
How to enable dark mode in Google Chrome? Google Chrome is a browser used by many users, and when we use Google Chrome, we will inevitably turn on the dark mode to use it, but many users don’t know how to turn it on. It is actually very simple. Let’s talk to the editor below Let’s take a look at how to enable dark mode in Google Chrome.
How to enable dark mode in Google Chrome
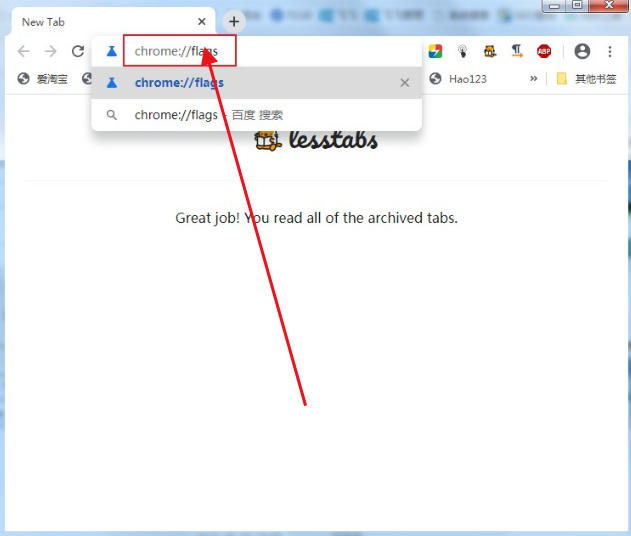
First, we open Google Chrome, enter "chrome://flags" and press the Enter key.

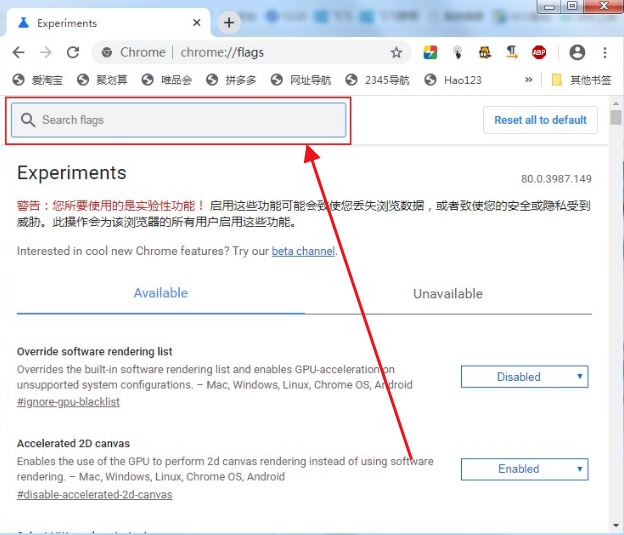
Next, we enter the laboratory page of Google Chrome and enter "enable-force-dark" in the search box at the top left of the page to search.

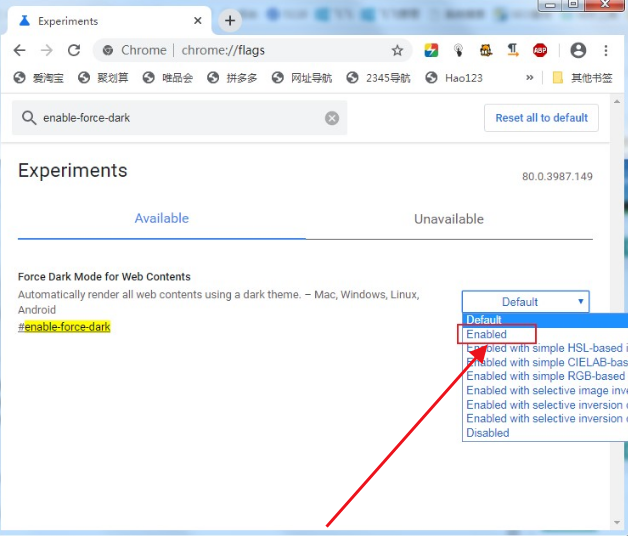
3. In the search results, we can see the item "Force Dark Mode for Web Contents". Click the drop-down menu on the right and select "Enable" Dark mode is on.

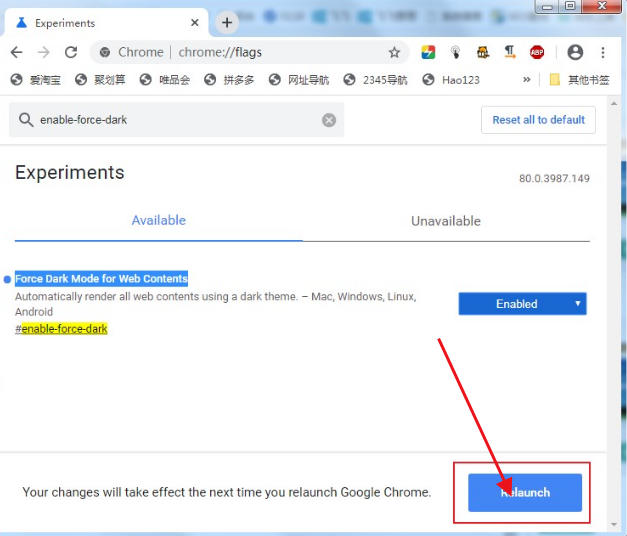
4. At this time, a prompt will pop up at the bottom of the browser, prompting us that we need to restart the browser before we can apply the new settings. Click the "relaunch" button to restart Google Browsing. device.

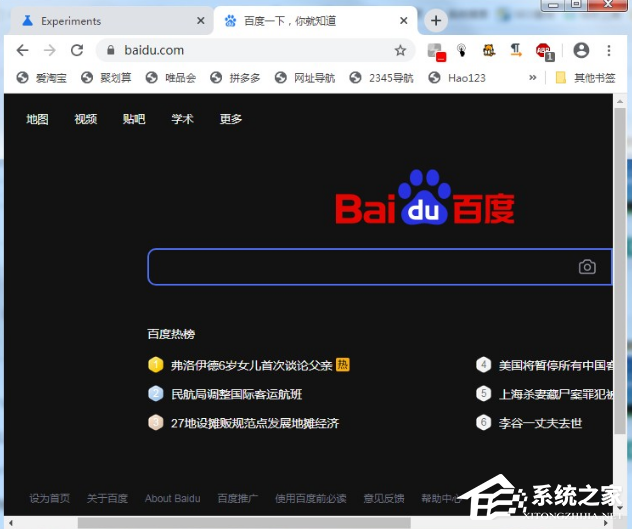
#5. After the restart is completed, Google Chrome has successfully changed to dark mode, and all web pages we open have been forcibly converted to dark mode.

The above is the detailed content of How to enable dark mode in Google Chrome? How to set up dark mode in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




