How to use Vue to implement video player special effects

How to use Vue to implement video player special effects
Abstract: This article will introduce how to use the Vue.js framework to implement a video player with various special effects. We will use Vue directives and components to implement play/pause buttons, progress bars, volume controls, and full screen functionality. At the same time, we will also add some animation effects to enhance the user experience. Different special effects will be introduced in detail below, including code examples.
- Play/pause button special effects:
It is very simple to use Vue instructions to implement play/pause button special effects. First, define a variable in the Vue instance to represent the video playback status:
data: {
playing: false
}Then, bind the class attribute of the play button through v-bind in the HTML template, and switch the style according to the value of the playing variable:
<button v-bind:class="{ 'play': !playing, 'pause': playing }"></button>Finally, define a method in the Vue instance to switch the value of the playing variable, and bind the method to the click event of the play button through the v-on directive:
methods: {
togglePlay() {
this.playing = !this.playing;
}
}- Progress bar special effects:
In order to achieve the progress bar special effects, we can calculate the width of the progress bar based on the current time and total duration of the video. First, define two variables in the Vue instance, one representing the current playback time and the other representing the total duration:
data: {
currentTime: 0,
duration: 0
}Then, bind these two variables to the width and position of the progress bar through the Vue instruction :
<div class="progress-bar">
<div class="progress" v-bind:style="{ width: (currentTime / duration) * 100 + '%' }"></div>
<div class="knob" v-bind:style="{ left: (currentTime / duration) * 100 + '%' }"></div>
</div>Finally, bind a method to the timeupdate event of the video through the v-on instruction in the Vue instance. This method will continuously update the value of currentTime during the video playback process:
methods: {
updateCurrentTime() {
this.currentTime = videoElement.currentTime;
}
}- Volume control special effects:
In order to achieve volume control special effects, we can adjust the style of the volume control button according to the volume. First, define a variable in the Vue instance to represent the volume:
data: {
volume: 0.5
}Then, bind the class attribute of the volume control button through v-bind in the HTML template, and switch the style according to the value of the volume variable:
<button v-bind:class="{ 'mute': volume === 0, 'low': volume > 0 && volume <= 0.5, 'high': volume > 0.5 }"></button>Finally, define two methods in the Vue instance to increase and decrease the volume, and bind these two methods to the click event of the volume control button through the v-on directive:
methods: {
increaseVolume() {
if (this.volume < 1) {
this.volume += 0.1;
}
},
decreaseVolume() {
if (this.volume > 0) {
this.volume -= 0.1;
}
}
}- Full screen effects:
To achieve full screen effects, we can use Vue's calculated properties to dynamically calculate the style of the full screen button. First, define a variable in the Vue instance to represent the full-screen state:
data: {
fullscreen: false
}Then, define a calculated property in the Vue instance to return the class attribute of the full-screen button based on the value of the fullscreen variable:
computed: {
fullscreenClass() {
return this.fullscreen ? 'exit-fullscreen' : 'enter-fullscreen';
}
}Finally, define a method in the Vue instance to switch the value of the fullscreen variable, and bind the method to the click event of the full-screen button through the v-on directive:
methods: {
toggleFullscreen() {
this.fullscreen = !this.fullscreen;
}
}Summary:
This article details how to use the Vue framework to implement a video player with various special effects. We use Vue instructions and components to implement play/pause buttons, progress bars, volume controls, and full-screen functions, and provide corresponding code examples. I hope readers can better understand how to use Vue through the introduction of this article, and can use these special effects in actual projects to improve user experience.
The above is the detailed content of How to use Vue to implement video player special effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
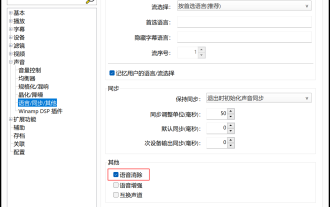
What video player can directly remove vocals? PotPlayer is a software that supports the elimination of human voices in the original video. It can meet your own needs by eliminating human voices. Audio files can also eliminate human voices, but the effect is definitely not comparable to that of professional video editing and audio editing software. Comparatively, it is more convenient and faster, and you can directly play video files to see the effect. PotPlayer player not only supports speech elimination, but also supports speech enhancement and swap channel functions. Through speech enhancement, the sound can be displayed in the video explanation recording and reduce the noise. Through the swap channel function, you can correct the left and right channel errors in the original video or audio with one click. How to directly remove human voices from videos using PotPlayer
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Computed properties in Vue can have parameters, which are used to customize calculation behavior and transfer data. The syntax is computedPropertyWithArgs(arg1, arg2) { }. Parameters can be passed when used in templates, but the parameters must be responsive and cannot modify the internal state. .
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.






