Learn more about Canvas' internationalization capabilities

With the development of globalization, multi-language support is becoming more and more important in Internet applications. Among them, Canvas, as a commonly used HTML5 drawing technology, also needs to adapt to multi-language needs. This article will explore Canvas’ multi-language support and introduce some practical application cases.
1. The basic concepts and characteristics of Canvas
Canvas is an important feature in HTML5. It provides a method for drawing graphics on web pages. By using JavaScript scripts, we can draw elements such as images, text, and animations on Canvas. This drawing technology has the following characteristics:
- Flexibility: Canvas can achieve various complex graphic effects, can draw 2D and 3D images, and is suitable for various types of application scenarios.
- Dynamics: Through JavaScript scripts, we can realize dynamic changes in graphics and achieve interactive effects and animation effects.
- Cross-platform: Canvas is based on Web technology and can run on various browsers and devices to achieve cross-platform applications.
2. Multi-language support method of Canvas
In order to achieve multi-language support of Canvas, we can use the following methods:
- Multiple Canvas elements: By creating multiple Canvas elements on the page, we can create different Canvas for each language and set different text content.
- Picture alternative text: You can convert text content into pictures and draw these pictures on Canvas to display multi-language text.
- Switch text resource files: By setting multiple different text resource files in JavaScript, load the corresponding text resource files according to the current locale and draw the text onto the Canvas.
- Language switching button: By adding a language switching button to the page, users can click the button to switch to different languages, thus dynamically changing the text display on the Canvas.
3. Practical application cases
The following are some cases of using Canvas multi-language support in practical applications:
- Game applications: In game applications, Canvas usually Used to draw game interfaces and text prompts. By using multi-language support, we can create different game interfaces and text prompts for different languages to enhance the user's gaming experience.
- Online drawing board: Canvas can be used to implement an online drawing board tool, and users can draw graphics and fonts on the drawing board. Multi-language support allows users to choose different languages when drawing graphics and text, making it easier for users to use.
- Data visualization tools: Canvas can be used to achieve various data visualization effects, such as line charts, bar charts, etc. With multi-language support, we can display labels and annotations in different languages on charts to improve the effect of data visualization.
To sum up, Canvas is an important HTML5 drawing technology, and its multi-language support is the key to realizing global applications. Through reasonable methods and practical application cases, we can provide users with a better multi-language experience and meet the needs of users in different regions. I hope this article can be helpful in understanding and applying Canvas' multi-language support.
The above is the detailed content of Learn more about Canvas' internationalization capabilities. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to fix Windows Hello unsupported camera issue
Jan 05, 2024 pm 05:38 PM
How to fix Windows Hello unsupported camera issue
Jan 05, 2024 pm 05:38 PM
When using Windows Shello, a supported camera cannot be found. The common reasons are that the camera used does not support face recognition and the camera driver is not installed correctly. So let's take a look at how to set it up. Windowshello cannot find a supported camera tutorial: Reason 1: The camera driver is not installed correctly 1. Generally speaking, the Win10 system can automatically install drivers for most cameras, as follows, there will be a notification after plugging in the camera; 2. At this time, we open the device Check the manager to see if the camera driver is installed. If not, you need to do it manually. WIN+X, then select Device Manager; 3. In the Device Manager window, expand the camera option, and the camera driver model will be displayed.
 Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins?
Feb 20, 2024 pm 04:42 PM
Does PyCharm Community Edition support enough plugins? Need specific code examples As the Python language becomes more and more widely used in the field of software development, PyCharm, as a professional Python integrated development environment (IDE), is favored by developers. PyCharm is divided into two versions: professional version and community version. The community version is provided for free, but its plug-in support is limited compared to the professional version. So the question is, does PyCharm Community Edition support enough plug-ins? This article will use specific code examples to
 Pros and Cons Analysis: A closer look at the pros and cons of open source software
Feb 23, 2024 pm 11:00 PM
Pros and Cons Analysis: A closer look at the pros and cons of open source software
Feb 23, 2024 pm 11:00 PM
Pros and cons of open source software: Understanding the pros and cons of open source projects requires specific code examples In today’s digital age, open source software is getting more and more attention and respect. As a software development model based on the spirit of cooperation and sharing, open source software is widely used in different fields. However, despite the many advantages of open source software, there are also some challenges and limitations. This article will delve into the pros and cons of open source software and demonstrate the pros and cons of open source projects through specific code examples. 1. Advantages of open source software 1.1 Openness and transparency Open source software
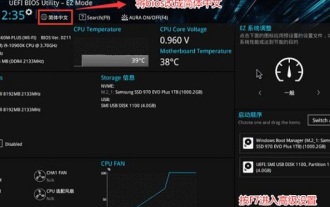
 ASUS TUF Z790 Plus is compatible with ASUS MCP79 memory frequency
Jan 03, 2024 pm 04:18 PM
ASUS TUF Z790 Plus is compatible with ASUS MCP79 memory frequency
Jan 03, 2024 pm 04:18 PM
ASUS tufz790plus supports memory frequency. ASUS TUFZ790-PLUS motherboard is a high-performance motherboard that supports dual-channel DDR4 memory and supports up to 64GB of memory. Its memory frequency is very powerful, up to 4800MHz. Specific supported memory frequencies include 2133MHz, 2400MHz, 2666MHz, 2800MHz, 3000MHz, 3200MHz, 3600MHz, 3733MHz, 3866MHz, 4000MHz, 4133MHz, 4266MHz, 4400MHz, 4533MHz, 4600MHz, 4733MHz and 4800MHz. Whether it is daily use or high performance needs
 Compatibility and related instructions between GTX960 and XP system
Dec 28, 2023 pm 10:22 PM
Compatibility and related instructions between GTX960 and XP system
Dec 28, 2023 pm 10:22 PM
Some users use the XP system and want to upgrade their graphics cards to gtx960, but are not sure whether gtx960 supports the xp system. In fact, gtx960 supports xp system. We only need to download the driver suitable for xp system from the official website, and then we can use gtx960. Let’s take a look at the specific steps below. Does gtx960 support XP system: GTX960 is compatible with XP system. Just download and install the driver and you're good to go. First, we need to open the NVIDIA official website and navigate to the home page. We then need to find a label or button above the page, it will probably be labeled "Drivers". Once we find this option we need to click on
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 Is enabling secure boot a necessary condition for upgrading win11? How to turn on secure boot
Jan 29, 2024 pm 08:33 PM
Is enabling secure boot a necessary condition for upgrading win11? How to turn on secure boot
Jan 29, 2024 pm 08:33 PM
As we all know, to install the win11 system, you need to ensure that the computer supports TPM2.0 and turns on secure boot. If your computer fails to install win11, it may be because secure boot is not turned on. The following are tutorials for enabling secure boot on some brands of computers. I hope it will be helpful to you. What should I do if I get a message that secure boot must be supported when upgrading to win11? 1. ASUS motherboard 1. First, we switch to Chinese, and then press F7 on the keyboard to open the advanced settings according to the prompts. 3. Then select Key Management. 2. Lenovo computers 1. For Lenovo computer models before 2020, you need to use F2 to enter the bios settings, and then select security above. 2. In the security tab, drop secureboot and change it to E
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use




