How to return to the previous page in Google Chrome on mobile phone
How to return to the previous page in the mobile version of Google Chrome? When using Google Chrome to access a web page, there will definitely be an operation that requires returning to the previous page. Compared with computers, the method of returning to the previous page in the mobile version of Google Chrome is different. Many users who are using the mobile version of Google Chrome for the first time still don’t know how to return to the previous page. For this reason, the editor has compiled the steps to return to the previous page of the mobile version of Google Chrome. Interested users are welcome to continue reading below. share.

The mobile version of Google Chrome returns to the previous page. Steps
1, take Huawei mobile phones as an example. If you want to go back to a page, you only need to click the "back button" on your phone to go back.

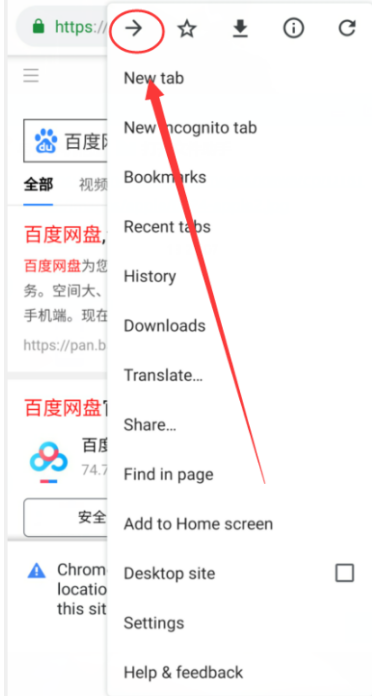
#2. After going back, if you want to advance to the page just now, you need to click the three dots on the upper right first.

3, after clicking. Select the "right arrow" icon in the pop-up menu and click the icon to move forward.

#4. After clicking, you will return to the page before going back. The back and forward operations are completed.

The above is the detailed content of How to return to the previous page in Google Chrome on mobile phone. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Who actually owns Google?
Apr 02, 2025 pm 04:01 PM
Who actually owns Google?
Apr 02, 2025 pm 04:01 PM
Google is owned by Alphabet Inc., which is controlled by Larry Page and Sergey Bring: 1) The founder ensures control of the company by holding Class B shares (10 votes per share); 2) Alphabet's Class A and Class C shares are circulated in the open market and employee stock ownership plans, respectively, but do not affect the founder's control.
 What is Google Console used for?
Apr 03, 2025 am 12:13 AM
What is Google Console used for?
Apr 03, 2025 am 12:13 AM
The main function of GoogleConsole is to help website administrators monitor, maintain and optimize the Google search performance of their websites. 1) It provides reports on page indexing, search queries, click-through rates and rankings to help optimize SEO strategies. 2) By verifying website ownership, users can use their features such as viewing search analysis reports and submitting site maps. 3) Advanced users can automate tasks through APIs to process data to improve SEO results.
 Is Google Cloud free?
Apr 04, 2025 am 12:13 AM
Is Google Cloud free?
Apr 04, 2025 am 12:13 AM
GoogleCloud is not completely free, but offers some free services. 1) The computing engine provides free f1-micro instances, up to 720 hours per month. 2) Cloud storage provides free 5GB of standard storage space. 3) Other services such as BigQuery also have free quotas, but you need to pay attention to usage restrictions.
 What is Google's old name?
Apr 05, 2025 am 12:12 AM
What is Google's old name?
Apr 05, 2025 am 12:12 AM
Google'soldnamewas"Backrub,"reflectingitsinitialfocusonanalyzingbacklinks.1)StartedasBackrubatStanfordin1996,itusedabasicbacklinkalgorithm.2)RebrandedtoGooglein1997,symbolizingabroaderambitiontoorganizeinternetinformation.3)EvolvedwithPageR






