 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 communication API cross-domain threshold will no longer be high, data push is no longer a dream_html5 tutorial skills
HTML5 communication API cross-domain threshold will no longer be high, data push is no longer a dream_html5 tutorial skills
HTML5 communication API cross-domain threshold will no longer be high, data push is no longer a dream_html5 tutorial skills
HTML5 adds two new APIs related to communication, cross-document message transmission and WEB Sockets API,
Cross-document message transmission function can transmit messages in different web documents and different ports (in cross-domain situations).
Using web sockets api allows the client and server to transfer data through the socket port, so that data push technology can be used.
Cross-document messagingIn the past, if we wanted to obtain information across domains, it would have taken a lot of effort. Now we can communicate with each other as long as we obtain the instance of the window object where the web page is located.
First of all, if you want to receive messages from other windows, you need to monitor their window objects:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Use the postMessage method of the windows object to send messages to other windows:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
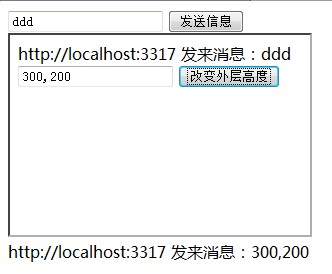
Simple example:
post information
Sub-layer code
< ;script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
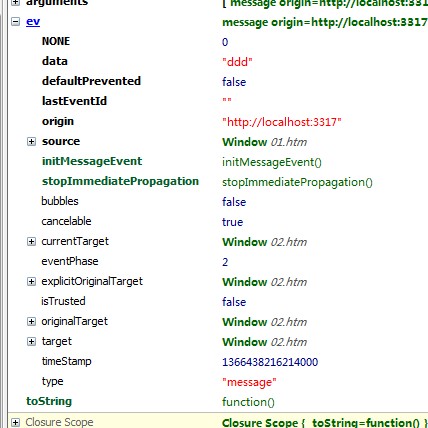
window.addEventListener( 'message', function (ev) {
//Source verification is required here
if (ev.origin) { }
$('#msg').html(ev.origin ' Send Message: 'ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('Here is:' this.location, ev.origin) ;
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});

Finally, take a screenshot of our e:

For more flexible use, the API can be used more powerfully. We can pass function names and so on. Anyway, we can do a lot of things.
web sockets communication
Web sockets are a non-HTTP communication mechanism provided by HTML5 between the client and the server in web applications
He has realized intelligent communication technologies such as data push to the server that is not easy to implement with http, so he has received a lot of attention.
Using the web socks api, you can establish a non-HTTP two-way connection between the server and the client. This connection is real-time and permanent unless it is explicitly closed
This means that when the server wants to send data to the client, it can push the data immediately to the client's browser without re-establishing the connection.
As long as the client has an open socket and establishes a connection with the server, the server can push data to the socket. The server no longer needs to poll the client for requests, turning passive into active.
web sockets api
var webSocket = new WebSocket('ws://localhost:8005/socket');
The url must use ws or wss (encrypted) as the header. After this url is set, it can be passed in the javascript script Access the url of the websocket object to re-acquire
communication. After establishing a connection, two-way communication is possible. Use the send method of the websocket object and add json data to transfer any form of data to the server:
webSocket.send(msg);
Receive data sent from the server through the onmessage event:
webSocket.onmessage = function (e) {
var data = e.data;
} ;
Listen to the socket open event through the onopern event:
webSocket.onopen = function (e) { };
Listen to the socket close event through onclose:
webSocket.onclose = function (e) {};
Close the socket connection through the webSocket.close() method;
Get the websocket object status through the readyState attribute:
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
PS: Because I don’t know how to configure the socket related to the server block, I can’t test it for the time being. This problem will be solved during secondary learning.
The whole code is still very simple:
// Create a Socket instance
var socket = new WebSocket('ws://localhost:8080');
//Open Socket
socket.onopen = function(event) {
//Send an initialization message
socket.send('I am the client and I'm listening!');
// Listen for messages
socket.onmessage = function(event) {
console.log('Client received a message',event);
};
// Monitor the closing of Socket
socket.onclose = function(event) {
console.log('Client notified socket has closed', event);
};
// Close Socket....
//socket.close()
};

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



