 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Use html5 css3 to achieve slider switching effect Say goodbye to javascript css_html5 tutorial skills
Use html5 css3 to achieve slider switching effect Say goodbye to javascript css_html5 tutorial skills
Use html5 css3 to achieve slider switching effect Say goodbye to javascript css_html5 tutorial skills
Well, last time I said I would make up for a few articles as soon as possible, but I calmly missed the appointment. It’s been almost a month since I posted an article, which is really depressing. I find that I can't spare any time recently. I am basically arranged one project after another. I either can't find a suitable topic when I'm free, or I can't spare the time when I have a tangled topic. So I decided to summarize the knowledge points on the problems I have struggled with for a period of time, study them one by one in depth when I have free time, and then organize them into articles and share them.
Let’s get to the point. When it comes to slider, in the past, CSS and JS have been used to achieve related switching effects. I have heard that everyone has been discussing the implementation of using html5 css3, but I have never implemented it myself. Ok, this time I have time to play with css3. In fact, I was also attracted by a message on Weibo. I saw the amazing results achieved by others, and then I had the urge to do it myself.
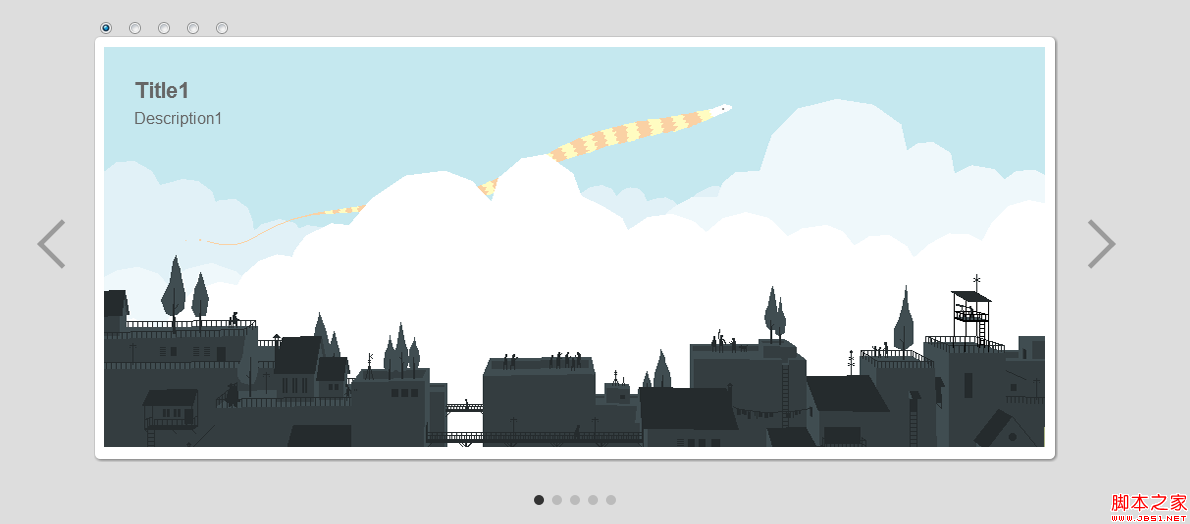
1. Rendering 
It doesn’t look much different from the effect achieved with js in the past, but the overall feeling is very elegant. Well, the power of CSS3 is that I can achieve relatively complex effects by writing very little code. However, this example is also not perfect. When switching between two pictures, if there is a picture in the middle, it will still be seen during the execution of the CSS3 animation, which is relatively ineffective. But think about it, this is an effect achieved by pure css3. The complex html structure changes implemented with js cannot be seen here, so the above effect is difficult to achieve simply with css3.
2. HTML structure >
The above code is the main html structure, which contains an input radio group. You can see it as a hub here. In this example, it plays a key role (this is why I don’t want to Hide it, the real hero should not be the one behind the scenes).
The sliders below contain the images that need to be displayed. It seems to be a sliding door effect. Different images can be displayed by controlling the margin-left of the inner.
Controls are the switching arrows on the left and right sides of the picture. Don’t worry about why we need to design 5 of them. It seems that only two are enough. As a reminder, we will never use js to implement switching in this example.
The last active is the small click button under the picture. You can directly select the picture you want to browse by clicking it. You can also enrich the structure inside to design a thumbnail effect.
