How to create a desktop shortcut on Ubuntu 21.04
In order to open and edit files directly when working, we will put some commonly used software or files on the desktop. However, dragging files directly to the desktop under ubuntu20.04 has no effect at all. After entering the desktop, I found that in the software list The software can only be saved to the panel and cannot be copied to the desktop for use. I don’t know why this is the case. It seems not very convenient for those of us who are used to putting file software on the desktop. How do we put the software files on the desktop in this case? . Let’s take a look at the detailed solutions below.

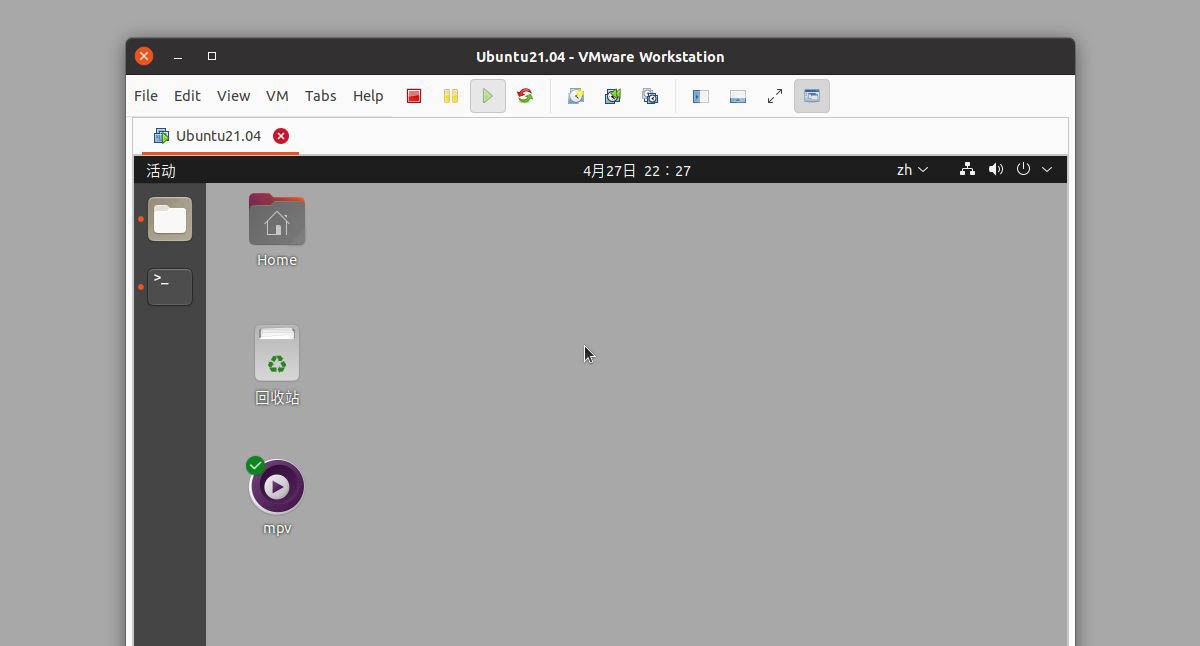
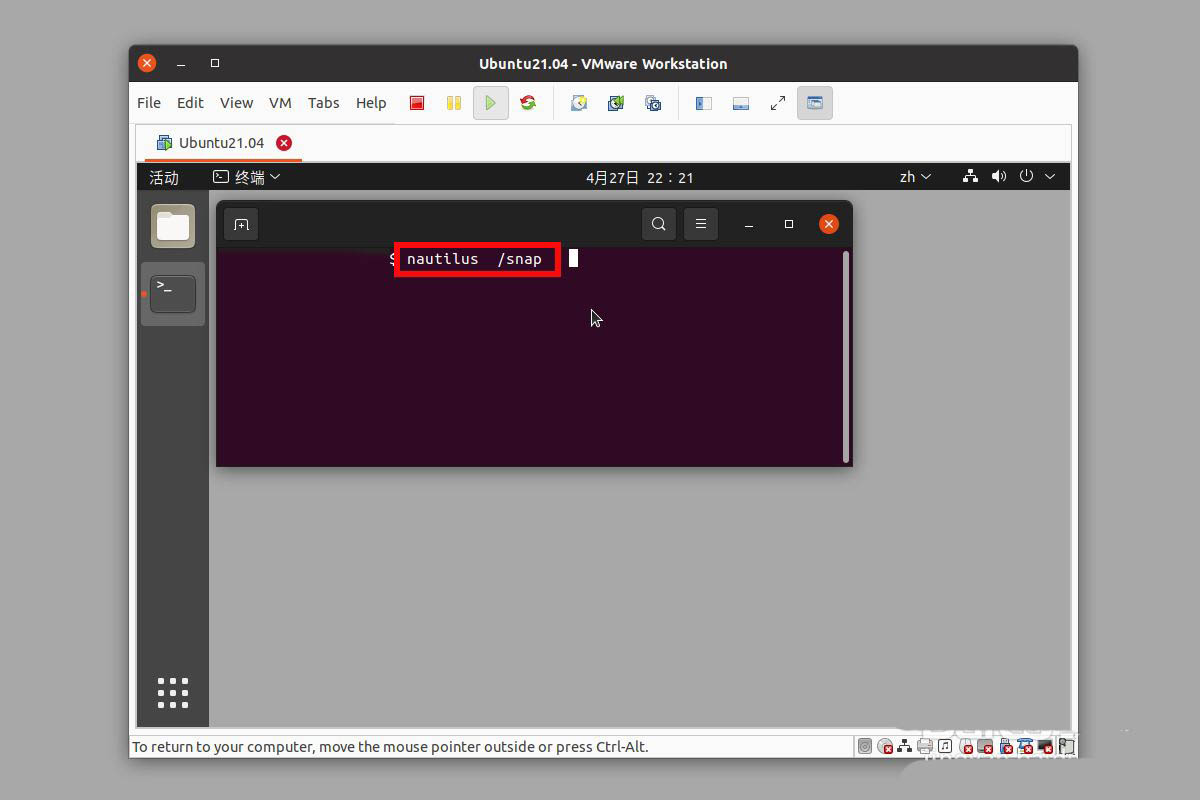
First we enter the ubuntu desktop and use ctrl alt t to open the terminal. Open the folder through nautilus snap. Here is the snap software. If you do not have snap installation, you can skip it.

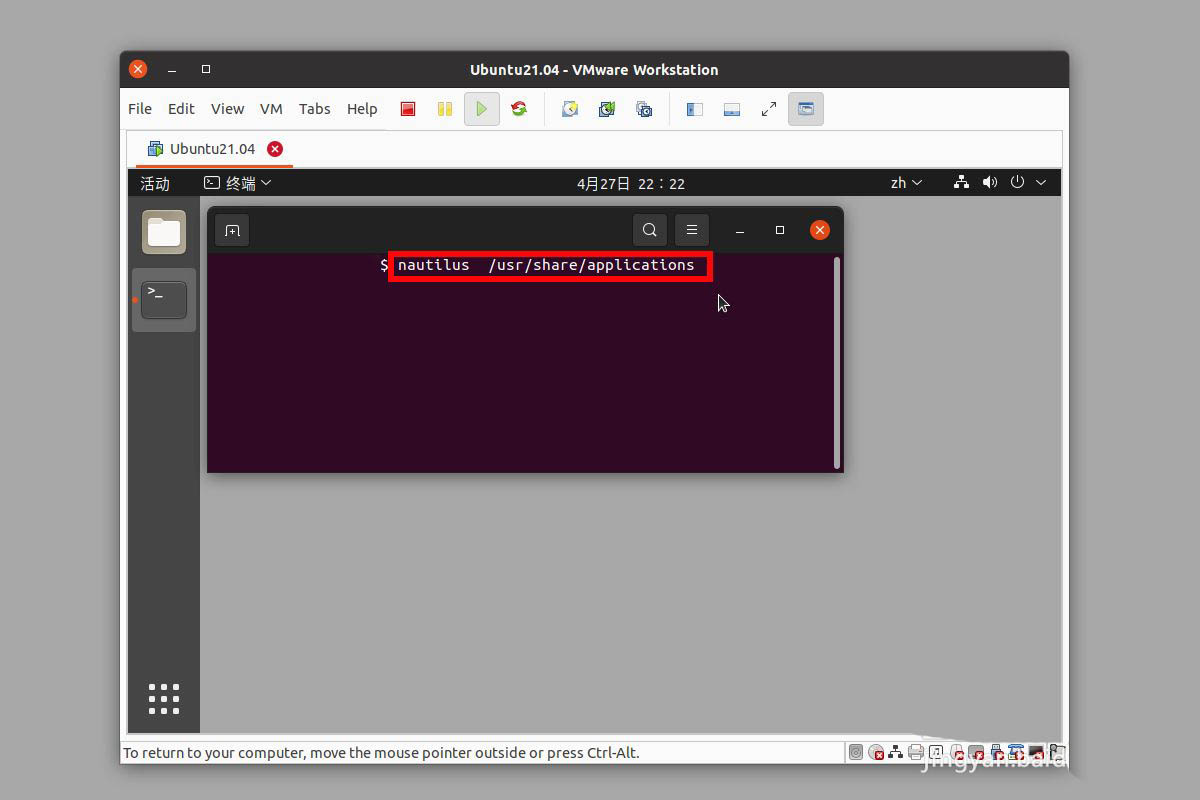
There is also our nautilus applications path, most of the apt installed and default software are here.

