Use Python/Shell to monitor HTTP services
相信很多运维童鞋都有遇到过这样的需求,需要监控某个网站或者URL的状态码,如果返回的不是指定的状态码,那就触发告警。今天一起学习下,怎么通过Python和Shell来实现该需求,并怎么整合到Zabbix当中去。
Shell我们首先来看Shell版本如何实现吧。
#!/bin/bash
# 定义位置变量
url=$1
# 定义检查函数
monitor_http(){
status_code=$(curl -m 5 -s -o /dev/null -w %{http_code} $url)
echo $status_code
}
# 调用http监测函数
monitor_http通过Shell的实现方式呢,主要就是curl的使用,来看看这几个参数的说明:
- -m 设置curl不管访问成功或失败,最大消耗的时间为5秒,5秒连接服务为相应则视为无法连接
- -s 设置静默连接,不显示连接时的连接速度、时间消耗等信息
- -o 将curl下载的页面内容导出到/dev/null(默认会在屏幕显示页面内容)
- -w 设置curl命令需要显示的内容%{http_code},指定curl返回服务器的状态码
Python的版本可能相对复杂了一点点,这里我们主要通过urllib2模块来实现:
#!/usr/bin/python # -*- coding: utf-8 -*- import urllib2 import sys def monitor_http(url): response = None try: response = urllib2.urlopen(url,timeout=5) #print response.info() # header print response.getcode() except urllib2.URLError as e: if hasattr(e, ‘code’): print e.code elif hasattr(e, ‘reason’): print e.reason finally: if response: response.close() url = sys.argv[1] monitor_http(url)
代码其实还是很简单的,urllib2这里不多说了哈,也可以使用pyCurl模块来实现。
如何整合到Zabbix整合到Zabbix,就可以实现告警了。
首先在ZabbixAgent配置文件中配置一条UserParameter,如下:
UserParameter=monitor.http[*],/data/app/zabbix/bin/monitor_http.py $1
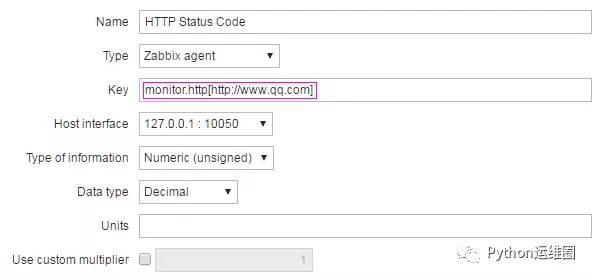
然后配置item:

注意Key的配置:
monitor.http[http://www.qq.com]
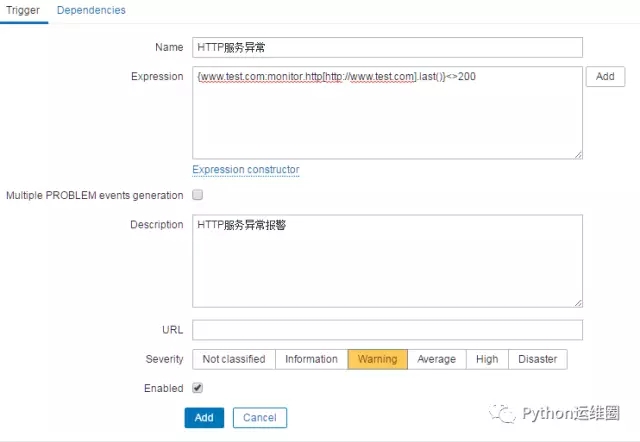
接下来配置一个Trigger:

这里我们定义http状态码不为200时发出告警,其实整个配置都不难,这里也可以当作是Zabbix自定义监控的一个应用案例。
The above is the detailed content of Use Python/Shell to monitor HTTP services. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.