3. css style sheet
@charset utf-8;
/* common */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin: 100px auto ;max-width: 960px;}
/* module: sliders */
#sliders{
border-radius: 5px;
box-shadow: 1px 1px 4px #666;
padding : 1%;
background: #fff;
}
#overflow{
width: 100%;
overflow: hidden;
}
#sliders .inner{
width: 500%;
transiton: all 1s linear;
-webkit-transition: all 1s linear;
}
#sliders article{
float: left;
width : 20%;
}
#sliders article .info{
position: absolute;
opacity: 0;
padding: 30px;
color: #666;
font -family: Arial;
transition: opacity 0.1s ease-out;
-webkit-transform: translateZ(0);
-webkit-transition: opacity 0.1s ease-out;
}
#sliders article .info h1{
font-size: 22px;
font-weight: bold;
margin: 0 0 5px;
}
#sliders article .info a{
color: #666;
text-decoration: none;
}
/* module: controls */
#controls{
height: 50px;
width: 100 %;
margin-top: -25%;
}
#controls label{
display: none;
width: 50px;
height: 50px;
opacity: 0.3;
cursor: pointer;
}
#controls label:hover{
opacity: 1;
}
/* module: active */
#active{
width: 100%;
margin-top: 23%;
text-align: center;
}
#active label{
display: inline-block;
width : 10px;
height: 10px;
border-radius: 5px;
background: #bbb;
border-color: #777;
}
#active label:hover{
background: #ccc;
}
/* input checked change style */
#slider1:checked ~ #active label:nth-child(1),
#slider2:checked ~ #active label:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4),
#slider5:checked ~ #active label:nth-child(5){
background: #333;
}
#slider1:checked ~ #controls label:nth-child(5),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth -child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left;
background: url(../img /prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2:checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png) no- repeat;
margin-right: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders article:nth -child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s;
-webkit-transition: all 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .inner{
margin-left: -100%;
}
#slider3:checked ~ #sliders .inner{
margin-left: -200%;
}
#slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%;
}
Okay, I admit that the above CSS code is really a lot and complicated, but it really achieves a very cool effect, and when I finished writing it, I was impressed by the huge magic of CSS3. . .
The first half of the code here is mainly used to design the structure of the slider, including some beautifying designs in terms of rounded corners and shadows. The second half is mainly some animation effects to achieve some dynamic effects when switching pictures or switching control buttons. However, the most important thing is the use of the css3 selector at the bottom, through which the image switching function is truly realized. I really think the selector plays a very, very important role in the example, because this is something I ignored when learning CSS3 in the past. I have always felt that the power of CSS3 is rounded corners, shadows, deformation, and animation, but this code really tells us how important selectors are in CSS3. In some complex logic, using these CSS3 selectors can achieve unimaginable effects.
4. Principles of slider implementation
When you read the above code for the first time, you must be like me at first, not believing that such code can achieve the effect of slider.
Okay, let me analyze the implementation principle.
I said above that the top radio group is very important and is the hub of slider implementation. Yes, it really is.
To implement a slider, it is necessary to realize two kinds of switching, that is, when the control button is clicked, the picture switches; at the same time, when the picture switches, all the control buttons must be displayed correctly.
In this example we use label as the control button, article contains the image, and inner serves as the container for the image.
To put it simply, there is no way to establish a connection between label and article, and it is difficult for label status information to be reflected in the selection of article. Unless there is something that can record the switching status of the label, and then use some means to select pictures in the corresponding order to display.
Okay, now, you understand why the radio group is the key to implementing the slider. Yes, it appears to record the click status of the label.
We use the for attribute of the label to associate it with the corresponding radio. When the label is clicked, the corresponding radio becomes checked. Then move the inner to the left through the powerful CSS3 selector to display the corresponding image. Of course, the corresponding left and right selection buttons are also displayed through the selector. In the same way, when the left and right buttons are clicked, the status of the five selection buttons below is also implemented in this way.
The above implementation principle is relatively simple. In fact, as long as the click status of the control button can be recorded, the slider effect can be achieved through the selector.
Not only the radio group can be used, a:hover can also follow this idea to achieve picture switching when a is hovering. Of course, there are many other ways to implement it, as long as you understand the principle of implementation.
5. Summary
Actually, CSS3 is really fun, and there are many effects that can’t be imagined in CSS3. Sometimes I really find that writing CSS3 requires a little cleverness, and sometimes some exquisite implementation methods are really amazing.
