What are the absolute positioning methods of encoders?
The absolute positioning methods of encoders include photoelectric encoders, magnetic encoders, laser interferometers, pulse counters, etc. Detailed introduction: 1. The photoelectric encoder determines the position by measuring the photoelectric signal on the rotating axis or linear axis. It usually consists of a light source, a grating and a photoelectric receiver, and the position is calculated through the engraved lines on the grating and the feedback signal from the photoelectric receiver; 2. The magnetic encoder uses a magnetic field sensor to measure changes in the magnetic field to determine the position. It usually consists of magnetic markers and magnetic field sensors, which calculate the position by measuring changes in the magnetic field of the markers; 3. Laser interferometer, etc.

The encoder is a commonly used absolute positioning method that determines the position of an object or device by measuring its movement. The absolute positioning methods of encoders include the following:
Optical Encoder: Optical encoders determine position by measuring photoelectric signals on a rotating axis or linear axis. It usually consists of a light source, a grating and a photoelectric receiver. The position is calculated through the feedback signals of the grating and the photoelectric receiver.
Magnetic Encoder: A magnetic encoder uses a magnetic field sensor to measure changes in the magnetic field to determine position. It usually consists of a magnetic marker and a magnetic field sensor, which calculates the position by measuring changes in the magnetic field of the marker.
Laser Interferometer: Laser interferometer uses the interference principle of laser to measure the displacement of an object to determine its position. It calculates position by measuring the phase difference of laser beams.
Pulse Counter: The pulse counter determines the position by counting the number of pulses of an object or device. It usually consists of an encoder and a counter, through which the number of pulses is recorded and converted into position information.
The absolute positioning method of these encoders is widely used in industrial automation, machine control, measuring instruments and other fields, and can provide high-precision and reliable position information. The choice of which encoder to use depends on factors such as application needs, accuracy requirements and cost.
The above is the detailed content of What are the absolute positioning methods of encoders?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Does sticky positioning break away from the document flow?
Feb 20, 2024 pm 05:24 PM
Does sticky positioning break away from the document flow?
Feb 20, 2024 pm 05:24 PM
Does sticky positioning break away from the document flow? Specific code examples are needed. In web development, layout is a very important topic. Among them, positioning is one of the commonly used layout techniques. In CSS, there are three common positioning methods: static positioning, relative positioning and absolute positioning. In addition to these three positioning methods, there is also a more special positioning method, namely sticky positioning. So, does sticky positioning break away from the document flow? Let’s discuss it in detail below and provide some code examples to help understand. First, we need to understand what document flow is
 How to put the image in the middle with css
Apr 25, 2024 am 11:51 AM
How to put the image in the middle with css
Apr 25, 2024 am 11:51 AM
There are three main ways to center an image in CSS: using display: block; and margin: 0 auto;. Use flexbox layout or grid layout and set align-items or justify-content to center. Use absolute positioning, set top and left to 50%, and apply transform: translate(-50%, -50%);.
 VPR 2024 perfect score paper! Meta proposes EfficientSAM: quickly split everything!
Mar 02, 2024 am 10:10 AM
VPR 2024 perfect score paper! Meta proposes EfficientSAM: quickly split everything!
Mar 02, 2024 am 10:10 AM
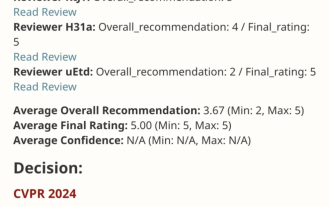
This work of EfficientSAM was included in CVPR2024 with a perfect score of 5/5/5! The author shared the result on a social media, as shown in the picture below: The LeCun Turing Award winner also strongly recommended this work! In recent research, Meta researchers have proposed a new improved method, namely mask image pre-training (SAMI) using SAM. This method combines MAE pre-training technology and SAM models to achieve high-quality pre-trained ViT encoders. Through SAMI, researchers try to improve the performance and efficiency of the model and provide better solutions for vision tasks. The proposal of this method brings new ideas and opportunities to further explore and develop the fields of computer vision and deep learning. by combining different
 bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom attribute syntax and code examples in CSS In CSS, the bottom attribute is used to specify the distance between an element and the bottom of the container. It controls the position of an element relative to the bottom of its parent element. The syntax of the bottom attribute is as follows: element{bottom:value;} where element represents the element to which the style is to be applied, and value represents the bottom value to be set. value can be a specific length value, such as pixels
 How to center the box in html5
Apr 05, 2024 pm 12:27 PM
How to center the box in html5
Apr 05, 2024 pm 12:27 PM
To center the box in HTML5, there are the following methods: horizontal centering: text-align: centermargin: autodisplay: flex; justify-content: center; vertical centering: vertical-align: middletransform: translate(-50%, -50%); position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
 How to position elements in css
Apr 26, 2024 am 10:24 AM
How to position elements in css
Apr 26, 2024 am 10:24 AM
There are four methods of CSS element positioning: static, relative, absolute, and fixed positioning. Static positioning is the default and the element is not affected by positioning rules. Relative positioning moves an element relative to itself without affecting document flow. Absolute positioning removes an element from the document flow and positions it relative to its ancestor elements. Fixed positioning positions an element relative to the viewport, always keeping it in the same position on the screen.
 What is layout layout?
Feb 24, 2024 pm 03:03 PM
What is layout layout?
Feb 24, 2024 pm 03:03 PM
Layout refers to a typesetting method adopted in web design to arrange and display web page elements according to certain rules and structures. Through reasonable layout, the webpage can be made more beautiful and neat, and achieve a good user experience. In front-end development, there are many layout methods to choose from, such as traditional table layout, floating layout, positioning layout, etc. However, with the promotion of HTML5 and CSS3, modern responsive layout technologies, such as Flexbox layout and Grid layout, have become
 A closer look at the advantages and limitations of absolute positioning
Jan 23, 2024 am 10:20 AM
A closer look at the advantages and limitations of absolute positioning
Jan 23, 2024 am 10:20 AM
Absolute Positioning (AbsolutePositioning) is a commonly used positioning method in CSS. It performs layout by specifying the position offset of an element relative to its nearest positioned ancestor element. When using absolute positioning, we need to understand its advantages and limitations, and use concrete code examples to deepen our understanding. First of all, one of the advantages of absolute positioning is that you have complete control over the position of your element. Compared with other layout methods, absolute positioning can accurately position elements anywhere on the page without being restricted by the document.



