 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use the Layui framework to develop a video player that supports online preview of videos
How to use the Layui framework to develop a video player that supports online preview of videos
How to use the Layui framework to develop a video player that supports online preview of videos

How to use the Layui framework to develop a video player that supports online preview of videos
Introduction:
With the rapid development of the Internet, videos have become people's daily life and an integral part of the job. Nowadays, thousands of video files exist on the Internet, and users hope to preview and play videos online quickly and easily. This article will introduce how to use the Layui framework to develop a video player that supports online preview of videos, and provide specific code examples.
1. Introduction to Layui Framework
Layui is a lightweight front-end framework developed by the Xianxin team. It is characterized by simplicity, ease of use and expansion. It provides a variety of commonly used components and tools, which are very suitable for quickly building web interfaces.
2. Preparation
- Download the Layui framework and introduce it into the project.
- Create an HTML page and introduce Layui’s CSS and JS files.
3. Basic construction of video player
- Use Layui's container component to create a Div container for displaying videos.
<div id="videoContainer"></div>
- Use Layui's element component to create a control bar for controlling video playback.
<div id="controlBar">
<button class="layui-btn layui-btn-primary layui-icon layui-icon-play" id="playButton"></button>
<button class="layui-btn layui-btn-primary layui-icon layui-icon-pause" id="pauseButton"></button>
<input type="range" id="progressBar" min="0" max="100" value="0" step="1" />
<span id="currentTime">00:00</span>/<span id="duration">00:00</span>
</div>4. Logic implementation of video player
- Use Layui's JavaScript modularization function to define a VideoPlayer module.
layui.define(['jquery'], function(exports) {
var $ = layui.jquery;
var VideoPlayer = function(options) {
this.options = $.extend({}, options);
this.init();
};
VideoPlayer.prototype = {
init: function() {
this.video = document.createElement('video');
this.video.src = this.options.src;
$('#videoContainer').append(this.video);
this.playButton = $('#playButton');
this.pauseButton = $('#pauseButton');
this.progressBar = $('#progressBar');
this.currentTime = $('#currentTime');
this.duration = $('#duration');
this.bindEvents();
},
bindEvents: function() {
var _this = this;
this.playButton.on('click', function() {
_this.play();
});
this.pauseButton.on('click', function() {
_this.pause();
});
this.progressBar.on('change', function() {
_this.seek();
});
this.video.addEventListener('timeupdate', function() {
_this.updateProgress();
});
},
play: function() {
this.video.play();
},
pause: function() {
this.video.pause();
},
seek: function() {
var progress = this.progressBar.val();
var duration = this.video.duration;
var time = (progress / 100) * duration;
this.video.currentTime = time;
},
updateProgress: function() {
var currentTime = this.video.currentTime;
var duration = this.video.duration;
var progress = (currentTime / duration) * 100;
this.progressBar.val(progress);
this.currentTime.text(this.formatTime(currentTime));
this.duration.text(this.formatTime(duration));
},
formatTime: function(time) {
var minutes = Math.floor(time / 60);
var seconds = Math.floor(time % 60);
return (minutes < 10 ? '0' : '') + minutes + ':' + (seconds < 10 ? '0' : '') + seconds;
}
};
exports('VideoPlayer', VideoPlayer);
});- Introduce the VideoPlayer module into the HTML page and create a video player instance.
<script src="layui.js"></script>
<script>
layui.use(['jquery', 'VideoPlayer'], function() {
var $ = layui.jquery;
var VideoPlayer = layui.VideoPlayer;
var videoPlayer = new VideoPlayer({
src: 'video.mp4'
});
});
</script>5. Summary
This article introduces how to use the Layui framework to develop a video player that supports online preview of videos, and provides specific code examples. Developers can beautify the interface and expand functions based on actual needs to meet video playback needs in different scenarios. I hope this article can provide some help to everyone when developing video players using the Layui framework.
The above is the detailed content of How to use the Layui framework to develop a video player that supports online preview of videos. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to double the speed of Baidu Netdisk web version
Apr 30, 2024 pm 09:21 PM
How to double the speed of Baidu Netdisk web version
Apr 30, 2024 pm 09:21 PM
You can use the video speed extension program to accelerate videos on Baidu Netdisk web version: install the "Video Speed Controller" extension; set the maximum playback speed; play videos in Baidu Netdisk, hover and click the extension icon to select the desired playback speed .
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 What should I do if the video format does not support playback? Recommended video players that support many formats
May 09, 2024 am 08:19 AM
What should I do if the video format does not support playback? Recommended video players that support many formats
May 09, 2024 am 08:19 AM
What should I do if the video format does not support playback? This situation usually occurs because the player lacks the corresponding decoding package. The video player that comes with the Windows system can support relatively few formats. It cannot play certain niche video formats. It is recommended that you download them here. KMPlayer software, after installation, the built-in decoder supports most video formats. KMPlayer is a professional and practical all-round audio and video player tool. KMPlayer supports video playback in various common formats and can be used to play local videos smoothly without lag. Question: What are the commonly used shortcut keys for KMPlayer? Answer: Software color adjustment increases U and decreases T. (Used when using the built-in decoder of kmp player)
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
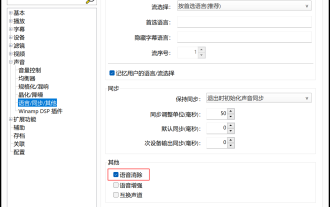
 What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
What video player can directly remove the human voice? How to directly remove human voices from videos using the player
May 09, 2024 pm 07:34 PM
What video player can directly remove vocals? PotPlayer is a software that supports the elimination of human voices in the original video. It can meet your own needs by eliminating human voices. Audio files can also eliminate human voices, but the effect is definitely not comparable to that of professional video editing and audio editing software. Comparatively, it is more convenient and faster, and you can directly play video files to see the effect. PotPlayer player not only supports speech elimination, but also supports speech enhancement and swap channel functions. Through speech enhancement, the sound can be displayed in the video explanation recording and reduce the noise. Through the swap channel function, you can correct the left and right channel errors in the original video or audio with one click. How to directly remove human voices from videos using PotPlayer
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.



