 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Comparative analysis of five different ways of localstorage to improve data storage efficiency
Comparative analysis of five different ways of localstorage to improve data storage efficiency
Comparative analysis of five different ways of localstorage to improve data storage efficiency

Improving data storage efficiency: Comparative analysis of five different methods of localstorage
Introduction:
In today's era of information explosion, data preservation and management have become Particularly important. In web development, we often need to save some data for use in different pages or sessions. One of the widely used data saving methods is to use localstorage.
Localstorage is a local storage mechanism provided by HTML5 that can permanently save data in the browser. It is based on key-value pair storage and supports the storage of simple data types, such as strings, numbers, and Boolean values. Next, we will conduct a comparative analysis of five different ways of using localstorage to improve data storage efficiency.
1. Single key-value pair storage
The simplest way to use localstorage is to store data as a single key-value pair. The sample code is as follows:
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: JohnThis method is suitable for saving a single data item and is very simple and intuitive. But when multiple data items need to be saved, the use of localstorage will be inefficient.
2. Object Storage
In order to solve the shortcomings of a single key-value pair method, we can encapsulate multiple data items into one object and then store them in localstorage. The sample code is as follows:
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: JohnBy integrating multiple data items into one object, we can manage and access data more conveniently. But when there are many data items or the data structure is complex, this approach may lead to lengthy and difficult-to-maintain code.
3. Array storage
In addition to the object method, we can also store data items as an array. The sample code is as follows:
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]Using array mode to save data is suitable for scenarios where data order needs to be maintained or traversal operations are required. The disadvantage is that the data item cannot be accessed directly using the key, only through the index value.
4. Batch storage
When a large amount of data needs to be saved, calling setItem alone for storage will cause performance degradation. At this time, batch storage can be used to encapsulate the data into a large object and then store it. The sample code is as follows:
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }The batch storage method is suitable for situations where the amount of data is large or all data items need to be accessed frequently. It can improve access efficiency and code simplicity.
5. Use third-party libraries
In addition to native localstorage, there are many third-party libraries that provide more advanced data storage mechanisms. For example, IndexedDB can be used to implement more complex query and indexing functions; PouchDB can be used to implement advanced functions such as data synchronization and offline access. Choosing a third-party library that suits your project needs will allow you to save and manage data more flexibly.
Conclusion:
This article conducts a comparative analysis of five different ways of using localstorage, including single key-value pair storage, object storage, array storage, batch storage and the use of third-party libraries. For different application scenarios and needs, we can choose the most suitable method to improve data storage efficiency.
However, it is worth noting that although localstorage has many advantages, it also has some limitations, such as storage capacity limitations, same-origin limitations, etc. In practical applications, we should comprehensively consider these factors and choose the most suitable storage solution. At the same time, in order to improve data security, it is recommended to encrypt the stored data.
In short, in the era of massive data, it is very important to improve data storage efficiency. By rationally choosing how to use localstorage, we can save and manage data more efficiently, providing better support for project development and user experience.
The above is the detailed content of Comparative analysis of five different ways of localstorage to improve data storage efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
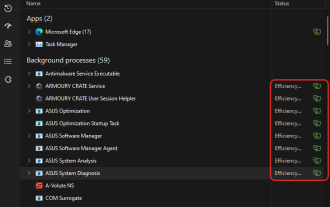
 How to turn productivity mode on or off for an app or process in Windows 11
Apr 14, 2023 pm 09:46 PM
How to turn productivity mode on or off for an app or process in Windows 11
Apr 14, 2023 pm 09:46 PM
The new Task Manager in Windows 11 22H2 is a boon for power users. It now provides a better UI experience with additional data to keep tabs on your running processes, tasks, services, and hardware components. If you've been using the new Task Manager, you may have noticed the new productivity mode. what is it? Does it help improve the performance of Windows 11 systems? Let’s find out! What is Productivity Mode in Windows 11? Productivity mode is one of the tasks in Task Manager
 Comparative analysis of the functions and performance of JPA and MyBatis
Feb 19, 2024 pm 05:43 PM
Comparative analysis of the functions and performance of JPA and MyBatis
Feb 19, 2024 pm 05:43 PM
JPA and MyBatis: Function and Performance Comparative Analysis Introduction: In Java development, the persistence framework plays a very important role. Common persistence frameworks include JPA (JavaPersistenceAPI) and MyBatis. This article will conduct a comparative analysis of the functions and performance of the two frameworks and provide specific code examples. 1. Function comparison: JPA: JPA is part of JavaEE and provides an object-oriented data persistence solution. It is passed annotation or X
 He can surpass humans in two hours! DeepMind's latest AI speedruns 26 Atari games
Jul 03, 2023 pm 08:57 PM
He can surpass humans in two hours! DeepMind's latest AI speedruns 26 Atari games
Jul 03, 2023 pm 08:57 PM
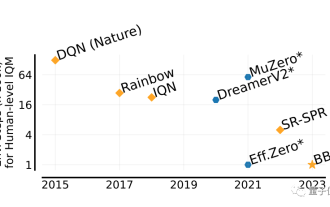
DeepMind’s AI agent is at work again! Pay attention, this guy named BBF mastered 26 Atari games in just 2 hours. His efficiency is equivalent to that of humans, surpassing all his predecessors. You know, AI agents have always been effective in solving problems through reinforcement learning, but the biggest problem is that this method is very inefficient and requires a long time to explore. Picture The breakthrough brought by BBF is in terms of efficiency. No wonder its full name can be called Bigger, Better, or Faster. Moreover, it can complete training on only a single card, and the computing power requirements are also much reduced. BBF was jointly proposed by Google DeepMind and the University of Montreal, and the data and code are currently open source. The highest attainable human
 Which one is more suitable for you, Vivox100 or Vivox100Pro? Detailed comparative analysis.