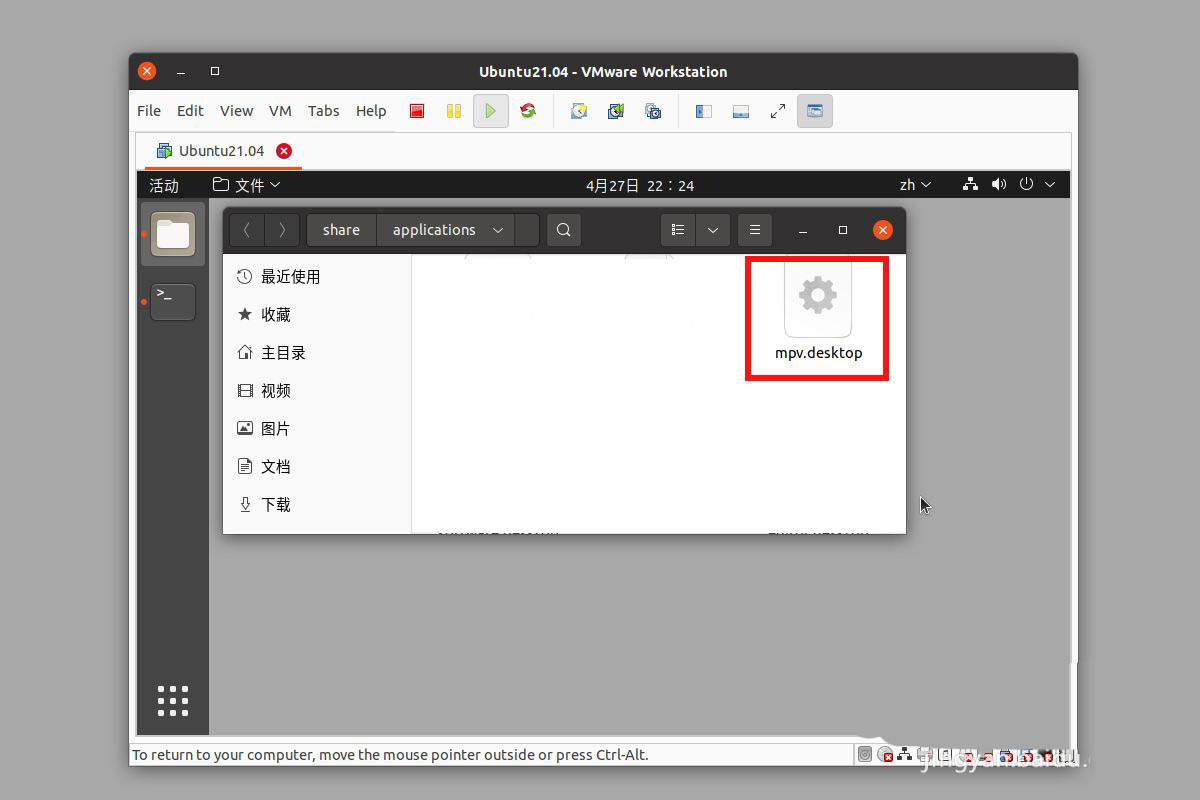
There are many desktop files in the folder, we can find what we need, For example, here is our mpv player tool.

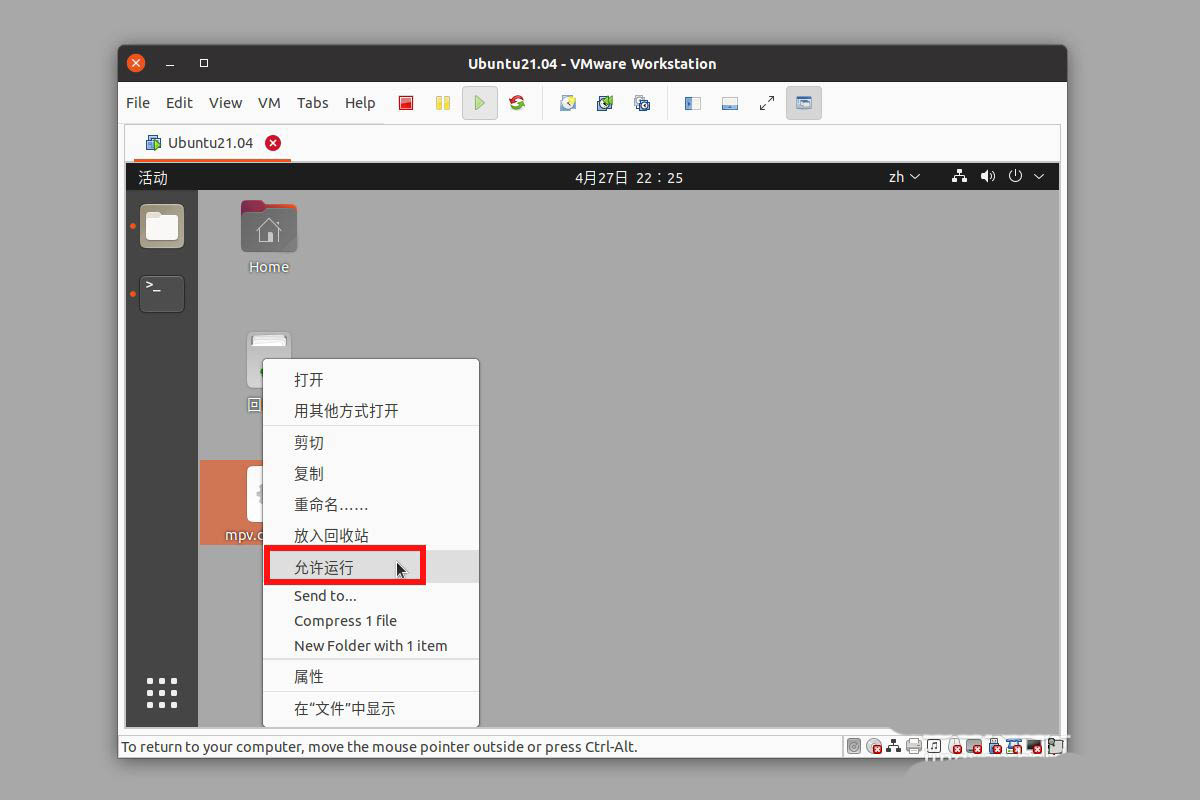
When we copy it to the desktop, it will open as text by default. We need to right-click the mouse--allow to run.

