 System Tutorial
System Tutorial
 LINUX
LINUX
 Learn to use pushd and popd commands to improve browsing efficiency of Linux directory structure
Learn to use pushd and popd commands to improve browsing efficiency of Linux directory structure
Learn to use pushd and popd commands to improve browsing efficiency of Linux directory structure
| Introduction | Sometimes, navigating the Linux file system through commands can be a very painful thing, especially for newbies. Normally, we mainly use the cd (change directory) command to move between Linux file systems. |

In this tutorial, we will discuss two related commands: pushd and popd, which can be used to efficiently browse the Linux directory structure. These two commands exist in most shells, such as bash and tcsh.
The pushd and popd commands work according to the ‘LIFO’ (last in, first out) principle. Under this principle, only two operations are allowed: pushing a directory onto the stack, and popping a directory off the stack.
The pushd command will add a directory to the top of the stack, and the popd command will remove a directory from the top of the stack.
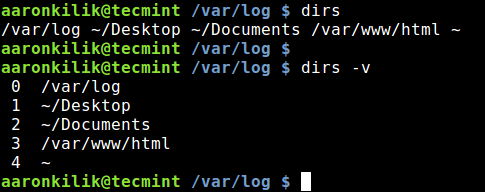
In order to display the directories in the directory stack (or history), we can use the dirs command shown below:
$ dirs 或 $ dirs -v

dirs - Display directories located in the directory stack
pushd command: Add/put a directory path to/from the directory stack (history). After that, you can browse any directory located in the directory stack (history). When a new directory is pushed onto the stack, all directories currently on the stack are printed.
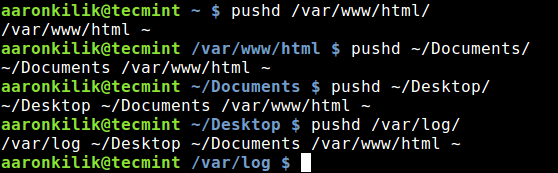
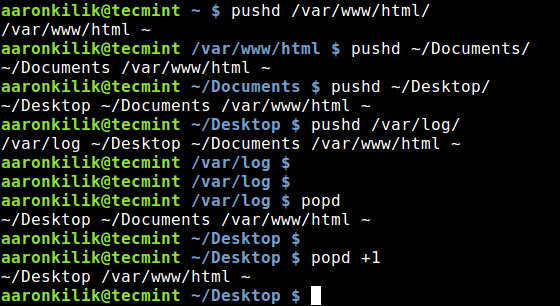
The following commands will show how this command works:
$ pushd /var/www/html/ $ pushd ~/Documents/ $ pushd ~/Desktop/ $ pushd /var/log/

pushd-Add a new directory to the stack
According to the directory stack output above (the directory index is arranged in reverse order):
- /var/log is the fifth directory in the directory stack, with index 0
- ~/Desktop/ is the fourth one with index 1
- ~/Document/ is the third one with index 2
- /var/www/html is the second one, with index 3
- ~ is the first one, with index 4
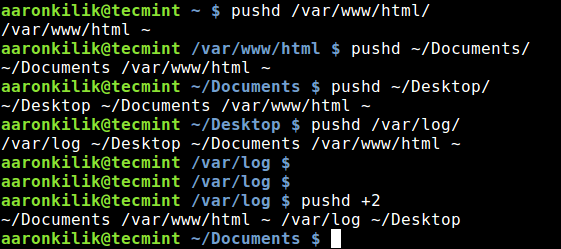
In addition, we can also use the directory index form pushd # or pushd -# to add directories to the stack. In order to enter the directory ~/Documents, we can enter:
$ pushd +2

pushd - Browse Directory by Number
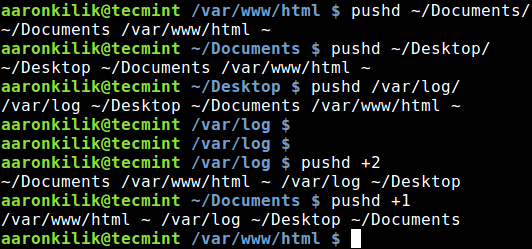
Note that after the previous step, the contents of the stack have changed. So, to go to the directory /var/www/html from the above example, we should use the following command:
$ pushd +1

pushd - Browse Directory by Number
popd command - removes a directory from the top of the stack or history. To list all directories in the directory stack, just type:
$ popd
In order to remove a directory from the directory stack, we can use the popd # or popd -# command. At this time, we need to enter the following command to remove the directory ~/Documents:
$ popd +1

popd - Remove directory from stack
The above is the detailed content of Learn to use pushd and popd commands to improve browsing efficiency of Linux directory structure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.



