
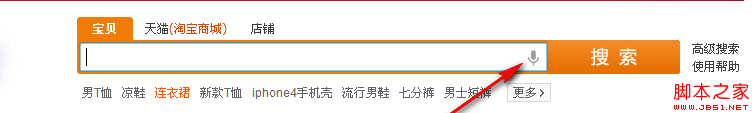
In this way, there will be a "small microphone" on the right side of your input box, which will prompt you when you click it
At this time, just say it and recognize it, such as voice search in Taobao store:

Other attributes of voice input: lang is the language type
You can control the language type of the speech in the input box, for example
Currently known is only onwebkitspeechchange. As the name suggests, it is an event triggered when the voice changes. Generally, it can be submitted as After saying this, it will automatically search.Make the voice input content as close as possible to the search content and remove redundant characters, such as "的".
Let’s do a small example to test it:效果如下:
<img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">



