 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to build a fast data analysis application using React and Google BigQuery
How to build a fast data analysis application using React and Google BigQuery
How to build a fast data analysis application using React and Google BigQuery

How to use React and Google BigQuery to build fast data analysis applications
Introduction:
In today's era of information explosion, data analysis has become an important part of various industries. An indispensable link. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples.
1. Overview
React is a JavaScript library used to build user interfaces. It can easily create interactive web applications. Google BigQuery is a fully managed, elastic, high-performance distributed data warehouse, which is very suitable for big data analysis. Combining React and Google BigQuery, you can build a powerful data analysis application.
2. Preparation
-
Install React and related dependencies:
First, make sure the Node.js environment has been installed. Then, you can create a new React application with the following command:npx create-react-app data-analysis-app
Copy after login - Create a Google Cloud project:
Log in to the Google Cloud console and create a new project. Enable BigQuery API in the project, create a Service Account, and download its credentials file. Install Google Cloud SDK:
Install Google Cloud SDK, and use the following command to log in to your Google Cloud account:gcloud auth login
Copy after login
3. Connect to React Install related dependencies with Google BigQuery
npm install @google-cloud/bigquery
Copy after loginCreate BigQuery client:
In the src directory under the root directory of the React application Create a new file bigquery.js and write the following code:const { BigQuery } = require('@google-cloud/bigquery'); // 设置Service Account凭证 const bigquery = new BigQuery({ keyFilename: '<path-to-service-account-json>' }); module.exports = bigquery;Copy after login
Replace '
- Using BigQuery in React components:
In React components that need to use data analysis, you can import the BigQuery client and use the methods it provides to execute queries. For example, you can execute a query in a component's lifecycle method and save the results to the component's state:
import bigquery from './bigquery.js';
class DataAnalysisComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
result: []
};
}
componentDidMount() {
this.executeQuery();
}
executeQuery() {
bigquery
.query('<your-query>')
.then((results) => {
this.setState({ result: results });
})
.catch((err) => {
console.error('Error executing query:', err);
});
}
render() {
// 渲染数据分析结果
return (
<div>
{this.state.result.map((row, index) => (
<div key={index}>{row}</div>
))}
</div>
);
}
}Replace '
4. Build a data analysis application
Through the above steps, we have successfully connected React and Google BigQuery. Next, you can build data analysis applications based on your specific needs.
Create a data analysis page:
Create a new file DataAnalysisPage.js in the src directory of the React application, and write the following code:import React from 'react'; import DataAnalysisComponent from './DataAnalysisComponent'; function DataAnalysisPage() { return ( <div> <h1>数据分析应用</h1> <DataAnalysisComponent /> </div> ); } export default DataAnalysisPage;Copy after loginAdd route:
In the App.js file in the src directory of the React application, add the route for the data analysis page:import React from 'react'; import { BrowserRouter as Router, Route } from 'react-router-dom'; import DataAnalysisPage from './DataAnalysisPage'; function App() { return ( <Router> <Route exact path="/" component={DataAnalysisPage} /> </Router> ); } export default App;Copy after login- Run the application:
Run React Apply and access http://localhost:3000 through the browser to see the data analysis page.
Summary:
By combining React and Google BigQuery, we can easily build a fast and efficient data analysis application. Leveraging the flexibility of React and the power of BigQuery, we are able to meet a variety of complex data analysis needs. I hope the code examples in this article will help you build data analysis applications.
