 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 html5 Canvas drawing tutorial (7)—quadraticCurveTo method for drawing curves in canvas_html5 tutorial skills
html5 Canvas drawing tutorial (7)—quadraticCurveTo method for drawing curves in canvas_html5 tutorial skills
html5 Canvas drawing tutorial (7)—quadraticCurveTo method for drawing curves in canvas_html5 tutorial skills
Continuing to talk about the method of drawing curves in canvas, today we will talk about quadraticCurveTo.
To be honest, this method is a bit scary. You can experience it for the first time just from the function name. By the way, I think it is necessary to shorten the name of this function.
Quadratic means quadratic, which is the quadratic degree of the quadratic equation in mathematics. The parameters of ctx.quadraticCurveTo are as follows:
ctx .quadraticCurveTo(x1,y1,x,y);
where x,y are the coordinates of the end point, and x1,y1 are the coordinates of the curve control point? What? You ask me where the starting point is? The starting point is previously determined using moveTo.
The reason why I put the coordinates of the control points with the serial number 1 is because a function to draw a curve mentioned later has two control points, namely x2 and y2, so here is a precautionary shot.
The starting point determined by moveTo and the end point determined by quadraticCurveTo itself can be connected into a straight line. Since quadraticCurveTo has only one control point, this control point is either on the left side of the straight line or on the right side of the straight line. Therefore, quadraticCurveTo can only draw arcs. Line, still can't draw an S shape.
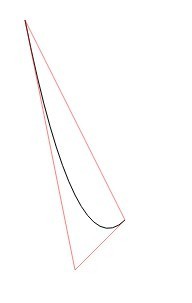
In order to facilitate understanding, I still use the method of drawing auxiliary lines in the previous article. The preliminary code is as follows:
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300 ); //Starting point
ctx.quadraticCurveTo(x1,y1,x,y); //Real curve
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//This line and the next line are lines for drawing control points
ctx.lineTo(x,y);
ctx.moveTo(300,300);//Start connecting the starting point and end point of the curve
ctx.lineTo(x,y);
ctx.stroke();
Here I drew two auxiliary lines, one is the connection line between the starting point and the end point, and the other is the auxiliary line from the starting point to the control point and then to the end point (actually two). The intersection of these two lines is quadraticCurveTo Control point coordinates.

quadraticCurveTo can only draw arc-shaped curves, but this arc can be very irregular, which is an improvement compared to arc and arcTo.
In addition, quadraticCurveTo will not be reversed like arcTo.
Of course, if you move the control point very far, the graphics may become unfamiliar to you. Let’s try it:
“y1 = 950;
” I just changed y1 a little larger, and then the curve went beyond the scope of the canvas.

However, the range of the curve drawn by quadraticCurveTo can never reach or exceed the coordinates of the control points. As long as we "control" the control points, we don't have to worry.
I wrote a simple movable example page to show the process of drawing curves with quadraticCurveTo. I hope it can help you deepen your understanding:
Please forgive me if the code is ugly.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Schools using canvas include Stanford University, MIT, Columbia University, University of California, Berkeley, etc. Detailed introduction: 1. Stanford University uses Canvas as its main online learning platform. Teachers and students at Stanford University use Canvas to manage and communicate course content, and learn through functions such as online discussions, assignment submissions, and exams; 2. Ma Provincial Polytechnic Institute and MIT also use Canvas as their online learning management system and conduct course management through the Canvas platform; 3. Columbia University, etc.
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use



