
Today our content is about how to create an offline web application. Its advantage is that it allows the browser to download our specified web resources, so that users can use our site normally even when offline.
1. Define Manifest
We use manifest to list the resources that need to be accessed offline. It itself is a text file. The first line is often CACHE MANIFEST, and then lists the resources we need, one per line. There are no fixed naming rules for files, and there is no requirement for the suffix. The only requirement is that the suffix needs to be defined on the server side with the MIME type of text/cache-manifest.
If it is an iis 7 server, follow the steps below :
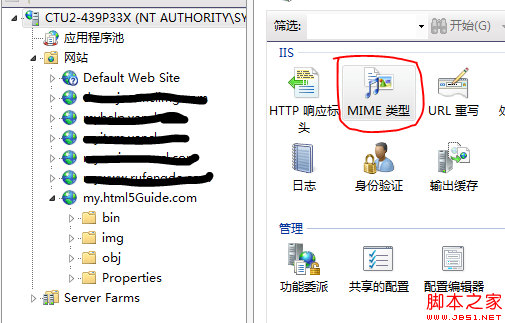
1. For example, if the suffix is .appcache, open iis7 and select the root node (in this way, all sites will inherit the configuration, or it can be configured for a single site);
2. Double-click the MIME type on the right;

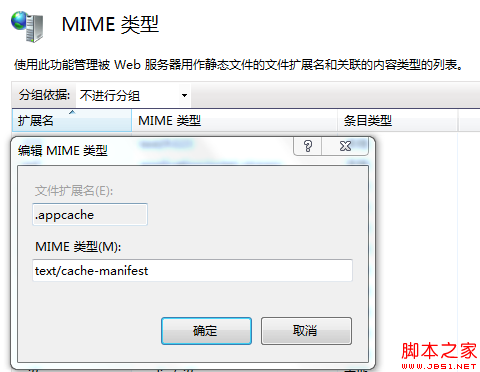
3. Right-click to add a MIME type, thus completing the configuration.

The server is configured and the manifest file is added.
CACHE MANIFEST
manifestFile .html
img/1.jpg
img/2.jpg
img/3.jpg
Then let’s look at the example below.
2. Answers to doubts
I also encountered some problems and doubts when learning this part of knowledge, such as:
1. Why can’t offline applications run correctly when I run vs2010 directly (my development environment)?
2. How do I know whether the offline application is successfully created?
3. How do I know whether the current application is offline?
4. After pausing the iis service, it should be offline. Why does it report a 404 error when I refresh the page?
Now I will answer these questions I encountered.
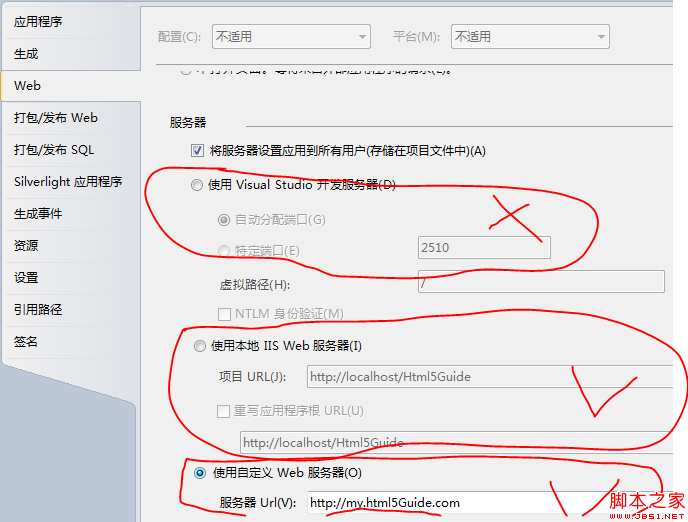
2.1. First explain the first question. Regarding this issue, the key point is how your application web configuration items are configured. If you are using the vs development server, then we have no way to set the MIME type for it, so in this case our offline application does not The method is used. For the remaining two web configuration methods, as long as you configure the iis server correctly according to the method of configuring the MIME type I introduced above, your offline application will run correctly.

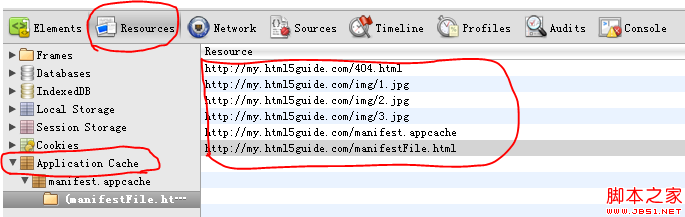
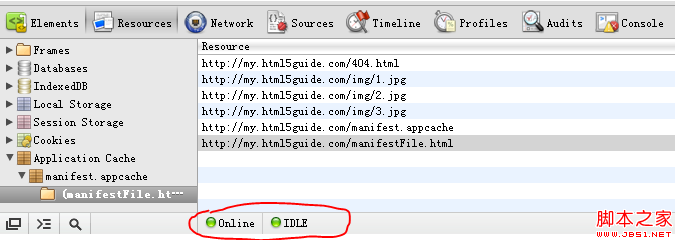
2.2. The second question is explained below. Here we need to use the debugging tool of the chrome browser. Use the chrome browser to open our web program, press F12, and switch to the Resources tab. As long as there is our configured information under the Application Cache and the cached files can be found, it proves that our offline application has been successfully created.

2.3. Still using chrome’s debugging tool, still in the Resources tab, notice that the red circle is not there, and Online means online.

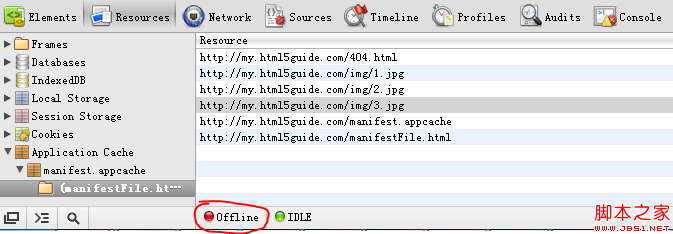
Unplug the network cable and display Offline, indicating that you are offline. At this time, the effect of offline application can be shown.

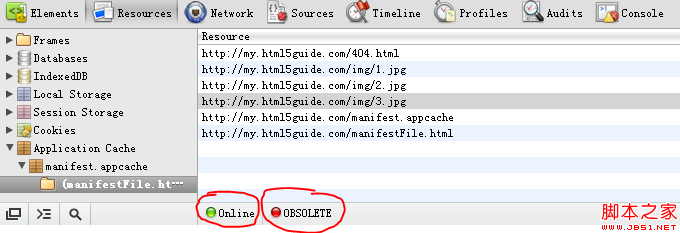
2.4. Regarding the last question, we still need to use the debugging tool of the chrome browser. When we pause the iis service, we look at the display of the Resources tab. It is still Online, but later it changes from IDLE to OBSOLETE. This also explains why the local iis is paused and the offline effects of offline applications cannot be displayed.

That concludes this section.
 The difference between gateway and router
The difference between gateway and router
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 How to fix libcurl.dll missing from your computer
How to fix libcurl.dll missing from your computer
 Delete exif information
Delete exif information
 WiFi shows no access to the Internet
WiFi shows no access to the Internet
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 How to restore friends after being blocked on TikTok
How to restore friends after being blocked on TikTok
 Introduction to javascript special effects code
Introduction to javascript special effects code