The above is the detailed content of How to build a fast data analysis application using React and Google BigQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Read CSV files and perform data analysis using pandas
Jan 09, 2024 am 09:26 AM
Read CSV files and perform data analysis using pandas
Jan 09, 2024 am 09:26 AM
Pandas is a powerful data analysis tool that can easily read and process various types of data files. Among them, CSV files are one of the most common and commonly used data file formats. This article will introduce how to use Pandas to read CSV files and perform data analysis, and provide specific code examples. 1. Import the necessary libraries First, we need to import the Pandas library and other related libraries that may be needed, as shown below: importpandasaspd 2. Read the CSV file using Pan
 Introduction to data analysis methods
Jan 08, 2024 am 10:22 AM
Introduction to data analysis methods
Jan 08, 2024 am 10:22 AM
Common data analysis methods: 1. Comparative analysis method; 2. Structural analysis method; 3. Cross analysis method; 4. Trend analysis method; 5. Cause and effect analysis method; 6. Association analysis method; 7. Cluster analysis method; 8 , Principal component analysis method; 9. Scatter analysis method; 10. Matrix analysis method. Detailed introduction: 1. Comparative analysis method: Comparative analysis of two or more data to find the differences and patterns; 2. Structural analysis method: A method of comparative analysis between each part of the whole and the whole. ; 3. Cross analysis method, etc.
 11 basic distributions that data scientists use 95% of the time
Dec 15, 2023 am 08:21 AM
11 basic distributions that data scientists use 95% of the time
Dec 15, 2023 am 08:21 AM
Following the last inventory of "11 Basic Charts Data Scientists Use 95% of the Time", today we will bring you 11 basic distributions that data scientists use 95% of the time. Mastering these distributions helps us understand the nature of the data more deeply and make more accurate inferences and predictions during data analysis and decision-making. 1. Normal Distribution Normal Distribution, also known as Gaussian Distribution, is a continuous probability distribution. It has a symmetrical bell-shaped curve with the mean (μ) as the center and the standard deviation (σ) as the width. The normal distribution has important application value in many fields such as statistics, probability theory, and engineering.
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 Machine learning and data analysis using Go language
Nov 30, 2023 am 08:44 AM
Machine learning and data analysis using Go language
Nov 30, 2023 am 08:44 AM
In today's intelligent society, machine learning and data analysis are indispensable tools that can help people better understand and utilize large amounts of data. In these fields, Go language has also become a programming language that has attracted much attention. Its speed and efficiency make it the choice of many programmers. This article introduces how to use Go language for machine learning and data analysis. 1. The ecosystem of machine learning Go language is not as rich as Python and R. However, as more and more people start to use it, some machine learning libraries and frameworks
 How to use ECharts and php interfaces to implement data analysis and prediction of statistical charts
Dec 17, 2023 am 10:26 AM
How to use ECharts and php interfaces to implement data analysis and prediction of statistical charts
Dec 17, 2023 am 10:26 AM
How to use ECharts and PHP interfaces to implement data analysis and prediction of statistical charts. Data analysis and prediction play an important role in various fields. They can help us understand the trends and patterns of data and provide references for future decisions. ECharts is an open source data visualization library that provides rich and flexible chart components that can dynamically load and process data by using the PHP interface. This article will introduce the implementation method of statistical chart data analysis and prediction based on ECharts and php interface, and provide
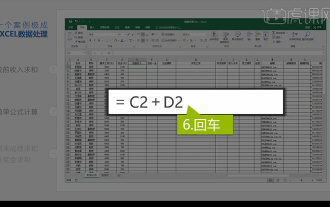
 Integrated Excel data analysis
Mar 21, 2024 am 08:21 AM
Integrated Excel data analysis
Mar 21, 2024 am 08:21 AM
1. In this lesson, we will explain integrated Excel data analysis. We will complete it through a case. Open the course material and click on cell E2 to enter the formula. 2. We then select cell E53 to calculate all the following data. 3. Then we click on cell F2, and then we enter the formula to calculate it. Similarly, dragging down can calculate the value we want. 4. We select cell G2, click the Data tab, click Data Validation, select and confirm. 5. Let’s use the same method to automatically fill in the cells below that need to be calculated. 6. Next, we calculate the actual wages and select cell H2 to enter the formula. 7. Then we click on the value drop-down menu to click on other numbers.



