How to set personalized vibration reminders for contacts on iPhone?
You can create custom sounds and ringtones on your iPhone for text reminders, phone calls, and more, but did you know the same function exists for vibration? Setting a special vibration reminder for someone in the Contacts app lets you recognize when a specific person calls or texts you without even looking at your iPhone or iPad screen.

For example, if you are in a quiet environment and don't want to disturb the tranquility, it can be convenient to receive tactile alerts for incoming calls and/or messages. For example, a custom vibration alert can be useful if your iPhone is on silent in your pocket and you're currently in a meeting. Recognizing vibrations as specific people means you can decide if you need to leave the room to answer the call.
Follow the steps below to set a custom vibration for the person you have in mind.
How to assign a custom vibration to a contact
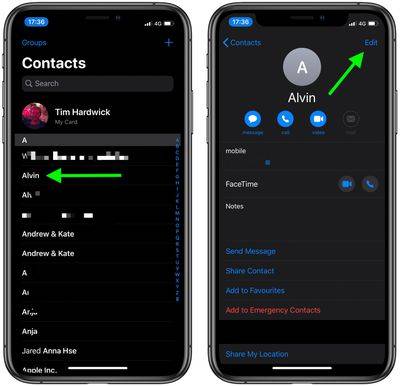
- Launch the "Contacts" app on your iPhone.
- Select a contact from the list.
- Click Edit in the upper right corner of the screen.

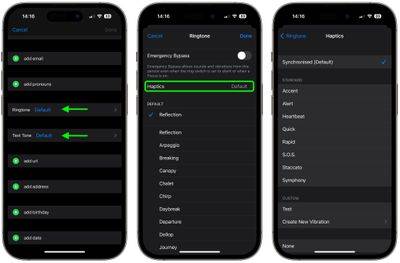
- Tap Ring Sound or SMS Ring Sound, depending on the vibration you want to associate.
- TapTactile.
- Select a custom vibration under the "Standard" list, or click "Create a new vibration" under "Custom". If you choose the latter, tap the screen to create the vibration pattern, and when you're satisfied, tap Save.

- Tap the ringtone or SMS ringtone in the upper left corner of the screen to return.
- Click in the upper right corner of the screen to complete.
- Click again to complete.
The above is the detailed content of How to set personalized vibration reminders for contacts on iPhone?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 2 Ways to Make Your iPhone Vibrate in Silent Mode
Feb 02, 2024 pm 04:27 PM
2 Ways to Make Your iPhone Vibrate in Silent Mode
Feb 02, 2024 pm 04:27 PM
Setting your iPhone to silent mode is as easy as gently sliding the Ring/Silent switch until the orange mark appears. To ensure that you receive incoming call and reminder notifications even in silent mode, you can enable vibration on your iPhone so you don't miss any important information. In this article, we will explain how to make your iPhone vibrate in silent mode for incoming calls and alerts. How to turn on vibration for incoming calls and alerts in silent mode In order to receive notifications of incoming calls and alerts via vibration in silent mode, you need to turn on the touch sensitivity option in your iPhone settings. Open the Settings app on your iPhone. In Settings, select Sound & Haptics. On the next screen, scroll down to the bottom to find
 Does miniled screen hurt eyes?
Feb 07, 2024 pm 03:48 PM
Does miniled screen hurt eyes?
Feb 07, 2024 pm 03:48 PM
What many users are most concerned about is whether the miniLED screen will hurt the eyes. In fact, although the brightness of this screen can reach extremely high, it will not hurt the eyes and can still be used normally. Does the miniled screen hurt your eyes? Answer: It does not hurt your eyes. Although the brightness of the miniLED screen will be higher, it will not continue to maintain this brightness during daily use. It will only be displayed when the brightness needs to be increased, so it will not always maintain high brightness and hurt the eyes. This peak brightness is also for better Good presentation and expression. MiniLED screen introduction 1. MiniLED backlight display technology uses backlight, so the biggest difference from LCD is the backlight layer 2. Compared with LCD screen, the performance of miniLED will be higher.
 How to adjust the color when the screen turns black and white. Detailed introduction: How to exit black and white mode on your mobile phone.
Mar 21, 2024 pm 01:12 PM
How to adjust the color when the screen turns black and white. Detailed introduction: How to exit black and white mode on your mobile phone.
Mar 21, 2024 pm 01:12 PM
When many friends are using their mobile phones, they suddenly find that the operation interface of the mobile phone has turned into "black and white" color. They don't know what causes it or how to solve it. This article uses Android mobile phones as an example to teach you how to make it work. The color of the mobile phone's operating interface returns to normal. 1. Set up the interface of the mobile phone and find the "gear-shaped" icon in the operation interface. As shown below: Click this icon to enter the phone’s settings interface. 2. Options The operating interface of the mobile phone has changed to black and white, which is related to the "Display" setting of the mobile phone. After entering the settings interface of the mobile phone, find the "Display and Theme" option in the drop-down menu, as shown below: Then click "Display and Theme" option to enter the details page. 3. After changing the screen color and entering the "Display and Theme" option, find the "
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first
 How to close the 'Do not cover the top of the screen' Detailed explanation: How to close the 'Do not cover the top of the screen' message that appears frequently on your phone
Mar 03, 2024 pm 01:31 PM
How to close the 'Do not cover the top of the screen' Detailed explanation: How to close the 'Do not cover the top of the screen' message that appears frequently on your phone
Mar 03, 2024 pm 01:31 PM
I believe many friends have encountered the problem that their mobile phones suddenly prompt: Do not cover the top of the screen. So why does the mobile phone suddenly appear like this? Let’s take a look together below. In fact, when this happens, something is blocking the distance sensor of the phone, so this prompt is received on the screen of the phone. So why did I suddenly receive such a prompt? In fact, it may be that you have accidentally turned on the [anti-accidental touch mode] on your phone, so this problem occurs. So how do we close it? In fact, the method is very simple. Let’s take a look at it together. Method 1: Directly follow the on-screen prompts to close using the shortcut key combination. Method 2: If the above method does not work, you can also open the phone’s [Settings]
 Apple reveals iPhone 16 may have a larger display
Mar 22, 2024 pm 06:41 PM
Apple reveals iPhone 16 may have a larger display
Mar 22, 2024 pm 06:41 PM
Although it will be a long time before the release of the iPhone 16 series, there have been constant revelations about the appearance and configuration. According to Korean media SisaJournal, Apple plans to introduce new ultra-narrow bezel technology in the upcoming iPhone 16 series of mobile phones. The technology involves rolling internal copper wires into a more compact structure to reduce the bezel width of the phone's bottom display, allowing for a larger display. This innovative move aims to enhance the user experience, allowing users to enjoy a wider field of view and a more immersive entertainment experience. Apple has always been committed to continuously improving its product design and technology to bring more advanced functions and performance to users. The launch of the iPhone 16 series of mobile phones will further consolidate Apple’s leadership in smart phones. According to @SnapaDigital, Apple’s new
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight