

Taobao has had voice search for a while, but I haven’t seen any relevant blogs or posts talking about how to implement it. I checked some information today and found that the implementation is so simple, maybe because it is too simple. , so no one will discuss it.
In fact, only one line of code is needed to implement it:
x-webkit-speech
What do you think of when you see this code? Yes, this means that voice search only supports webkit core browsers, so where should this code be placed?
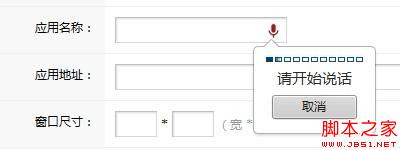
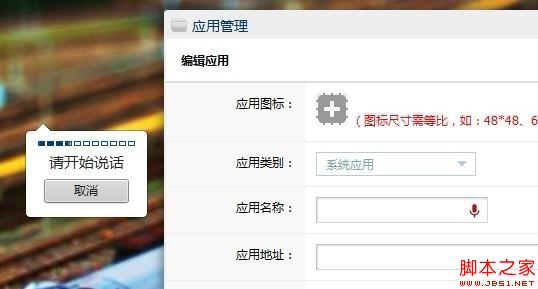
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>in the text input box, you don’t need to do anything else, see

Of course there are some other parameters, such as setting the voice restriction language type

Related reading: HTML5 voice search (Taobao store voice search)




