Vue Development Notes: Avoid Common Memory Usage and Performance Issues

As Vue becomes more and more widely used, Vue developers also need to consider how to optimize the performance and memory usage of Vue applications. This article will discuss some precautions for Vue development to help developers avoid common memory usage and performance problems.
- Avoid infinite loops
When a component continuously updates its own state, or a component continuously renders its own child components, an infinite loop may result. In this case, Vue will run out of memory and make the application very slow. In order to avoid this situation, Vue provides some hook functions, such as beforeUpdate and beforeDestroy functions. Developers can use these functions to solve component update problems.
- Avoid too many computed properties
Computed properties are a powerful feature of Vue. However, if the number of computed properties is too large, it will cause Vue to continuously update these computed properties, thus taking up too much memory and processing time. In effect, computed properties are used as little as possible so that as much data as possible can be processed and stored in the data rather than in computed properties.
- Avoid large-scale v-for rendering
In Vue, the v-for directive is used to iterate over arrays, objects and strings and render them as lists . However, if there are many items in the list, rendering it will be very slow. In order to avoid this situation, it is recommended to use methods such as paging or virtual scrolling to reduce the number of renderings to a limited range and automatically respond to scroll events.
- Avoid using too many global components
Global components are some common components defined in the Vue program, and they can be used in all Vue components. However, if there are too many global components, the application will become slow and take up too much memory. Instead, global components should be defined only when needed, and local components should be used for component reuse.
- Avoid using too many event listeners
Vue’s event listeners are a comfortable way for developers to communicate between components . However, if there are too many event listeners, it will cause the Vue application to become extremely slow and take up too much memory. In order to avoid this situation, you should try to avoid too many event listeners, or use mechanisms such as event buses for inter-component communication.
Overall, Vue developers need to develop efficient and maintainable applications while following best practices while avoiding some common development mistakes. Following the above precautions can help developers achieve higher performance levels in Vue development.
The above is the detailed content of Vue Development Notes: Avoid Common Memory Usage and Performance Issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What to do if your Huawei phone has insufficient memory (Practical methods to solve the problem of insufficient memory)
Apr 29, 2024 pm 06:34 PM
What to do if your Huawei phone has insufficient memory (Practical methods to solve the problem of insufficient memory)
Apr 29, 2024 pm 06:34 PM
Insufficient memory on Huawei mobile phones has become a common problem faced by many users, with the increase in mobile applications and media files. To help users make full use of the storage space of their mobile phones, this article will introduce some practical methods to solve the problem of insufficient memory on Huawei mobile phones. 1. Clean cache: history records and invalid data to free up memory space and clear temporary files generated by applications. Find "Storage" in the settings of your Huawei phone, click "Clear Cache" and select the "Clear Cache" button to delete the application's cache files. 2. Uninstall infrequently used applications: To free up memory space, delete some infrequently used applications. Drag it to the top of the phone screen, long press the "Uninstall" icon of the application you want to delete, and then click the confirmation button to complete the uninstallation. 3.Mobile application to
 Detailed steps for cleaning memory in Xiaohongshu
Apr 26, 2024 am 10:43 AM
Detailed steps for cleaning memory in Xiaohongshu
Apr 26, 2024 am 10:43 AM
1. Open Xiaohongshu, click Me in the lower right corner 2. Click the settings icon, click General 3. Click Clear Cache
 nuScenes' latest SOTA | SparseAD: Sparse query helps efficient end-to-end autonomous driving!
Apr 17, 2024 pm 06:22 PM
nuScenes' latest SOTA | SparseAD: Sparse query helps efficient end-to-end autonomous driving!