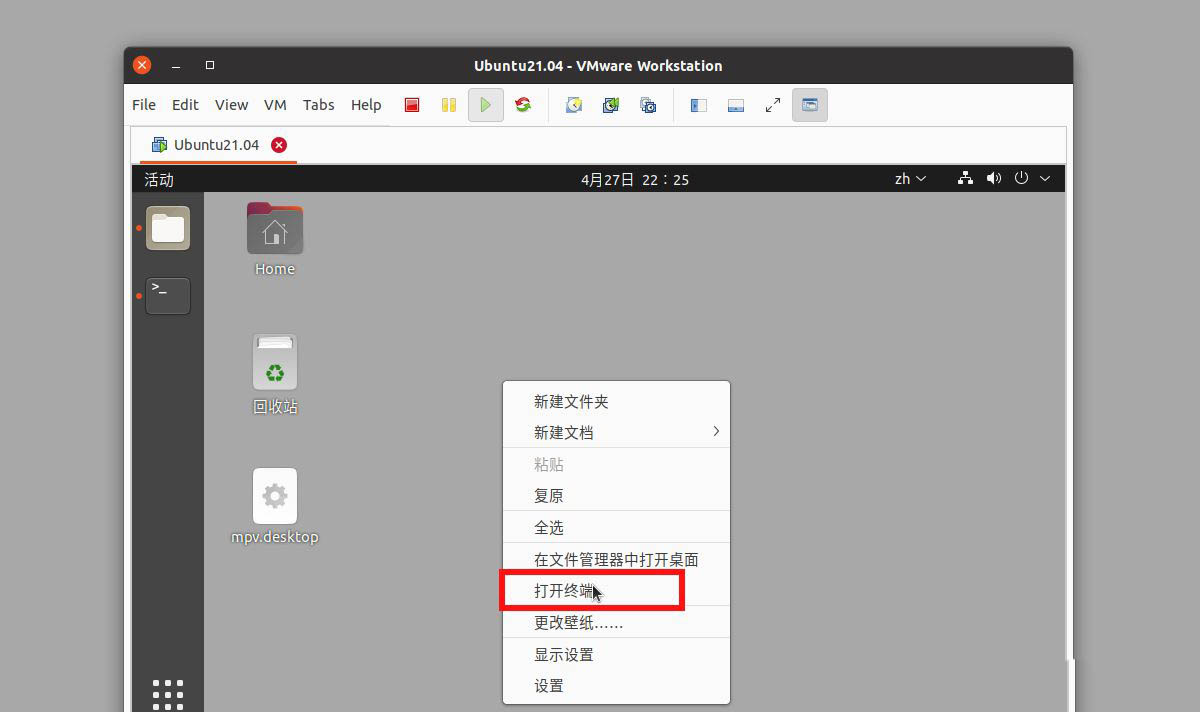
There is still no change now. We need to right-click the blank area of the desktop--open the terminal. The terminal will locate the current location by default.

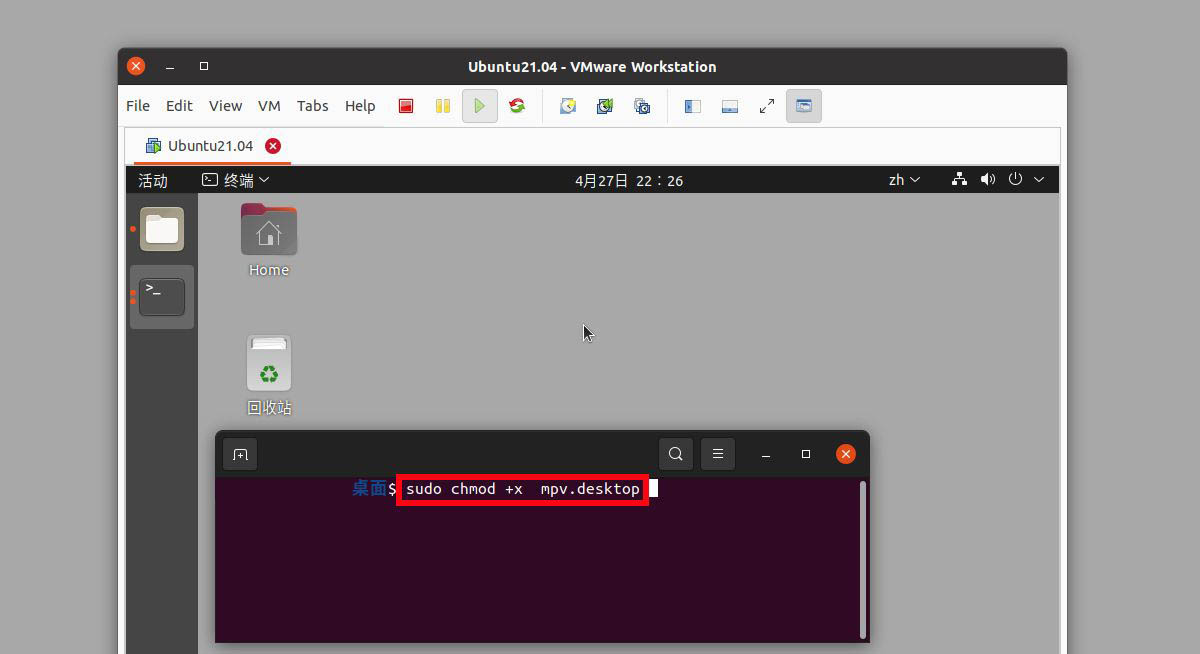
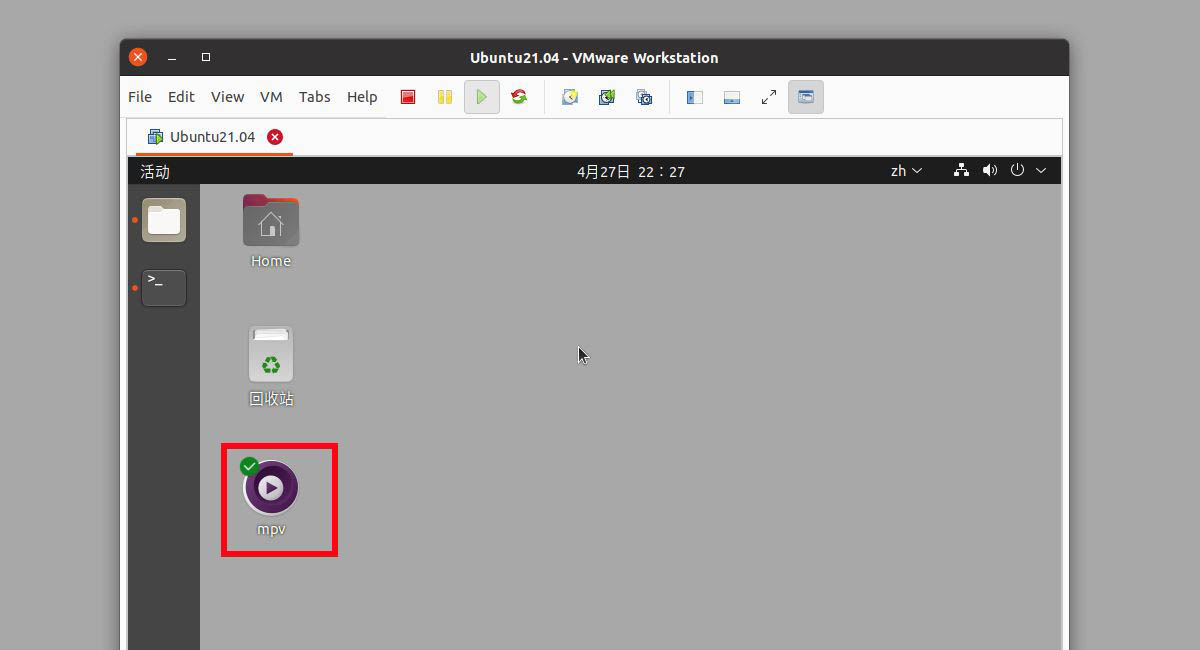
In the terminal, we execute chmod x mpv file. In this way, we find that the icon becomes the icon of the software, and it can be started.


The above is the detailed content of How to create a desktop shortcut on Ubuntu 21.04. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if the Ubuntu terminal cannot be opened? How to fix the problem that Ubuntu cannot open the terminal
Feb 29, 2024 pm 05:30 PM
What should I do if the Ubuntu terminal cannot be opened? How to fix the problem that Ubuntu cannot open the terminal
Feb 29, 2024 pm 05:30 PM
It is a very common problem these days that Ubuntu does not allow its users to open the terminal. If you receive a similar issue and don’t know what to do next, learn about five fixes on how to resolve this “Ubuntu cannot open terminal” issue on your Linux device. Without further ado, let’s dive into what causes it and the solutions available to it. Why can't Ubuntu open the terminal on it? This mainly happens when you install some defective software or modify the terminal configuration. In addition to this, new applications or games that interact with locales and corrupt them can cause similar problems. Some users reported a fix for this issue when searching for Terminal in Ubuntu's activity menu. This shows that
 How to cancel the lock icon in the lower right corner of the Ubuntu 18.04 folder?
Jan 12, 2024 pm 11:18 PM
How to cancel the lock icon in the lower right corner of the Ubuntu 18.04 folder?
