How to merge axure tables
Jan 08, 2024 pm 02:34 PMHow to merge axure tables
When doing prototype design, we usually need to use tables to display data. In order to achieve this function, we can open the Axure software and find the menu and table components in the component library. This way we can easily add and edit tables to suit our design needs.
In fact, users who are familiar with Axure know that Axure does not currently support table merging. When you copy a form component to Excel or Word, it is converted into a picture and the values in the table cannot be processed.
Here are two methods for your reference.
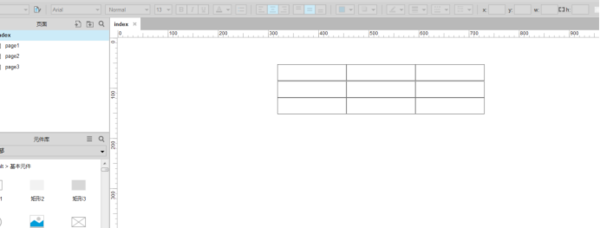
The first method is relatively simple, you can use rectangular components to form a table. First, drag in a rectangle and set its length, width and height according to your needs. Then, duplicate this rectangle nine times so it looks like the image below. This forms a nine-square grid form.

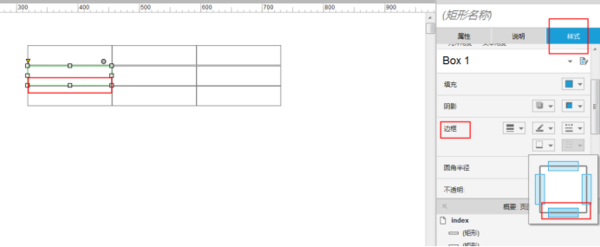
Then select the two tables you want to merge, such as the first column, the second and third tables to merge, we select the table, click Style, and select the border visibility:

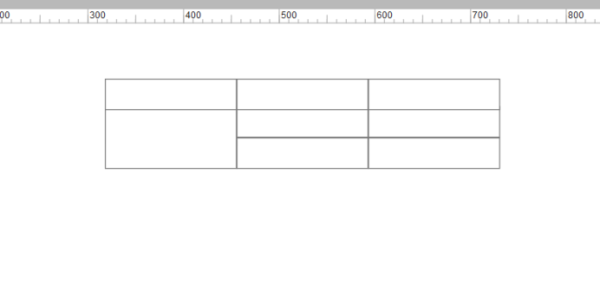
Select the second table and check the bottom border to hide it, then select the third table and hide the top border:

2. For the second method, we may need to use a tool, which is the table drawing software Excel that we often use in our work.
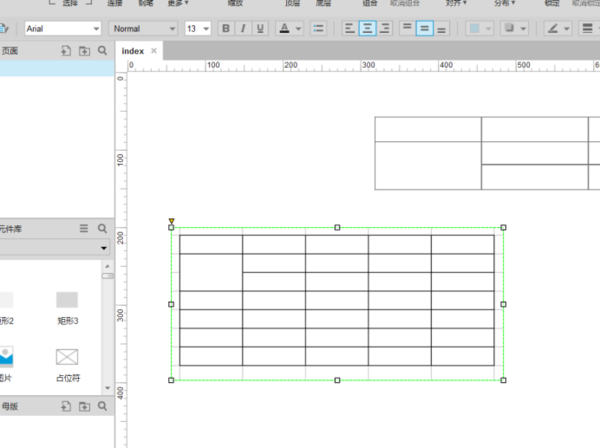
Create a table in Excel in advance, merge the tables that need to be merged, and then copy them to the Axure software. The copied table is also a picture:

If we need to process the table, we can only re-enter the Excel source table to make changes and then paste it into Axure.
This content refers to the web link
How to merge cells in a table in axure
The editing function of the table component that comes with AxureRP is relatively weak. Some regular editing operations are not supported and can only be solved through compromise methods.
1. Use rectangular components to put together a table by yourself. Do not use the table provided by Axure by default. This is the stupidest method. It will be very troublesome to adjust the size of the table. When using rectangles to put together, you need to merge the units. For the grid part, just use a rectangle.
2. Use the table component and use a rectangle to cover the cells where they need to be merged. This method is slightly better, and the adjustment amount is smaller than the first method.
3. Add a few white lines or lines with the same background color where the cells need to be merged to cover the black lines of the table. The adjustment amount of this method is smaller than the second method.
4. First mark the table in Word or Excel, then copy and paste it into AxureRP. After pasting it, it will become a picture. If you want to change it, you have to change the source word or excel file, and then copy and paste it again. .
In general, these methods can only be used improvised. After all, the main function of AxureRP is not text editing. You can use it in the way you like to achieve the demonstration effect. Sometimes you have to choose which method to use to design the table based on the needs of the demonstration. For example, if you want to demonstrate the effect of selecting rows in the table, you need to use the first method to spell out the effect, which will be better
The above is the detailed content of How to merge axure tables. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Your Calculator App Can Be Replaced By Microsoft Excel
Mar 06, 2025 am 06:01 AM
Your Calculator App Can Be Replaced By Microsoft Excel
Mar 06, 2025 am 06:01 AM
Your Calculator App Can Be Replaced By Microsoft Excel
 Don't Create Tables in Word: Use Excel Instead
Mar 06, 2025 am 03:04 AM
Don't Create Tables in Word: Use Excel Instead
Mar 06, 2025 am 03:04 AM
Don't Create Tables in Word: Use Excel Instead
 How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)
Mar 08, 2025 am 03:01 AM
How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)
Mar 08, 2025 am 03:01 AM
How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)
 How to Use the AVERAGEIF and AVERAGEIFS Functions in Excel
Mar 07, 2025 am 06:03 AM
How to Use the AVERAGEIF and AVERAGEIFS Functions in Excel
Mar 07, 2025 am 06:03 AM
How to Use the AVERAGEIF and AVERAGEIFS Functions in Excel
 Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
Mar 14, 2025 am 12:06 AM
Microsoft Excel Keyboard Shortcuts: Printable Cheat Sheet
 5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
Mar 22, 2025 am 03:03 AM
5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months Ago
 How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
How to Use LAMBDA in Excel to Create Your Own Functions
Mar 21, 2025 am 03:08 AM
How to Use LAMBDA in Excel to Create Your Own Functions
 If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick
Mar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a Trick







