Gitment, a comment plugin for Github Issues

Recently discovered an interesting comment plug-in Gitment[1], which is good in terms of implementation and effect. Let me introduce it to you[2]. If you have a personal blog, you can consider using it; if you don’t have a personal blog, you can also learn about the implementation ideas and open up your imagination.
The commonly used Duosuo comments have been closed. I believe many people’s blogs have been affected. Therefore, my personal blog comments have been changed to Discuz, NetEase comment plug-in, and Changyan comment plug-in, but none of them are satisfactory. It was a bit of a surprise to see Gitment this time.
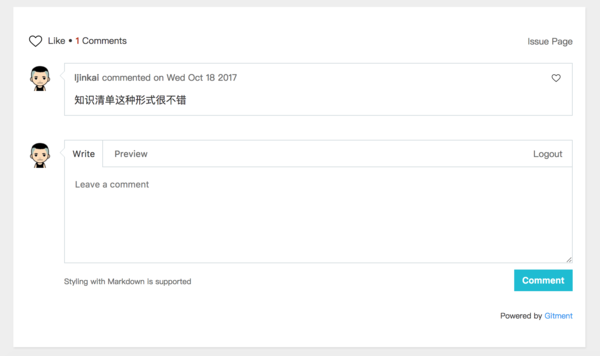
The final effect achieved is shown in the figure:

The basic principle is to use the Issues function on the GitHub project to store content, and use the GitHub account to log in to the system. Integrating it with your own blog is relatively simple, just a css file, a js file, and a piece of initialization code.
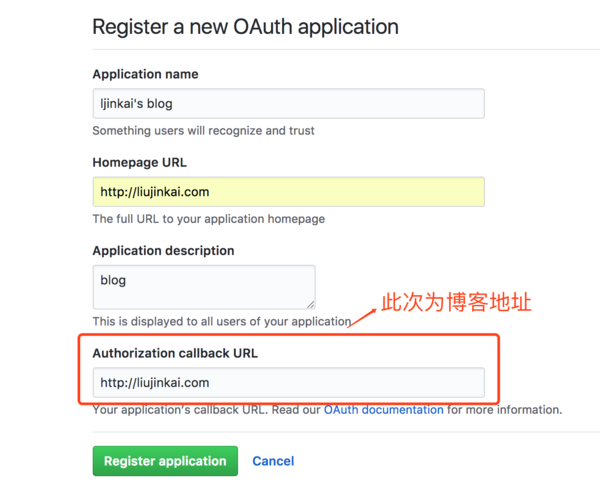
1. First, register the OAuth Application on GithubYou can register an application through this address [3] and just fill in the information as prompted.

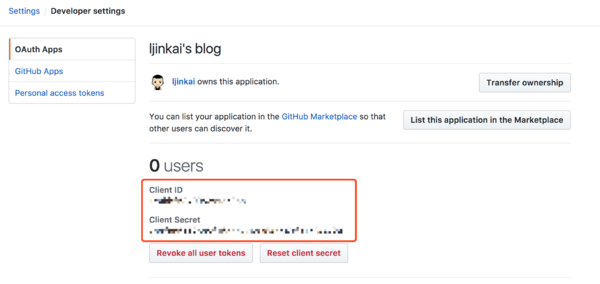
After success, you will get a client ID and a client secret, which will be used later when initializing the plug-in.

Load the corresponding css file, js file, and initialization code to the page to be displayed:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
For more instructions on the parameters of the initialization part, please refer to
https://github.com/imsun/gitment#options
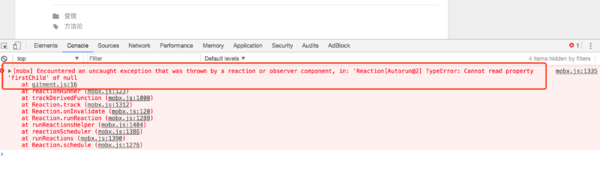
Possible problems one
If you encounter such an error, it means that the container in your gitment.render('container'); does not correspond to the page, please check carefully.
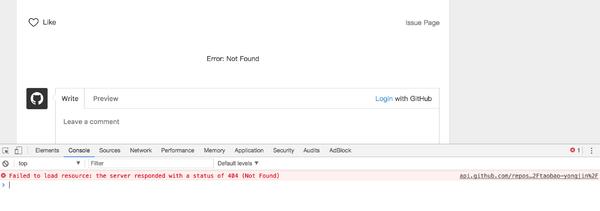
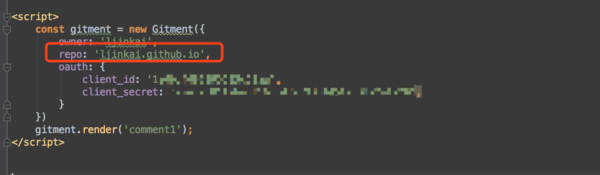
Possible problems 2
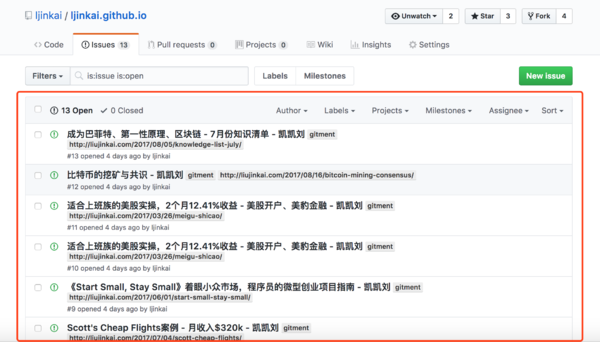
If you encounter such a problem, it is likely that the repo address you initialized is not written correctly. The repo must be written as the corresponding id, not the http address. The id in the picture is a project on my own GitHub, also It is the item to store the comment content, as shown in the figure:

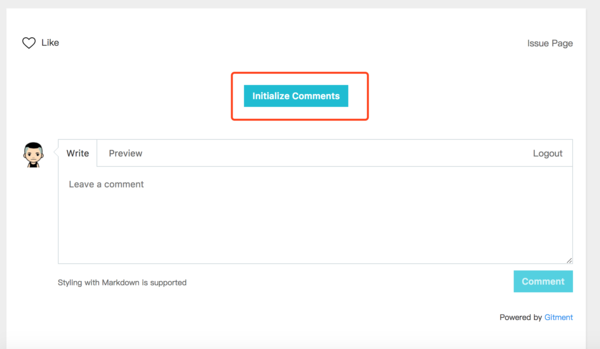
After the integration is successful, you can see the displayed content of the comment plug-in. The next step you need at this time is to log in to your GitHub account and click "Initilize Comments" in the picture.

Note: Each article needs to be initialized
Finally the comments you can see in the Issues section are stored as:

You can also customize the style and layout. For more instructions, please refer to: https://github.com/imsun/gitment#customize
Finally, to summarize, the advantages of this Gitment are simple integration, convenient customization, and built-in GitHub account login; the disadvantage is that it only supports GitHub account login, and you have to click a button to initialize each time you publish a new article, which is a little troublesome; At present, the mobile phone adaptation is not ideal. If your requirements for comment plugins are not so strict, you can consider using this plugin.
GitHub project source code: https://github.com/imsun/gitment
The above is the detailed content of Gitment, a comment plugin for Github Issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.




