Tutorial on connecting Canon ts3480 to computer
In order to achieve interoperability between Canon TS3480, mobile devices and computers, you first need to connect to the computer. For the convenience of novice users, we provide a connection tutorial. If you want to know how to connect Canon TS3480 to the computer, please continue reading
How to connect Canon TS3480 to the computer:
1. First, you need to log in to "Canon China".
2. Then click "Service and Support".

The sentence that needs to be rewritten is: 3. Click "Download and Support" below. The rewritten sentence can be: 3. Please click "Download and Support" below

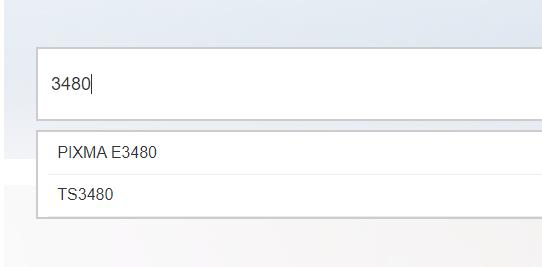
Please provide your model number as ts3480

Next, click "Driver" at the bottom

Click the "Start Download" button

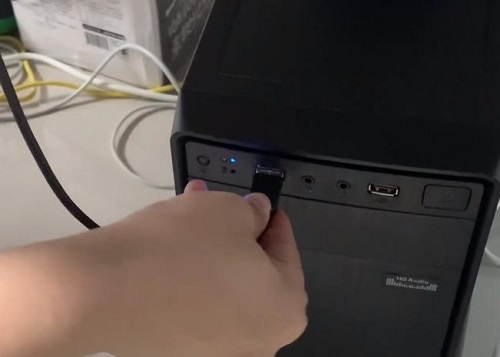
7. Next, connect the USB cables to the computer and printer respectively


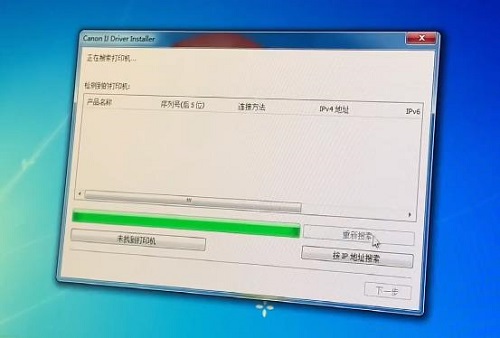
8. Then open the installed driver and click "Research ".

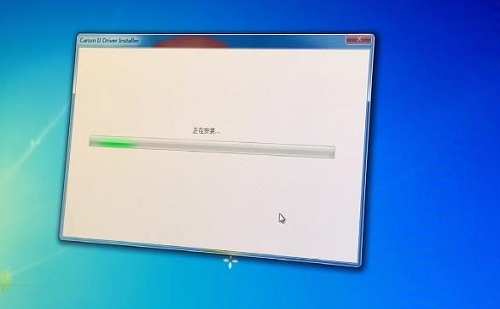
Finally, just wait for the installation to complete

The above is the detailed content of Tutorial on connecting Canon ts3480 to computer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: How to perform SEO optimization SEO (SearchEngineOptimization) refers to optimizing the structure, content and keywords of the website to rank it higher in search engines, thereby increasing the website's traffic and exposure. . In the development of modern front-end technologies such as Vue3+TS+Vite, how to optimize SEO is a very important issue. This article will introduce some Vue3+TS+Vite development techniques and methods to help
 How to use getCurrentInstance in Vue3 with ts
May 15, 2023 pm 10:37 PM
How to use getCurrentInstance in Vue3 with ts
May 15, 2023 pm 10:37 PM
GetCurrentInstance is used in conjunction with ts in the vue3 project. If you do not use ts, it is no problem. const{proxy}=getCurrentInstance() will report an error when used in ts: Error:...Type "ComponentInternalInstance|null" we generally use in the project Many getCurrentInstance() methods are used. Directly encapsulate and create the useCurrentInstance.ts file: import{ComponentInternalInstance,getCurrentInstance
 Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development tips: How to encrypt and store data. With the rapid development of Internet technology, data security and privacy protection are becoming more and more important. In the Vue3+TS+Vite development environment, how to encrypt and store data is a problem that every developer needs to face. This article will introduce some common data encryption and storage techniques to help developers improve application security and user experience. 1. Data Encryption Front-end Data Encryption Front-end encryption is an important part of protecting data security. Commonly used
 Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: How to optimize cross-domain requests and network requests Introduction: In front-end development, network requests are a very common operation. How to optimize network requests to improve page loading speed and user experience is one of the issues that our developers need to think about. At the same time, for some scenarios that require sending requests to different domain names, we need to solve cross-domain issues. This article will introduce how to make cross-domain requests and optimization techniques for network requests in the Vue3+TS+Vite development environment. 1. Cross-domain request solution
 Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: How to carry out front-end security protection. With the continuous development of front-end technology, more and more companies and individuals are beginning to use Vue3+TS+Vite for front-end development. However, the security risks that come with it have also attracted people's attention. In this article, we will discuss some common front-end security issues and share some tips on how to protect front-end security during the development process of Vue3+TS+Vite. Input validation User input is often one of the main sources of front-end security vulnerabilities. exist
 How to solve the problem of vue3 getting ref instance combined with ts InstanceType
May 20, 2023 pm 10:59 PM
How to solve the problem of vue3 getting ref instance combined with ts InstanceType
May 20, 2023 pm 10:59 PM
Vue3 obtains the ref instance and combines it with the InstanceType of ts. Sometimes we have template references, but when using it, the ts prompt does not work. There is no prompt for the method name exposed by the component through defineExpose. Although this does not have a big impact, it can be solved or it can be solved~import {ref}from'vue'constsayHello=()=>(console.log('I can say hello'))defineExpose({sayHello}) Then we use it at the parent level and enter MyModalR
 Vue3+TS+Vite development skills: how to interact with the backend API
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite development skills: how to interact with the backend API
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite development skills: How to interact with the back-end API Introduction: In web application development, data interaction between the front-end and the back-end is a very important link. As a popular front-end framework, Vue3 has many ways to interact with back-end APIs. This article will introduce how to use the Vue3+TypeScript+Vite development environment to interact with the back-end API, and deepen understanding through code examples. 1. Use Axios to send requests. Axios is
 How to use APlayer in vue3+ts
May 12, 2023 am 09:40 AM
How to use APlayer in vue3+ts
May 12, 2023 am 09:40 AM
安装依赖yarnaddaplayer代码APlayer.Vueimporthttpfrom'@/api/http'importAPlayerfrom'APlayer';import'APlayer/dist/APlayer.min.css';importtype{PropType}from'@vue/runtime-core';import{nextTick,onBef






