
When I was writing a page before, I tried to use js to get the value of translate of certain elements, but translate is a sub-style of transform (I barely talk about it). Of course, I should get the transform style first, and then read the inside. value.
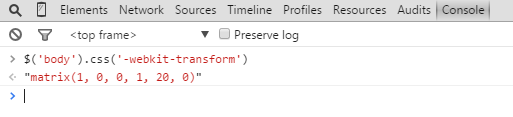
But when I tried this, a miracle happened:

My heart almost collapsed at that time. I just wanted to quietly get the value of translate. Who knew this thing would pop up for me? Although I also talked about all the changes in the advanced mathematics class (two-dimensional, two-dimensional, Three-dimensional) effects can be concentrated in a matrix, but if I want to reversely analyze the matrix to get the value I want, it is not that simple.
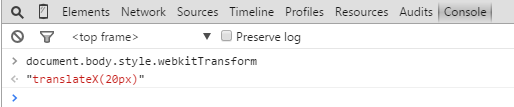
By chance, I once again wanted to use js to get the value of translate. This time the result was unexpected:

Seeing this scene, I burst into tears. Although I can’t get the value I want directly, I can just match it with the regular expression.
Do you think jq did something? Actually it’s not the case. I compared it and found that the two body styles are written differently:
First time:
Second time:
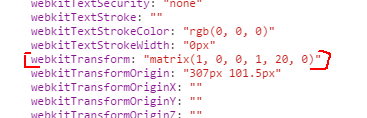
Yes, the first time is set through css, and the second time is set through the style attribute of the body. According to my understanding, although both css and style attributes can render page elements, their status is Not the same. (The following contains speculated ingredients)
When the page is loaded, css and style have an effect on the rendering tree, and they will affect the realization of the element. The difference is that style is an attribute of the element. Whatever the user sets, it should be saved, and it will leave a deep imprint on it. On a specific element, so when the body sets '-webkit-transform' through style, we can get the set value as it is through document.body.style.webkitTransform. Maybe you have questions, wouldn't it be better to directly obtain the value of the css setting? But I think this is impossible (except for the method of parsing the css file), because the css file is loaded and its task is completed after the rendering tree is formed. The final rules for rendering elements generated by css and style are all Can be found via window.getComputedStyle(element). Through this method, we can see that the rendering rules finally generated by transform are saved in the form of matrix maxrix(x,x,x,x,x) (perhaps to facilitate computer operations),

This explains why $('body').css('-webkit-transform') returns a matrix, and it also shows that the $().css() method is ultimately rendered from the browser The result is returned in the rule (window.getComputedStyle(element)), so it cannot read your css setting parameters, and when you use $().css() to set styles for elements, it actually sets the The element style attribute (inline) is set, try it and you will know. Although this $().css() has the word 'css', it has nothing to do with the 'css file'. Perhaps this can prove what I said above: 'the value set by css cannot be obtained directly'.
Summary:
1.css and style work together on the rendering tree, and the value set by style will be saved as a sub-property of the element's style attribute. The final rendering rule can be found through window.getComputedStyle(element)
2.jq$().css() method obtains the final rendering rules and sets the style attribute (inline style)
Recommendation:
1. When we need to obtain and modify the parameters of the element's transform in real time (such as using translate to achieve various sliding effects), we should set the transform to the inline attribute of the element (set through style), so that it is easy to read
2. Although the matrix is scary, if you don’t want to become an ordinary page guy, you still need to understand it
The above is the entire content of this article, I hope you all like it.




