
Everyone will encounter various problems when using Meitu Xiuxiu. Some friends come to this site to ask the editor Meitu Xiuxiu how to make gif emoticons. In order to help everyone, The editor collected relevant information online and sorted out how to make animated GIFs on Meitu Xiu Xiu. The details are in the article below. If you need it, please come to this site to have a look.

The specific steps are as follows:
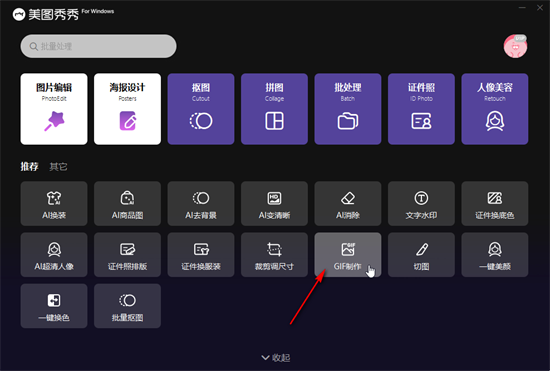
1. Click to open Meitu Xiu Xiu , click "More Tools" at the bottom of the interface;

2. Click "GIF Production" in the expanded options;

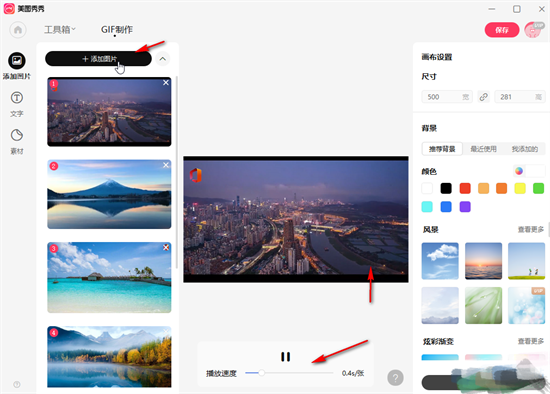
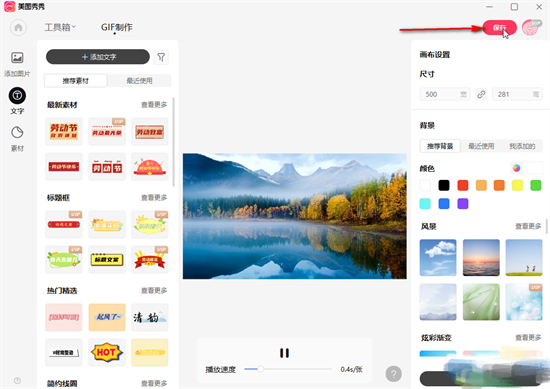
3. Click the "Add Picture" button on the left side of the new window to add the picture material that needs to be set as a dynamic picture. Set the switching speed of the picture at the bottom of the interface and you can see the preview effect;

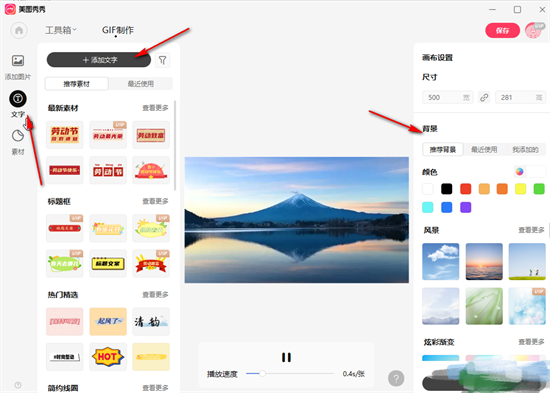
4. On the left side of the interface, we can also click to add text to the dynamic image, and on the right side of the interface, we can add background effects, etc.;

5. After the settings are completed, click the "Save" button on the upper right to save.

The above is the detailed content of Share how to create personalized gif dynamic expression packs. For more information, please follow other related articles on the PHP Chinese website!




