 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Use HTML5 technology to develop your own cool color picker_html5 tutorial skills
Use HTML5 technology to develop your own cool color picker_html5 tutorial skills
Use HTML5 technology to develop your own cool color picker_html5 tutorial skills
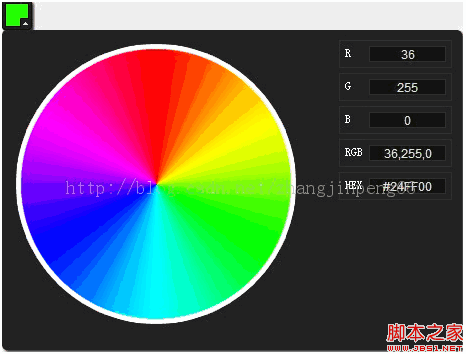
You may have seen many color pickers developed using jquery/js. Today we will use HTML5 technology to implement a better color picker ourselves. Hope you all like it!
The code is very simple and contains two parts, a click element and an element used to display the color selector.
JavaScript code
$(function(){
var bCanPreview = true; // can preview
// create canvas and context objects
var canvas = document.getElementById('picker');
var ctx = canvas.getContext('2d');
// drawing active image
var image = new Image();
image.onload = function () {
ctx.drawImage( image, 0, 0, image.width, image.height); // draw the image on the canvas
}
// select desired colorwheel
var imagesrc="images/colorwheel1.png";
switch ($(canvas).attr('var')) {
case '2':
imagesrc="images/colorwheel2.png";
break;
case '3' :
imagesrc="images/colorwheel3.png";
break;
case '4':
imagesrc="images/colorwheel4.png";
break;
case ' 5':
imagesrc="images/colorwheel5.png";
break;
}
image.src = imageSrc;
$('#picker').mousemove(function(e ) { // mouse move handler
if (bCanPreview) {
// get coordinates of current position
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor( e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
// get current pixel
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
// update preview color
var pixelColor = "rgb(" pixel[0] ", " pixel[1] ", " pixel[2 ] ")";
$('.preview').css('backgroundColor', pixelColor);
// update controls
$('#rVal').val(pixel[0]) ;
$('#gVal').val(pixel[1]);
$('#bVal').val(pixel[2]);
$('#rgbVal'). val(pixel[0] ',' pixel[1] ',' pixel[2]);
var dColor = pixel[2] 256 * pixel[1] 65536 * pixel[0];
$( '#hexVal').val('#' ('0000' dColor.toString(16)).substr(-6));
}
});
$('#picker') .click(function(e) { // click event handler
bCanPreview = !bCanPreview;
});
$('.preview').click(function(e) { // preview click
$('.colorpicker').fadeToggle("slow", "linear");
bCanPreview = true;
});
});
Everyone As you can see, this is a very short js code that is used to create a new canvas and object, and then we draw a circular color plate. You can choose different color base plates. A parameter is used here to set different options. As follows:
Now we add events: mousemove, click events. jQuery is used here to display and hide the selector.
$('.preview').click (function(e) { // preview click $('.colorpicker').fadeToggle("slow", "linear"); bCanPreview = true; });
When our mouse moves On the selected object, we need to refresh the information. For example, the current color
$('#picker').mousemove(function(e) { // mouse move handler
if (bCanPreview) {
// get coordinates of current position
var canvasOffset = $ (canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
/ / get current pixel
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
// update preview color
var pixelColor = "rgb( " pixel[0] ", " pixel[1] ", " pixel[2] ")";
$('.preview').css('backgroundColor', pixelColor);
// update controls
$('#rVal').val(pixel[0]);
$('#gVal').val(pixel[1]);
$('#bVal').val (pixel[2]);
$('#rgbVal').val(pixel[0] ',' pixel[1] ',' pixel[2]);
var dColor = pixel[2] 256 * pixel[1] 65536 * pixel[0];
$('#hexVal').val('#' ('0000' dColor.toString(16)).substr(-6));
}
});
$('#picker').click(function(e) { // click event handler
bCanPreview = !bCanPreview;
});
CSS code
CSS for different color base plates:
/* colorpicker styles */
.colorpicker {
background-color: #222222;
border-radius: 5px 5px 5px 5px;
box-shadow: 2px 2px 2px #444444;
color: #FFFFFF;
font-size: 12px;
position: absolute;
width: 460px;
}
#picker {
cursor: crosshair;
float: left;
margin: 10px;
border: 0;
}
.controls {
float: right;
margin: 10px;
}
.controls > div {
border: 1px solid #2F2F2F;
margin-bottom: 5px;
overflow: hidden;
padding: 5px ;
}
.controls label {
float: left;
}
.controls > div input {
background-color: #121212;
border: 1px solid #2F2F2F;
color: #DDDDDD;
float: right;
font-size: 10px;
height: 14px;
margin-left: 6px;
text-align: center;
text-transform: uppercase;
width: 75px;
}
.preview {
background: url("../images/select.png") repeat scroll center center transparent;
border-radius: 3px;
box-shadow: 2px 2px 2px #444444;
cursor: pointer;
height: 30px;
width: 30px;
}
Hope you all like it


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





