
| Introduction | I searched for this article when I was working on a project and found it very practical, so I reprinted it and shared it with everyone for easy application in the project |
I have used printf debugging before, and since then I always seem to be able to solve bugs faster using this method. There are situations where better tools are needed, and here are some of the best ones that I'm sure you'll find useful:
1. debuggerYou can add forced breakpoints to your code using the "debugger;" statement. Do you need a breakpoint condition? Just wrap it in an IF clause:
if (somethingHappens) {
debugger;
}
Just remember to remove before going live.
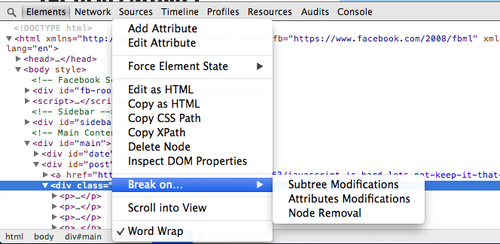
2. Disconnect when the node changesSometimes the DOM seems to have a mind of its own. It can be difficult to find the source of the problem when incredible changes occur. Chrome developers have super useful skills for debugging this issue. This is called "Break on..." and you can find it by right-clicking on the DOM node on the Elements tab.
Breakpoints can be set after a node has been deleted, when a node's properties change, or when nodes in its subtree change.

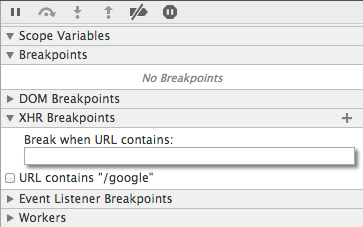
XHR breakpoints, or Ajax breakpoints as I call them, also allow breaking when an expected Ajax request is made. This is an amazing tool when debugging your web application's network

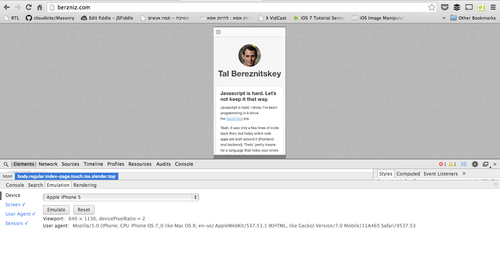
Chrome adds built-in mobile device emulation tools that will simplify your daily work. Select any non-Console tab to find them, press the esc key on your keyboard and select the mobile device you want to touch. You won't get a real iPhone of course, but the dimensions, touch events and agemt will all be emulated for you.

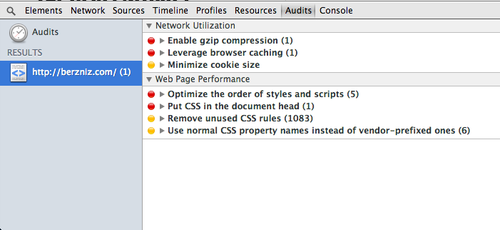
YSlow is a great tool. Chrome also includes a similar tool called Audits under Developer Tools. Use a quick audit of your site to get useful, practical optimization tips.

What else? I can’t imagine developing without these tools
The above is the detailed content of Five Essentials of JavaScript Debugging Tips. For more information, please follow other related articles on the PHP Chinese website!




