much does WordPress cost?
Apr 05, 2025 am 12:13 AM
WordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.
 Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Should I use Wix or WordPress?
Apr 06, 2025 am 12:11 AM
Wix is suitable for users who have no programming experience, and WordPress is suitable for users who want more control and expansion capabilities. 1) Wix provides drag-and-drop editors and rich templates, making it easy to quickly build a website. 2) As an open source CMS, WordPress has a huge community and plug-in ecosystem, supporting in-depth customization and expansion.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress still free?
Apr 04, 2025 am 12:06 AM
Is WordPress still free?
Apr 04, 2025 am 12:06 AM
The core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?
Apr 02, 2025 pm 02:57 PM
People choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.