Apr 17, 2024 pm 06:22 PM
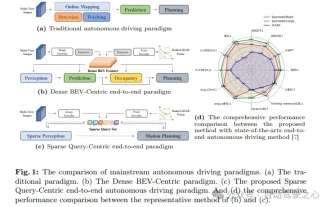
Written in front & starting point The end-to-end paradigm uses a unified framework to achieve multi-tasking in autonomous driving systems. Despite the simplicity and clarity of this paradigm, the performance of end-to-end autonomous driving methods on subtasks still lags far behind single-task methods. At the same time, the dense bird's-eye view (BEV) features widely used in previous end-to-end methods make it difficult to scale to more modalities or tasks. A sparse search-centric end-to-end autonomous driving paradigm (SparseAD) is proposed here, in which sparse search fully represents the entire driving scenario, including space, time, and tasks, without any dense BEV representation. Specifically, a unified sparse architecture is designed for task awareness including detection, tracking, and online mapping. In addition, heavy
 How to fine-tune deepseek locally
Feb 19, 2025 pm 05:21 PM
How to fine-tune deepseek locally
Feb 19, 2025 pm 05:21 PM
Local fine-tuning of DeepSeek class models faces the challenge of insufficient computing resources and expertise. To address these challenges, the following strategies can be adopted: Model quantization: convert model parameters into low-precision integers, reducing memory footprint. Use smaller models: Select a pretrained model with smaller parameters for easier local fine-tuning. Data selection and preprocessing: Select high-quality data and perform appropriate preprocessing to avoid poor data quality affecting model effectiveness. Batch training: For large data sets, load data in batches for training to avoid memory overflow. Acceleration with GPU: Use independent graphics cards to accelerate the training process and shorten the training time.
 What to do if the Edge browser takes up too much memory What to do if the Edge browser takes up too much memory
May 09, 2024 am 11:10 AM
What to do if the Edge browser takes up too much memory What to do if the Edge browser takes up too much memory
May 09, 2024 am 11:10 AM
1. First, enter the Edge browser and click the three dots in the upper right corner. 2. Then, select [Extensions] in the taskbar. 3. Next, close or uninstall the plug-ins you do not need.
 For only $250, Hugging Face's technical director teaches you how to fine-tune Llama 3 step by step
May 06, 2024 pm 03:52 PM
For only $250, Hugging Face's technical director teaches you how to fine-tune Llama 3 step by step
May 06, 2024 pm 03:52 PM
The familiar open source large language models such as Llama3 launched by Meta, Mistral and Mixtral models launched by MistralAI, and Jamba launched by AI21 Lab have become competitors of OpenAI. In most cases, users need to fine-tune these open source models based on their own data to fully unleash the model's potential. It is not difficult to fine-tune a large language model (such as Mistral) compared to a small one using Q-Learning on a single GPU, but efficient fine-tuning of a large model like Llama370b or Mixtral has remained a challenge until now. Therefore, Philipp Sch, technical director of HuggingFace
 The impact of the AI wave is obvious. TrendForce has revised up its forecast for DRAM memory and NAND flash memory contract price increases this quarter.
May 07, 2024 pm 09:58 PM
The impact of the AI wave is obvious. TrendForce has revised up its forecast for DRAM memory and NAND flash memory contract price increases this quarter.
May 07, 2024 pm 09:58 PM
According to a TrendForce survey report, the AI wave has a significant impact on the DRAM memory and NAND flash memory markets. In this site’s news on May 7, TrendForce said in its latest research report today that the agency has increased the contract price increases for two types of storage products this quarter. Specifically, TrendForce originally estimated that the DRAM memory contract price in the second quarter of 2024 will increase by 3~8%, and now estimates it at 13~18%; in terms of NAND flash memory, the original estimate will increase by 13~18%, and the new estimate is 15%. ~20%, only eMMC/UFS has a lower increase of 10%. ▲Image source TrendForce TrendForce stated that the agency originally expected to continue to
 Does win11 take up less memory than win10?
Apr 18, 2024 am 12:57 AM
Does win11 take up less memory than win10?
Apr 18, 2024 am 12:57 AM
Yes, overall, Win11 takes up less memory than Win10. Optimizations include a lighter system kernel, better memory management, new hibernation options and fewer background processes. Testing shows that Win11's memory footprint is typically 5-10% lower than Win10's in similar configurations. But memory usage is also affected by hardware configuration, applications, and system settings.




