CSS Viewer Chrome extension, built for developers
CSS viewer extension is a Chrome extension that acts as a property viewer and was created by Nicolas Huon. Users need to click on the toolbar icon and can then hover the cursor over any element to view the element's properties. The CSS viewer extension requires access to the user's history and website data in order to inspect properties on the page.
In this article, we will learn what is CSS Viewer Extension and how can we use it?
CSS Viewer is a Chrome extension for web developers
If a web developer visiting a website wants to know the CSS properties used on a specific page, then the CSS Viewer extension comes in handy. The extension identifies CSS properties at the location pointed to on the page and helps users easily identify the CSS used on the page. The extension recognizes CSS code in images, buttons, text, and more. Now, each extension has its own features, pros, and cons, so let’s talk about the pros, features, and cons of CSS Viewer extension for Chrome.
Features of CSS Viewer
The extension is fast and efficient, and installation is relatively simple.
It enables users to see CSS code immediately and save time.
Advantages of CSS Viewer
This extension provides quick access.
The extension is cross-platform and works on all browsers.
It can also integrate objects and synchronize cloud storage and systems so that you can work in a single workspace.
Disadvantages of CSS Viewer
Like other extensions, it requires constant updates.
Different browsers require different versions of the same extension.
This extension requires many permissions from the user, and in some cases, unexpected situations such as data leakage may occur due to this reason.
Shortcut to CSS Viewer Extension
Each installable extension and plug-in has its own shortcut key. The shortcut key for CSS viewer is −
F Used to freeze or unfreeze pop-ups displayed on web pages.
C Copies the code for the element currently being viewed.
Users can press the esc key to close the extension.
How to install the CSS Viewer Chrome extension?
Installing a CSS viewer is a simple process. The steps to install the extension are as follows -
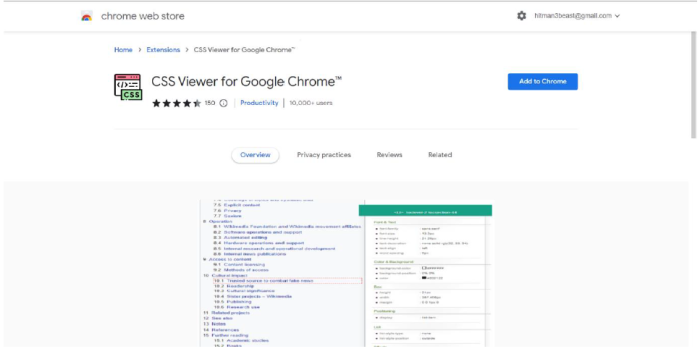
Step 1 − To install the extension, we need to visit the Chrome Extension Store or Firefox Add-ons. On a web store, the extension will look something like this.

Step 2 - Now you need to click on the “Add to Chrome” or “Add to Firefox” button depending on the browser you are using, it will look like this.

When the extension is installed, you will see a pop-up window that will appear in the upper right corner of your browser.
Step 3 - Now, we have to use the CSS viewer. So first we need to launch the extension by clicking on the icon and then click on the launch button that appears behind the icon.
You can now hover over any element or image to see the CSS properties for that specific element.
To better understand function extension, let’s look at an example.
Example
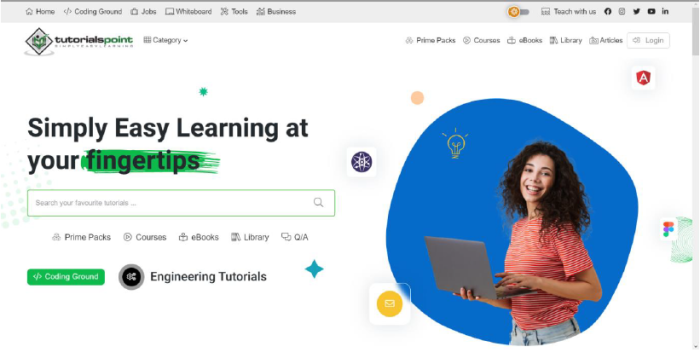
In this example, we want to know the CSS code of a website. So, we're just going to hover over, and the website we're using here is the tutorial dot website. You can view the output before activating the extension.

This is what our website looks like before activating the extension, let’s see what it looks like after activating the extension and hovering over various elements.

When we hover over any element on the website, we will see a pop-up window as shown in the image above. The image here shows the different properties used in CSS code, such as font size, height, color and background, as well as the position of the element. Every element on your website that has a CSS property can be hovered over to see this popup, and you can also copy the code for that specific property.
in conclusion
CSS Viewer is an extension made for developers so that they can view the CSS code of any web page or website that the developer hovers over. This extension was originally made by Nicolas Huon for fire-fox and later for the chrome web store. This extension saves developers a lot of time as they don't need to find the code for a specific element. The extension requires permissions to user data as well as certain other permissions, which could lead to data leaks or ransomware attacks.
The above is the detailed content of CSS Viewer Chrome extension, built for developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






