What are the built-in objects of thymeleaf?
Thymeleaf built-in objects include #ctx, #request, #response, #session, #servletContext, #locale, #httpServletRequest, #httpServletResponse, #httpSession, #servletContext, #authentication, #authorization, etc.

Operating system for this tutorial: Windows 10 system, Dell G3 computer.
Thymeleaf is a server-side Java template engine for building dynamic web applications. In Thymeleaf, there are some built-in objects that can be used directly in templates. The following are some common Thymeleaf built-in objects:
#ctx: Context object, representing the context information of the current request.
#request: HttpServletRequest object, representing the current requested HttpServletRequest.
#response: HttpServletResponse object, representing the current requested HttpServletResponse.
#session: HttpSession object, representing the HttpSession of the current request.
#servletContext: ServletContext object, representing the ServletContext of the current Web application.
#locale: Locale object, indicating the locale of the current request.
#httpServletRequest: Alias of HttpServletRequest object, the same as #request.
#httpServletResponse: Alias of HttpServletResponse object, the same as #response.
#httpSession: Alias of HttpSession object, the same as #session.
#servletContext: Alias of ServletContext object, the same as #servletContext.
#authentication: Spring Security's Authentication object, representing the current user's authentication information.
#authorization: Spring Security's Authorization object, representing the current user's authorization information.
These built-in objects can be used directly in Thymeleaf templates, through which you can easily obtain and operate request-related information. It should be noted that Thymeleaf's built-in objects are provided based on the characteristics of the Spring MVC framework, so when using Thymeleaf, you need to use these built-in objects in conjunction with Spring MVC.
The above is the detailed content of What are the built-in objects of thymeleaf?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How does SpringBoot+thymeleaf implement the function of reading the video list and playing the video?
May 20, 2023 pm 01:19 PM
How does SpringBoot+thymeleaf implement the function of reading the video list and playing the video?
May 20, 2023 pm 01:19 PM
Effect Springboot video playback implementation process back-end program example 1. Controller layer example When returning database data, PageInfo in pagehelp is used. In order to expand the paging function later, the normal writing return value type should be the entity class Video.packagecom.dvms.controller; /**File name: VideoController*Creator:CJW*Creation time:2022/4/1416:40*Description:TODO*/importcom.dvms.entity.Video;importcom.dvms.service.Paramodu
 How SpringBoot integrates Thymeleaf and FreeMarker view layer technology
May 20, 2023 pm 02:34 PM
How SpringBoot integrates Thymeleaf and FreeMarker view layer technology
May 20, 2023 pm 02:34 PM
Integrating ThymeleafThymeleaf is a new generation of Java template engine, similar to traditional Java template engines such as Velocity and FreeMarker. Different from traditional Java template engines, Thymeleaf supports HTML prototypes, which allows front-end engineers to directly open and view styles in the browser, and back-end engineers to view the display effect based on real data. Colleagues, SpringBoot provides Thymeleaf automated configuration solution, so it is very convenient to use Thymeleaf in SpringBoot. SpringBoot integrates Thymeleaf mainly through the following steps 1. Create a project and add dependencies
 SpringBoot Thymeleaf template engine example analysis
May 12, 2023 pm 05:28 PM
SpringBoot Thymeleaf template engine example analysis
May 12, 2023 pm 05:28 PM
Jsp is the earliest template technology. It is used to process the view layer and is used for data display. Template BS structure: B: Browser: used to display data and send requests. If there is no processing capability, send a request and access a.jsp, a .jsp becomes a Servlet on the server side. After returning the output data to the browser, the browser can see the result data. The final translation of jsp is also an html page template technology, and you can use them as string replacements, such as Say: Here {data} here is a string, you replace it with a fixed value and other values, but this replacement has some additional functions, processing the content of the view layer through template technology First example: pom.xml: Thymeleaf dependency :4.
 How Spring Boot integrates Thymeleaf
May 16, 2023 am 09:22 AM
How Spring Boot integrates Thymeleaf
May 16, 2023 am 09:22 AM
Basic introduction to Thymeleaf SpringBoot officially recommends using Thymeleaf as its template engine. SpringBoot provides a series of default configurations for Thymeleaf and provides a view resolver for Thymeleaf. Once Thymeleaf's dependencies are imported into the project, the corresponding automatic configuration (ThymeleafAutoConfiguration) will automatically take effect, so Thymeleaf can be perfectly integrated with SpringBoot. Thymeleaf template engine can be perfectly combined with html tags to facilitate back-end rendering of data. Thymeleaf supports static effects and dynamic effects.
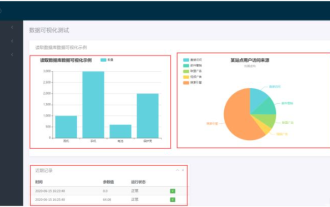
 How SpringBoot+thymeleaf+Echarts+Mysql realizes visual data reading
May 19, 2023 am 10:16 AM
How SpringBoot+thymeleaf+Echarts+Mysql realizes visual data reading
May 19, 2023 am 10:16 AM
Data visualization is achieved by obtaining data from the database, converting it to JSON data, and returning it to the front-end interface. Data visualization test implementation process 1. pom.xmlpom.xml introduction (only required for the example in this article, other dependencies are imported by yourself) org.thymeleaf.extrasthymeleaf-extras-springsecurity53.0.4.RELEASEorg.projectlomboklombok1.18.12providedcom.alibabafastjson1.2.42.Backend Program example 1.Controller layer packagecom.dvms.contr
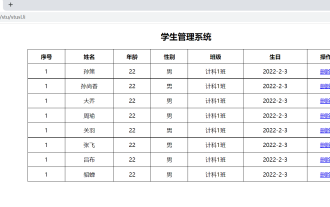
 How to configure internationalization page in Spring boot Thymeleaf
May 15, 2023 pm 09:37 PM
How to configure internationalization page in Spring boot Thymeleaf
May 15, 2023 pm 09:37 PM
1. Write a multi-language internationalization configuration file. Create a folder named i18n under the project's classpath resources, and write the corresponding multi-language internationalization files login.properties, login_zh_CN.properties and login_en_US.properties files in the folder as needed. login.propertieslogin.tip=Please log in login.username=Username login.password=Password login.rememberme=Remember me login.button=Login login_zh_CN.proper
 Learn to use common PHP built-in objects: master the operation and usage of built-in objects
Jan 10, 2024 am 10:02 AM
Learn to use common PHP built-in objects: master the operation and usage of built-in objects
Jan 10, 2024 am 10:02 AM
Master PHP built-in objects: Learn the operation and usage of commonly used built-in objects. Specific code examples are required. As a widely used back-end development language, PHP provides many powerful built-in objects that can help us develop and manage websites efficiently. Mastering the operation and usage of these built-in objects is crucial for PHP developers. This article will introduce some commonly used PHP built-in objects and provide specific code examples. 1. String processing object (String) String processing is often used in Web development, PHP
 What are the built-in objects in Python?
Nov 08, 2023 am 10:19 AM
What are the built-in objects in Python?
Nov 08, 2023 am 10:19 AM
There are ten types of Python built-in objects: "int", "float", "str", "list", "tuple", "dict", "set", "bool", "NoneType" and "function": 1. int , used to represent integer values; 2. float, used to represent real values; 3. str, used to represent text data; 4. list, used to store a series of ordered elements; 5. tuple, tuple type; 6 , dict, a data structure used to store key-value pairs, etc.



