 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 html5 uses canvas to implement simple animation of Super Mario_html5 tutorial skills
html5 uses canvas to implement simple animation of Super Mario_html5 tutorial skills
html5 uses canvas to implement simple animation of Super Mario_html5 tutorial skills
Recently, I have been learning HTML5, which involves a very key element, canvas. I downloaded some game source codes from the Internet. Although I can understand them, it is still difficult to extract a certain function individually, so I went online again. After looking for some examples, I realized Super Mario’s simple animation.
The main drawImage() function involved in the design
(1) drawImage(image,x,y) This method is the most basic operation method, specifically It means to draw the entire image object you want to operate on the specified coordinate axis, with the upper left corner as the (0, 0) origin, to calculate the position you want it to draw
(2) drawImage(image,x, y, width, height) This method means to scale the image object you need to operate and then draw it on the drawing board. Width and height are the size you want the image to be after drawing
(3) drawImage(image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) This is the most complicated way, but it is also quite useful. It means that in the image object you want to operate, select the upper left corner position you want to position (sourceX, sourceY), then intercept the width and height you want (sourceWidth, sourceHeight), and draw the intercepted image to the artboard Within the corresponding position (destX, destY) and the corresponding range (destWidth, destHeight).
1. First, I searched online for pictures of Super Mario’s continuous walking movements (as shown below) 
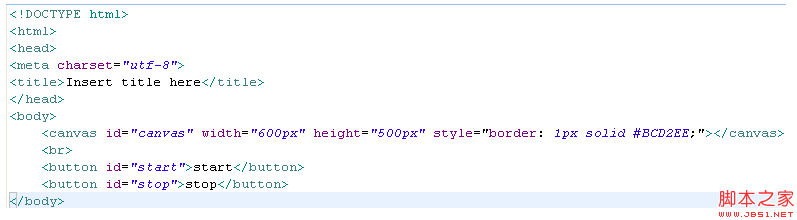
2. Create a new html5 file, named mario.html here, and define canvas element, start animation start button, pause animation stop button 
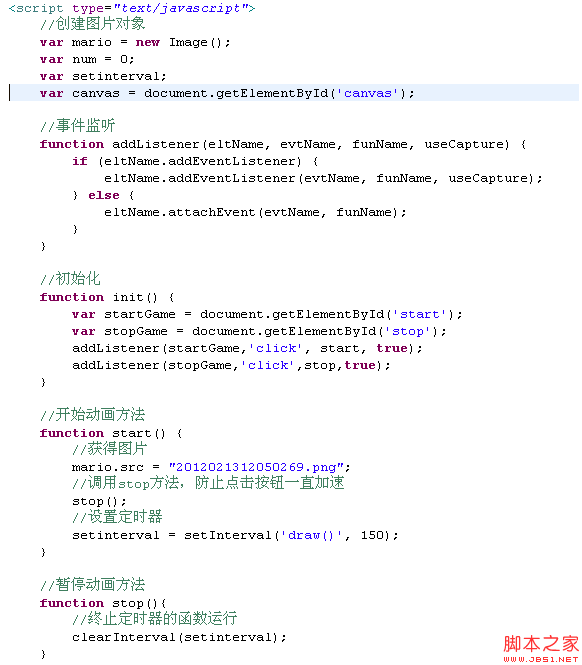
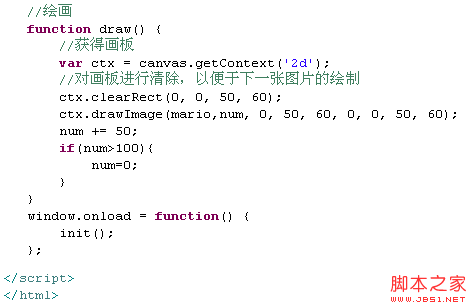
3. Related js functions 


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



