
The main content of this chapter is Web Storage and local database. Web Storage is an optimization of cookies. Local database is a new feature of HTML5. It can be used to create a database on the client
Greatly reduce the burden on the server side and speed up access to data.
To study this chapter, you need to master the basic concepts of Web Storage and understand the use and differences between sessionStorage and localStorage
Master the use of local database
What is WebStorage?As mentioned before, webstorage is an optimization of cookies. HTML4 uses cookies to store user data on the client. After long-term use, the following problems have been found:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
Due to the above problems, HTML5 proposes WebStorage as a new client-side local storage technology.
localStorage:
Saves the data on the client hardware device, no matter what it is, meaning that the data will be there the next time the computer is turned on.
The difference between the two is that one is for temporary storage and the other is for long-term storage.

更复杂的运用中,可以将value值用作json字符串,以此达到用作数据表的目的;
本地数据库
在HTML5中内置了一个可通过sql访问的数据库(新浏览器果真强大啊!),所以在HTML4中数据只能存在服务器端,HTML5则改变了这一原则。
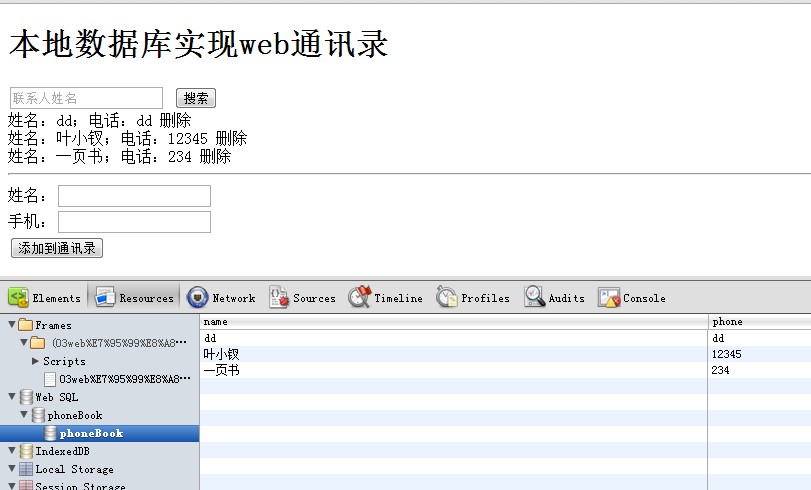
这种不需要存储在服务器的专有名词为“SQLLite”(我终于知道他是干什么的了) 光说不练假把式,我们来实际操作一番,使用数据库实现web通讯录(左思右想还是用上了jQuery): 做的时候居然发现我的FF不支持本地数据库!!!以下是用chrome完成的简单的通讯录: 结语 对于搞过后端的同学,这章东西其实也是非常简单的,我再一次涌起了这种想法: 其实HTML5就是HTML4 api接口,目的就是让我们可以用js做更多事情罢了。
使用SQLLite数据库,需要两个必要步骤:
创建数据库访问对象
使用事务处理
<span style="COLOR: #000000">创建对象:<br>openDatabase(dbName, version, dbDesc, size)</span>
<span style="COLOR: #000000">实际访问:<br>db.transaction(function () {<br> tx.excuteSql('create table ......');<br>});</span>
数据查询:
excuteSql(sql, [], dataHandler, errorHandler)//后面两个为回调函数;[]估计是做sql注入处理
通讯录
本地数据库实现web通讯录
姓名:
手机:

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to buy Bitcoin
How to buy Bitcoin
 bios cannot detect solid state drive
bios cannot detect solid state drive
 rowcount function usage
rowcount function usage
 Virtual currency trading platform
Virtual currency trading platform
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
 What does unsigned integer mean?
What does unsigned integer mean?




