Html5 game development Ping Pong game example (1)
In this chapter we will:
Prepare development tools
Build our first game - Ping Pong
Learn to use the Jquery JavaScript library for basic positioning
Get keyboard input
Creating the Ping Pong game with scoring
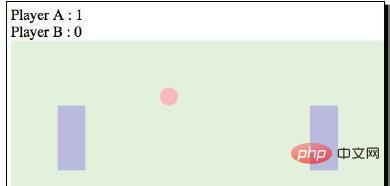
The game screenshot below is the result of our study in this chapter. It is a ping pong game where 2 players compete using a keyboard.


So, let’s start creating our game now.
Prepare the development environment
HTML5 game development and website development are similar. We need a web browser and a good text editing tool.
There are many excellent text editing tools, just use the one you like. If you don't have one, I recommend you to use Notepad, a small and fast editing tool. Regarding the browser, we need a browser that supports HTML5, CSS3 features and can provide us with debugging tools.
There are several browsers to choose from: Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com), these browsers all support the features we need.
PrepareHTMLDocumentation
Every website, page and Html5 game is created from The default HTML document starts. And this HTML document starts with basic HTML code. We will also start our HTML5 game development with index.html.
Time for action
We will create our HTML5 ping pong game from scratch. It sounds like we have to prepare everything ourselves, but luckily at least we can use JavaScript libraries to help us. Jquery is one such JavaScript library that we will use in all examples. This will help simplify our JavaScript logic:
1. Create a new folder called pingpong
2. Create a folder called js within the folder
3. Download jQuery
4. Select Production and click DownloadJquery.
5. Save jquery-1.7.1.min.js in our newly created 2 folder
6. Create a new file named index.html and save it to the folder created in step 1.
7. Open the index.html file with a text editor and insert an empty HTML template:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1 id="Ping-nbsp-Pong">Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
8. Reference the jQuery file
<script src=”js/jquery-1.7.1.min.js></script>
9. Finally, we need to ensure that Jquery is loaded successfully. We usually place the following code check after the JQuery file before the body end tag:
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>10. Save index.html and browse with to open it. We should see the following prompt window. This means our jQuery is set up correctly:


What happened?
We just created a basic HTML5 page with JQuery and made sure jQuery loaded correctly.
New HTML5 doctype
DOCTYPE and meta tags have been simplified in HTML5.
In Html4.01, we declared that the doctype requires the following code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
It’s quite long, right? However, in HTML5, the doctyp declaration is much simpler:
The code is as follows:
<!DOCTYPE html>
We don’t even declare the HTML version, which means that HTML5 will be compatible with previous HTML versions Future HTML versions will also support the HTML5 version. The
Meta tag has also been simplified. We now use the following code to define the character set of HTML:
The code is as follows:
<meta charset=utf-8>
Recommended learning: 《HTML Video Tutorial》《JavaScript Video Tutorial》

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an
 How do I use the HTML5 Notifications API to display desktop notifications?
Mar 13, 2025 pm 07:57 PM
How do I use the HTML5 Notifications API to display desktop notifications?
Mar 13, 2025 pm 07:57 PM
The article explains how to use the HTML5 Notifications API to display desktop notifications, focusing on permission requirements, customization, and browser support.
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.