Well, as a small practice, this example has gained me a lot, especially the powerful selector, which makes me ashamed. I ignored it too much in the past. . .
I still need to consider the issue of discontinuous image switching. It seems that I need to use some js to assist.
Okay, I will share the results when I have them.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
How to implement dual system switching in Win10 system
Jan 03, 2024 pm 05:41 PM
Many friends may not be used to the win system when they first come into contact with it. There are dual systems in the computer. At this time, you can actually switch between the two systems. Let's take a look at the detailed steps for switching between the two systems. How to switch between two systems in win10 system 1. Shortcut key switching 1. Press the "win" + "R" keys to open Run 2. Enter "msconfig" in the run box and click "OK" 3. In the open "System Configuration" In the interface, select the system you need and click "Set as Default". After completion, "Restart" can complete the switch. Method 2. Select switch when booting 1. When you have dual systems, a selection operation interface will appear when booting. You can use the keyboard " Up and down keys to select the system
 Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
Switch the dual system boot mode of Apple computer
Feb 19, 2024 pm 06:50 PM
How to switch between Apple dual systems when starting up Apple computers are powerful devices. In addition to their own macOS operating system, you can also choose to install other operating systems, such as Windows, to achieve dual system switching. So how do we switch between the two systems when booting? This article will introduce to you how to switch between dual systems on Apple computers. First of all, before installing dual systems, we need to confirm whether our Apple computer supports dual system switching. Generally speaking, Apple computers are based on
 How to use shortcut keys for switching workbooks in excel
Mar 20, 2024 pm 01:50 PM
How to use shortcut keys for switching workbooks in excel
Mar 20, 2024 pm 01:50 PM
In the application of excel software, we are accustomed to using shortcut keys to make some operations easier and faster. Sometimes there is related data between multiple tables in excel. When we view it, we have to constantly switch between tasks. If there is a faster switching method, it will save a lot of wasted time on switching, which will greatly help improve work efficiency. What method can be used to complete quick switching? To address this issue, the editor will talk about it today The content is: How to use the shortcut keys for switching workbooks in Excel. 1. First, you can see multiple workbooks at the bottom of the open excel table. You need to quickly switch between different workbooks, as shown in the figure below. 2. Then press the Ctrl key on the keyboard without moving, and select the job to the right if you need to
 I cannot use alt+tab to switch interfaces in win11. What is the reason?
Jan 02, 2024 am 08:35 AM
I cannot use alt+tab to switch interfaces in win11. What is the reason?
Jan 02, 2024 am 08:35 AM
Win11 supports users to use the alt+tab shortcut key to bring up the desktop switching tool, but recently a friend encountered the problem that win11 alt+tab cannot switch the interface. I don’t know the reason or how to solve it. Why can't win11 alt+tab switch the interface? Answer: Because the shortcut key function is disabled, here is the solution: 1. First, we press "win+r" on the keyboard to open the run. 2. Then enter "regedit" and press Enter to open the group policy. 3. Then enter "HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer"
 How to switch dual system settings on Huawei mobile phones
Feb 20, 2024 am 10:09 AM
How to switch dual system settings on Huawei mobile phones
Feb 20, 2024 am 10:09 AM
With the rapid development of smartphones, Huawei, as a leading technology company, has launched many popular mobile phone products. Among them, Huawei dual system is a feature that makes many users excited. Through Huawei dual system, users can run two operating systems, such as Android and HarmonyOS, on the same mobile phone at the same time. This feature allows for greater flexibility and convenience. So, how to switch settings between Huawei dual systems? Let’s find out together. First, before switching to dual system setup on your Huawei phone,
 Understanding full-width and half-width: a look at switching techniques
Mar 25, 2024 pm 01:36 PM
Understanding full-width and half-width: a look at switching techniques
Mar 25, 2024 pm 01:36 PM
In daily life, we often encounter the problem of full-width and half-width, but few people may have a deep understanding of their meaning and difference. Full-width and half-width are actually concepts of character encoding methods, and they have special applications in computer input, editing, typesetting, etc. This article will delve into the differences between full-width and half-width, switching techniques, and real-life applications. First of all, the definitions of full-width and half-width in the field of Chinese characters are: a full-width character occupies one character position, and a half-width character occupies half a character position. In a computer, pass