Jan 12, 2024 pm 11:18 PM
In the Ubuntu system, we often encounter folders with a lock shape on the top. This file often cannot be edited or moved. This is because there is no permission to edit the file, so we need to modify its permissions. How to remove the lock in the lower right corner? Let’s take a look at the detailed tutorial below. 1. Right-click on the locked folder--Properties. 2. Select the permissions option in the window. 3. Select everything inside to create and delete files. 4. Then select Change the permissions of the included files at the bottom, which are also set to create and delete files. Finally, remember to click Change in the upper right corner. 5. If the above lock is still not removed, or the options are grayed out and cannot be operated, you can right-click inside - open the terminal. 6. make
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
In Ubuntu systems, the root user is usually disabled. To activate the root user, you can use the passwd command to set a password and then use the su- command to log in as root. The root user is a user with unrestricted system administrative rights. He has permissions to access and modify files, user management, software installation and removal, and system configuration changes. There are obvious differences between the root user and ordinary users. The root user has the highest authority and broader control rights in the system. The root user can execute important system commands and edit system files, which ordinary users cannot do. In this guide, I'll explore the Ubuntu root user, how to log in as root, and how it differs from a normal user. Notice
 A sneak peek of the seven highlights of Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
A sneak peek of the seven highlights of Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
Ubuntu24.04LTS, codenamed "NobleNumbat" will be released soon! If you are using a non-LTS version such as Ubuntu 23.10, sooner or later you will need to consider upgrading. For those using Ubuntu20.04LTS or Ubuntu22.04LTS, it is worth thinking about whether to upgrade. Canonical has announced that Ubuntu 24.04LTS will provide update support for up to 12 years, broken down as follows: As an LTS version, it will have 5 years of regular maintenance and security updates. If you subscribe to Ubuntu Pro, you can enjoy an additional 5 years of support. Currently, this additional support period has been extended to 7 years, which means you will get up to 12
 Ubuntu 20.04 screen recording software OBS installation and uninstallation graphic tutorial
Feb 29, 2024 pm 04:01 PM
Ubuntu 20.04 screen recording software OBS installation and uninstallation graphic tutorial
Feb 29, 2024 pm 04:01 PM
OBS is open source software developed by volunteer contributors around the world in their free time. A video live recording software, mainly used for video recording and live streaming. Please note that when installing Ubuntu/Mint, OBSStudio cannot fully work on ChromeOS, and functions such as screen and window capture cannot be used. It is recommended to use xserver-xorg1.18.4 or newer version to avoid potential performance issues with certain features in OBS, such as full-screen projectors. FFmpeg is required. If you don't have FFmpeg installed (if you're not sure, you probably don't), you can get it with: sudoaptinstallffmpeg I already have it installed here
 Ubuntu finally supports disabling automatic updates of snap packages
Jan 13, 2024 am 10:09 AM
Ubuntu finally supports disabling automatic updates of snap packages
Jan 13, 2024 am 10:09 AM
snap is a software packaging and deployment system developed by Canonical for operating systems that use the Linux kernel and systemdinit system. These packages, known as snaps, and the tool that uses them, snapd, are available across a range of Linux distributions and allow upstream software developers to publish their applications directly to users. With snap, users can easily install Linux applications. By default, snapd will check for updates four times a day and automatically update snap applications to the latest version. While there are many ways to control when and how often updates are installed, users cannot completely turn off automatic updates for security reasons. Although the original intention of snap is good, many people use it to
 How to disable global menu in Ubuntu system?
Jan 11, 2024 pm 04:33 PM
How to disable global menu in Ubuntu system?
Jan 11, 2024 pm 04:33 PM
Starting from Ubuntu 11.04, a new feature has been added called the global menu, which is a common menu bar shared by all applications (shown above). Most of us have been used to each application window having its own menu bar. A global menu is available on the top panel of the Unity desktop, regardless of where the application window is. If the application window in the lower right corner of your screen is resized to small, the application's menu bar remains on the top panel. This can be confusing and uncomfortable if you're not used to it. This experience mainly refers to "This is How Linux Should Be Learned". If you don't like the new global menu and want to move the menu bar back to each application window, we will show you how to disable the global menu. 1. Press Ctrl+Al




