
Home >
Web Front-end >
H5 Tutorial >
HTML5 Canvas custom rounded rectangle and dotted line sample code_html5 tutorial skills
HTML5 Canvas custom rounded rectangle and dotted line sample code_html5 tutorial skills
HTML5 Canvas custom rounded rectangle and dash line (RoundedRectangle and Dash Line)
Implements a demonstration of adding custom functions to the HTML Canvas 2d context drawing object, how to draw dashed lines and control the interval size of dashed lines, and learn to draw circles Corner Rectangle Tips.
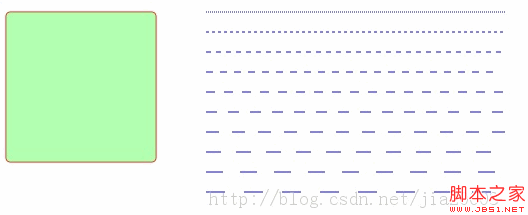
The native functions provided in the HTML5 Canvas drawing object do not implement the functions of drawing rounded rectangles and dotted lines, but through the Object.prototype of the JavaScript language, these two functions can be added to the object CanvasRenderingContext2D. The code demonstration effect is as follows: 
The code of component fishcomponent.js is as follows:
Copy code
The code is as follows:CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == " undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x radius, y);
this.lineTo(x width - radius, y);
this.quadraticCurveTo(x width, y, x width, y radius);
this.lineTo(x width, y height - radius);
this.quadraticCurveTo(x width, y height, x width - radius, y height);
this.lineTo(x radius, y height);
this.quadraticCurveTo(x, y height, x, y height - radius);
this.lineTo(x, y radius);
this.quadraticCurveTo(x, y, x radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === " undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY) ;
var distance = Math.floor(Math.sqrt(dx*dx dy*dy));
var dashlineInteveral = (pattern <= 0) ? distance : (distance/pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0 ; dl
this.lineTo(fromX dl*deltax, fromY dl*deltay);
} else {
this.moveTo(fromX dl*deltax, fromY dl*deltay);
}
}
this.stroke();
};
Call demo in HTML:
Copy code
The code is as follows:Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
Latest Issues
Can PDF files run HTML5 and Javascript?
I have a stupid idea to try and make a program that won't be blocked on any computer since...
From 2024-04-05 12:57:00
0
1
456
Make the page mobile-friendly?
I have many web pages and some websites. The thing is, I'm a beginner. I'm using basic htm...
From 2024-04-01 20:42:38
0
1
259
Related Topics
More>
-
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
-
 The difference between HTML and HTML5
The difference between HTML and HTML5
-
 What is the difference between dubbo and zookeeper
What is the difference between dubbo and zookeeper
-
 rowcount function usage
rowcount function usage
-
 Can I retrieve a deleted Douyin short video?
Can I retrieve a deleted Douyin short video?
-
 How to use return in C language
How to use return in C language
-
 Which one has faster reading speed, mongodb or redis?
Which one has faster reading speed, mongodb or redis?
-
 What's the matter with Douyin crashing?
What's the matter with Douyin crashing?
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2558321
JAVA Beginner's Video Tutorial2558321 -

-

Latest Downloads
More>




![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