Mar 23, 2024 pm 01:12 PM
Which one is more suitable for you, Vivox100 or Vivox100Pro? Detailed comparative analysis.
Mar 23, 2024 pm 01:12 PM
With the popularity of smartphones, headphones have become an indispensable accessory in people's lives. Among many headphone brands, Vivox100 and Vivox100Pro have attracted much attention. So, which one is more suitable for you, Vivox100 or Vivox100Pro? Next, we will conduct a detailed comparative analysis in terms of appearance design, sound quality performance, power consumption, cost performance, etc. In terms of appearance design, Vivox100 and Vivox100Pro have obvious differences in appearance. V
 PyCharm Remote Development Practical Guide: Improve Development Efficiency
Feb 23, 2024 pm 01:30 PM
PyCharm Remote Development Practical Guide: Improve Development Efficiency
Feb 23, 2024 pm 01:30 PM
PyCharm is a powerful Python integrated development environment (IDE) that is widely used by Python developers for code writing, debugging and project management. In the actual development process, most developers will face different problems, such as how to improve development efficiency, how to collaborate with team members on development, etc. This article will introduce a practical guide to remote development of PyCharm to help developers better use PyCharm for remote development and improve work efficiency. 1. Preparation work in PyCh
 Data caching and local storage experience sharing in Vue project development
Nov 03, 2023 am 09:15 AM
Data caching and local storage experience sharing in Vue project development
Nov 03, 2023 am 09:15 AM
Data caching and local storage experience sharing in Vue project development In the development process of Vue project, data caching and local storage are two very important concepts. Data caching can improve application performance, while local storage can achieve persistent storage of data. In this article, I will share some experiences and practices in using data caching and local storage in Vue projects. 1. Data caching Data caching is to store data in memory so that it can be quickly retrieved and used later. In Vue projects, there are two commonly used data caching methods:
 MySQL storage engine selection in big data scenarios: Comparative analysis of MyISAM, InnoDB, and Aria
Jul 24, 2023 pm 07:18 PM
MySQL storage engine selection in big data scenarios: Comparative analysis of MyISAM, InnoDB, and Aria
Jul 24, 2023 pm 07:18 PM
MySQL storage engine selection in big data scenarios: Comparative analysis of MyISAM, InnoDB, and Aria With the advent of the big data era, traditional storage engines are often unable to meet business needs in the face of high concurrency and large data volumes. As one of the most popular relational database management systems, MySQL's storage engine selection is particularly important. In this article, we will conduct a comparative analysis of MyISAM, InnoDB, and Aria, the storage engines commonly used by MySQL in big data scenarios, and give
 Private deployment of Stable Diffusion to play with AI drawing
Mar 12, 2024 pm 05:49 PM
Private deployment of Stable Diffusion to play with AI drawing
Mar 12, 2024 pm 05:49 PM
StableDiffusion is an open source deep learning model. Its main function is to generate high-quality images through text descriptions, and supports functions such as graph generation, model merging, and model training. The operating interface of the model can be seen in the figure below. How to generate a picture. The following is an introduction to the process of creating a picture of a deer drinking water. When generating a picture, it is divided into prompt words and negative prompt words. When entering the prompt words, you must describe it clearly and try to describe the scene, object, style and color you want in detail. . For example, instead of just saying "the deer drinks water", it says "a creek, next to dense trees, and there are deer drinking water next to the creek". The negative prompt words are in the opposite direction. For example: no buildings, no people , no bridges, no fences, and too vague description may lead to inaccurate results.



